1、新建一个html文件,命名为test.html,用于讲解js如何创建p标签。

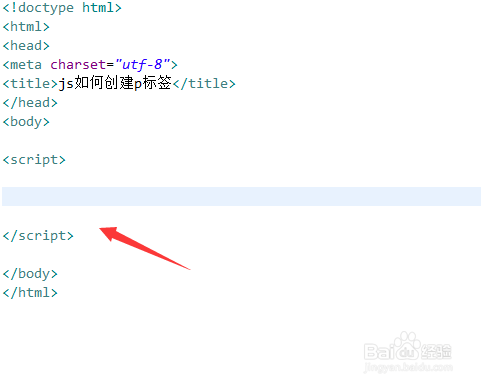
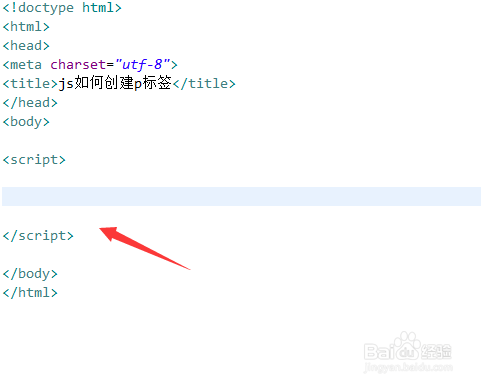
2、在test.html文件中,创建script标签,用于编写js代码。

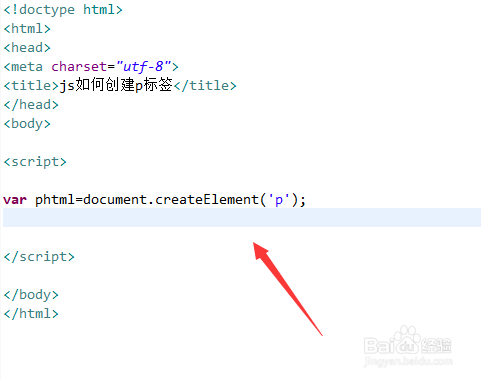
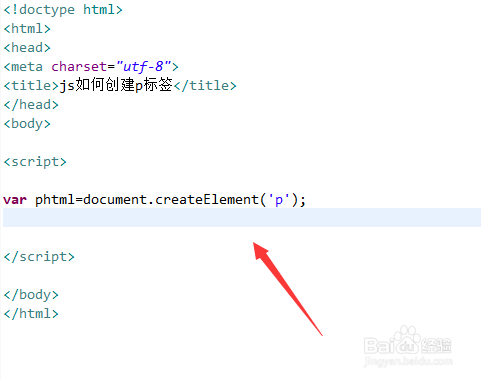
3、在js标签内,使用createElement方法来创建p标签。

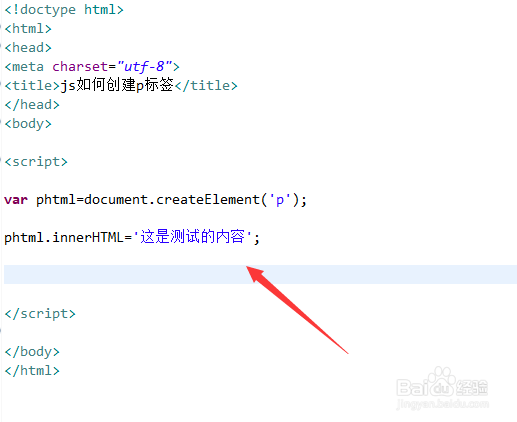
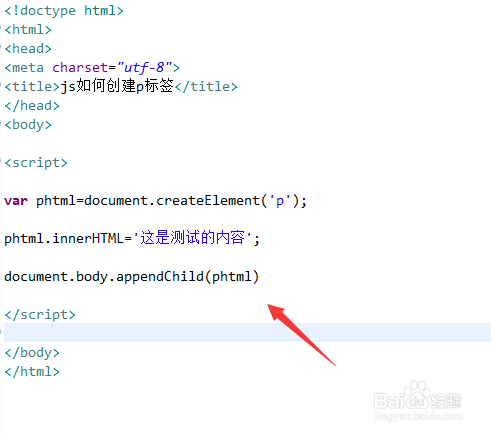
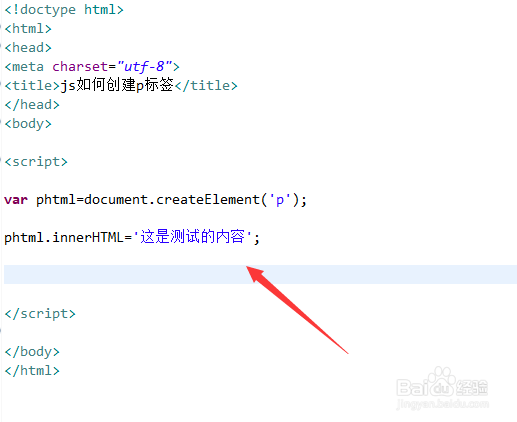
4、在js标签内,再通过innerHTML来定义p标签的内容。

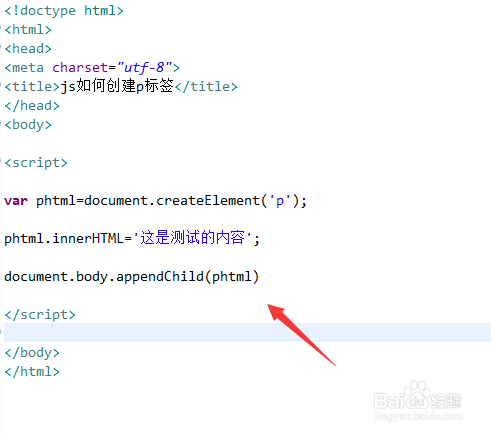
5、在js标签内,使用appendChild方法将创建的p标签输出在页面上。

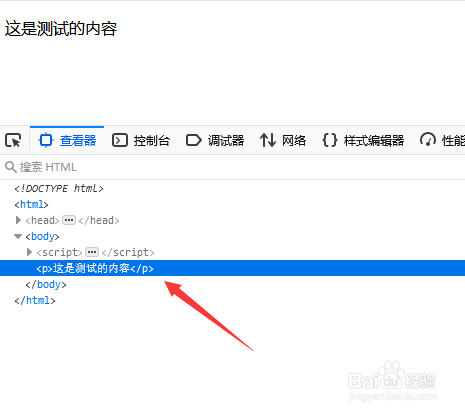
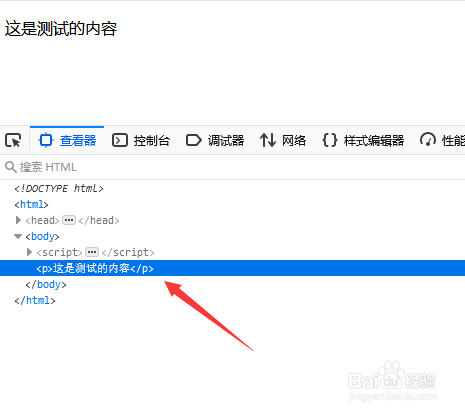
6、在浏览器打开test.html文件,查看结果。

1、新建一个html文件,命名为test.html,用于讲解js如何创建p标签。

2、在test.html文件中,创建script标签,用于编写js代码。

3、在js标签内,使用createElement方法来创建p标签。

4、在js标签内,再通过innerHTML来定义p标签的内容。

5、在js标签内,使用appendChild方法将创建的p标签输出在页面上。

6、在浏览器打开test.html文件,查看结果。