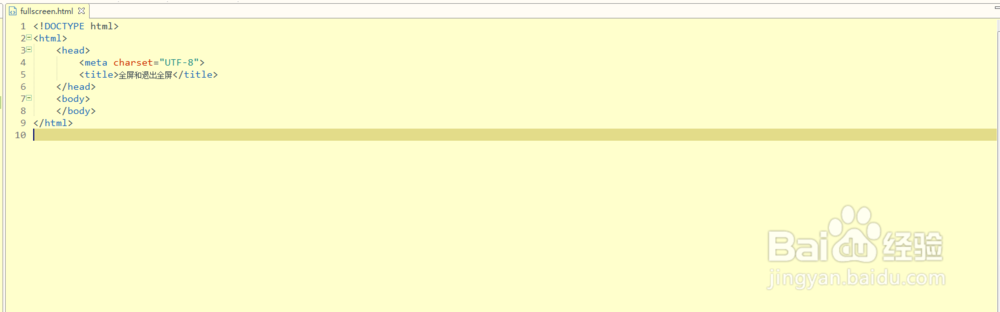
1、第一步,创建静态页面fullscreen.html,并修改title内容为“全屏和退出全屏”,默认显示是HTML5模板,如下图所示:

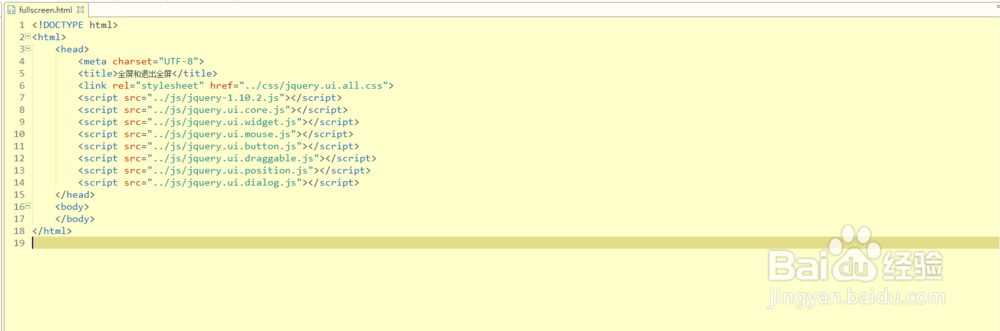
2、第二步,这里需要用到jQuery UI弹窗,引入相关的CSS样式文件和JS文件,先引入css,后引入js文件,如下图所示:

3、第三步,页面展示弹窗,需要弹窗容器,在body内插入div标签元素,并设置div的ID和title属性,如下图所示:

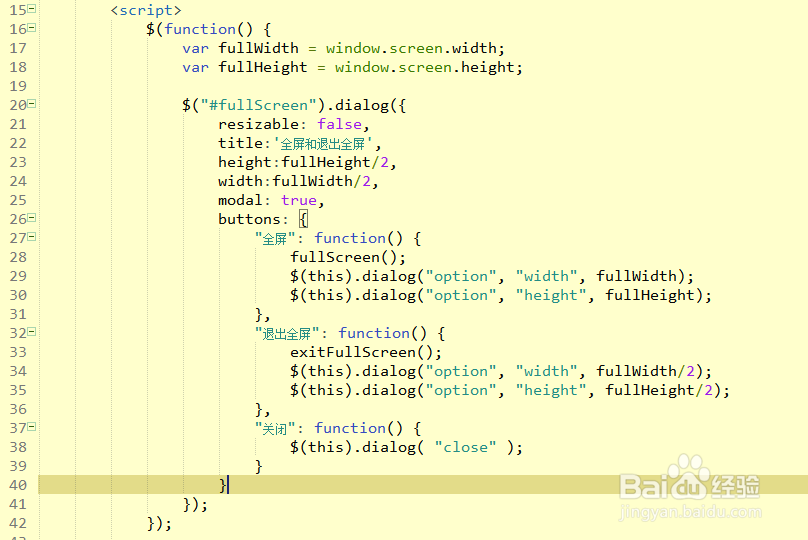
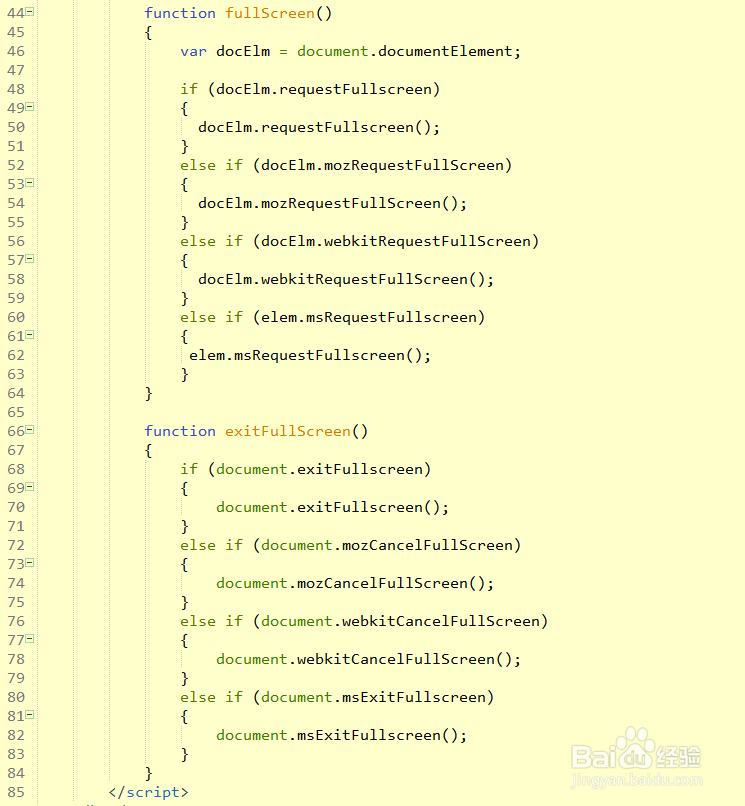
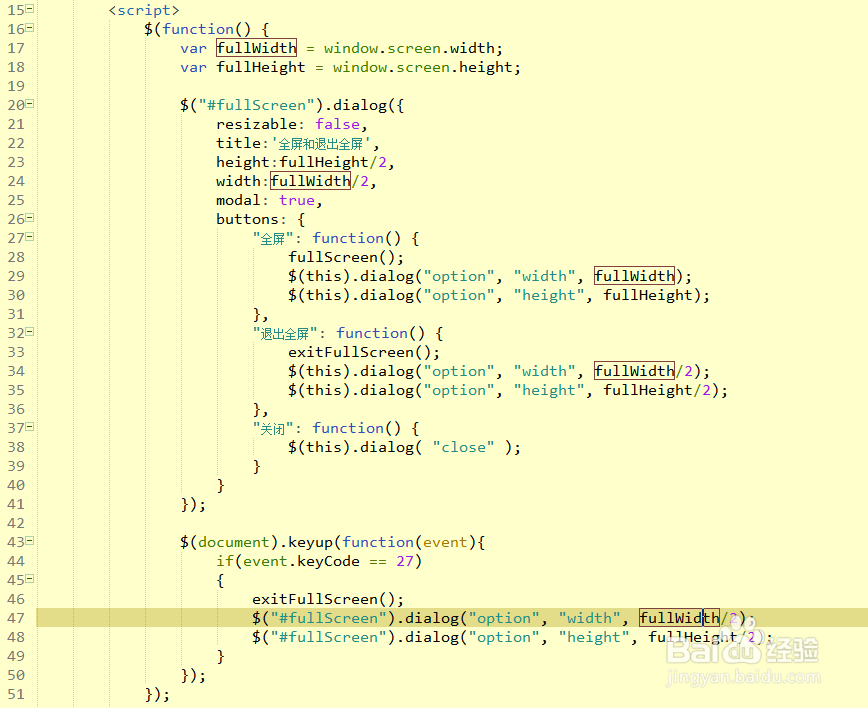
4、第四步,编写生成弹窗js,并设置弹窗默认宽度和高度;弹窗中有三个按钮,全屏、退出全屏和关闭,全屏按钮内引入全屏函数并重新设就女蒿鸳置弹窗高度和宽度,退出全屏则引入退出全屏函数并重新设置窗口宽度和高度,如下图所示:


5、第五步,编写利用Esc键退出全屏函数,利用keyCode为27(Esc键),引入退出全屏函墙绅褡孛数并重新设置窗口宽度和高度,如下图所示:

6、第六步,预览该静态页面,页面中展示一个弹窗,包含三个按钮;分别操作按钮,查看显示效果,如下图所示: