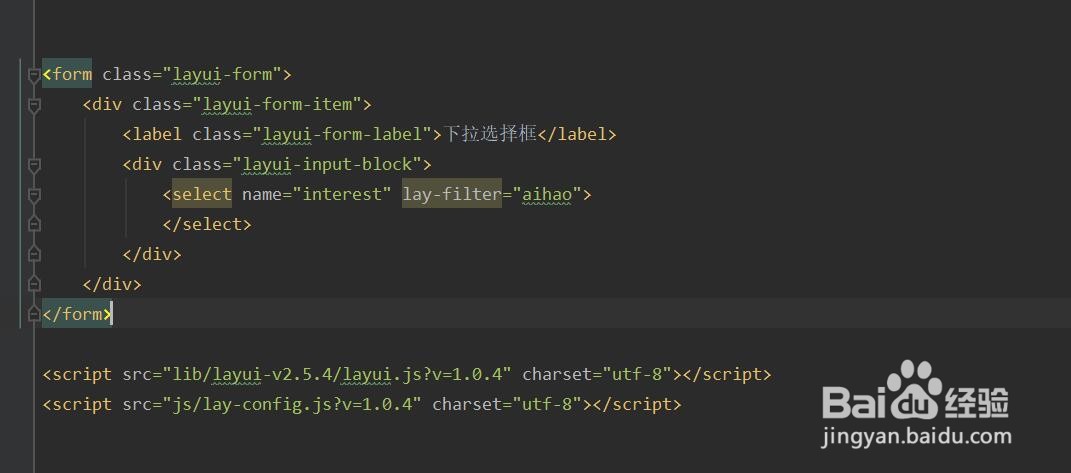
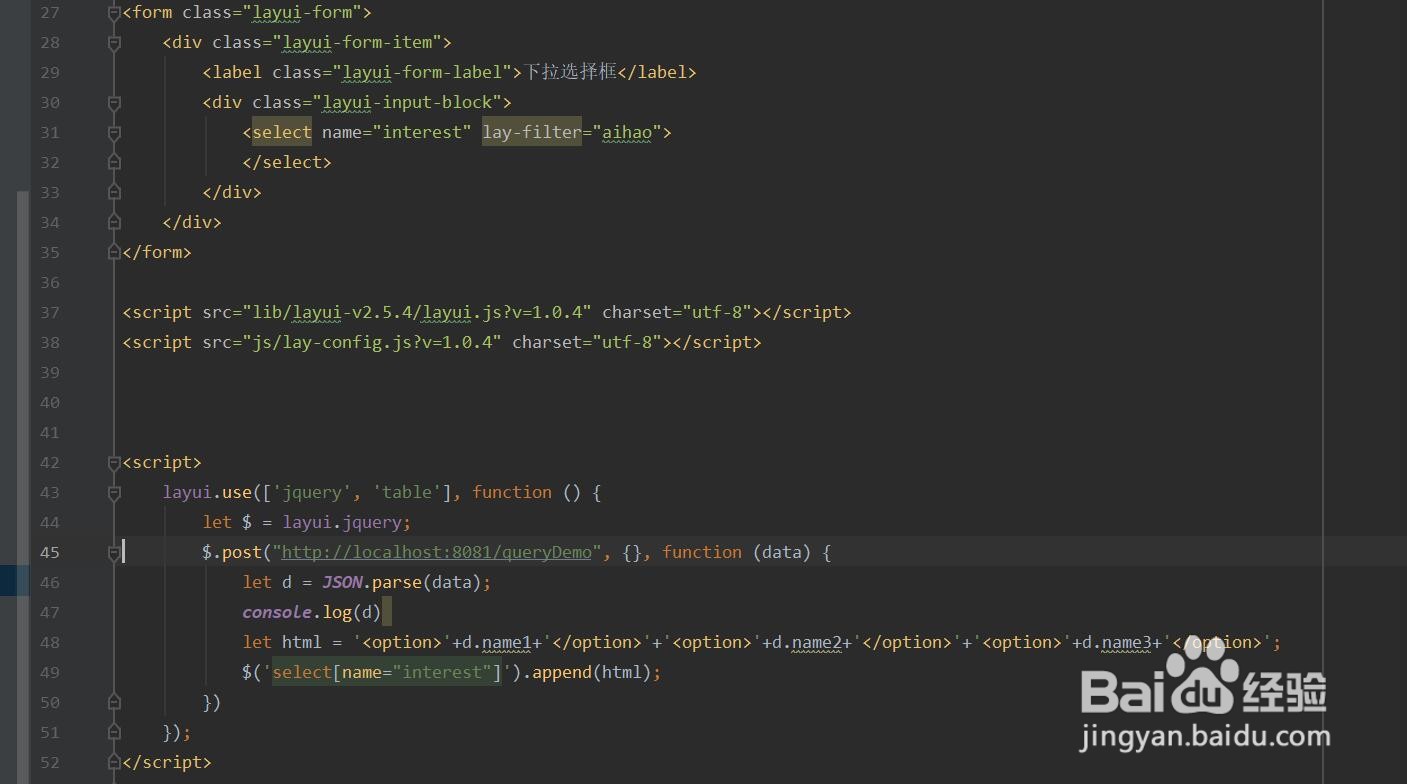
1、第一步:写一个空下拉框的页面,代码如下:<form class="layui-form"> <div class="layui-form-item"> <label class="layui-form-label">下拉选择框</label> <div class="layui-input-block"> <select name="interest" lay-filter="aihao"> </select> </div> </div></form>

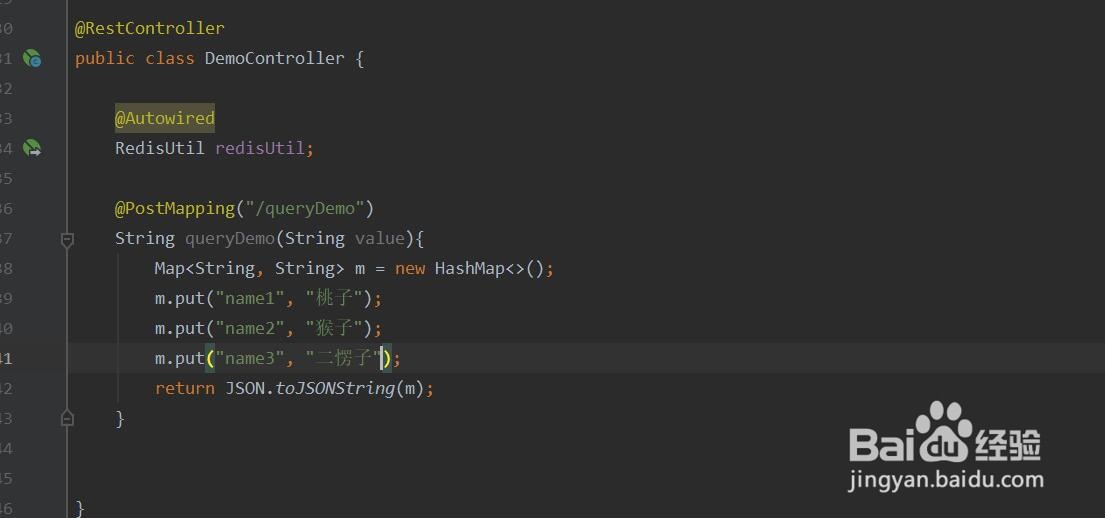
2、第二步:写一个获取下拉框数据的接口,代码如下:@PostMapping("/queryDemo")String queryDemo(String value){ Map<String, String> m = new HashMap<>(); m.put("name1", "桃子"); m.put("name2", "猴子"); m.put("name3", "二愣子"); return JSON.toJSONString(m);}

3、第三步:启动接口,访问页面,发现并没有上面变化,数据也没有展示,如图:。这很正常,下一步写数据请求接口

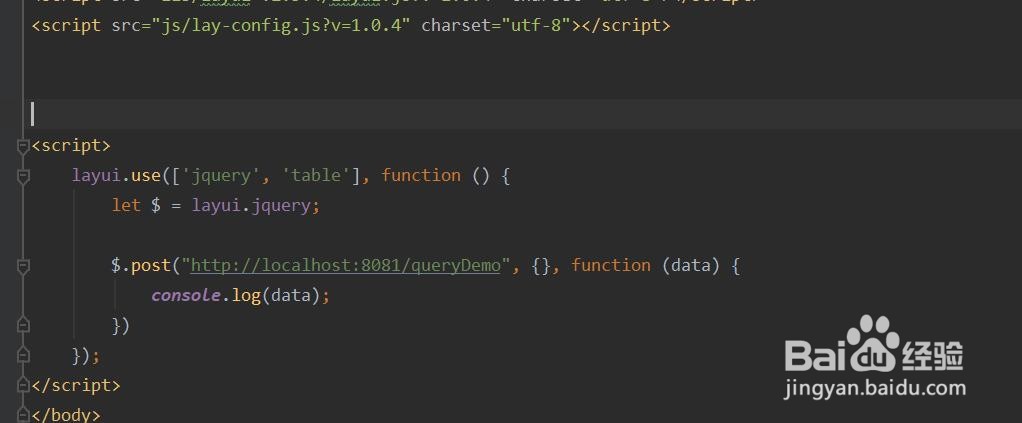
4、第四步:数据请求接口,这里使用的jquery,大家自行下载即可,代码如下:layui.use(['jquery', 'table'], function () { let $ = layui.jquery; $.post("http://localhost:8081/queryDemo", {}, function (data) { console.log(data); })});

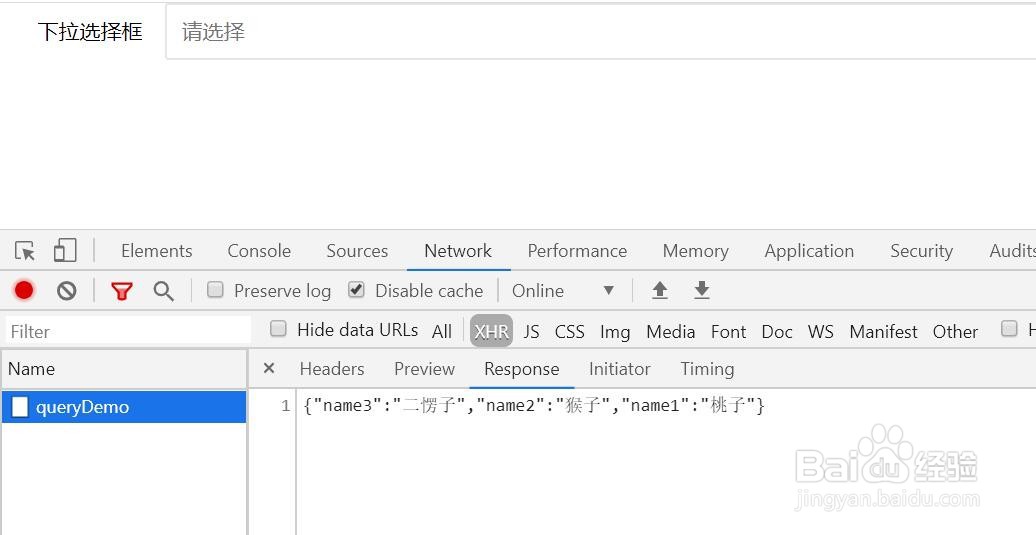
5、第五步:刷新页面,可以看到请求成功,并且看到数量来了,如图:

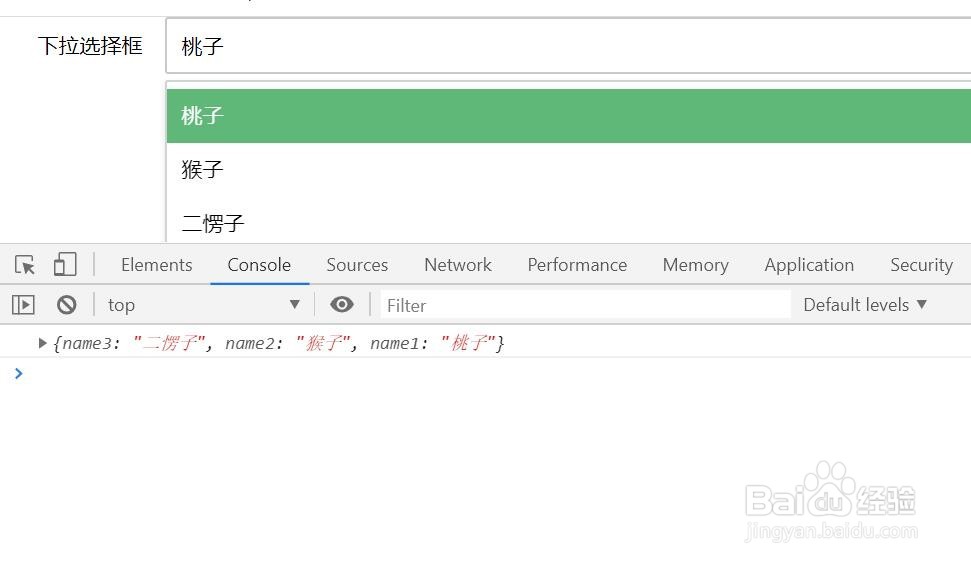
6、第六步:将数据追加到select后,代码如下,刷新看效果,发现并没有卵用。$.post("http://localhost:8081/queryDemo", {}, function (data) { let d = JSON.parse(data); console.log(d) let html = '<option>'+d.name1+'</option>'+'<option>'+d.name2+'</option>'+'<option>'+d.name3+'</option>'; $('select[name="interest"]').append(html);})

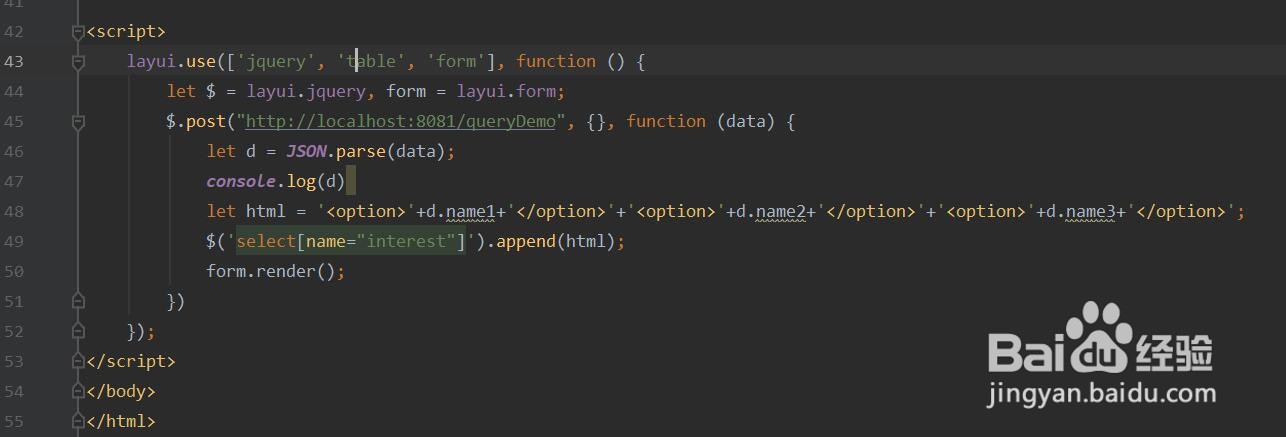
7、第七步:关键的一步,就是dom需要重新挂载,代码如下:layui.use(['jquery', 'table', 'form'], function () { let $ = layui.jquery, form = layui.form; $.post("http://localhost:8081/queryDemo", {}, function (data) { let d = JSON.parse(data); console.log(d) let html = '<option>'+d.name1+'</option>'+'<option>'+d.name2+'</option>'+'<option>'+d.name3+'</option>'; $('select[name="interest"]').append(html); form.render(); })});关键:form.render();