1、打开webstorm编辑器

2、创建一个HTML5文件,命名为html5video.html


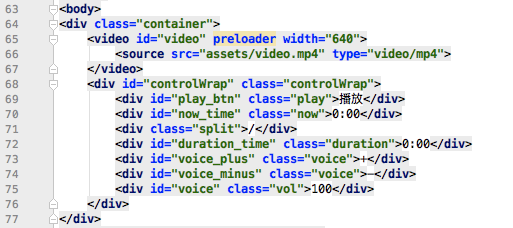
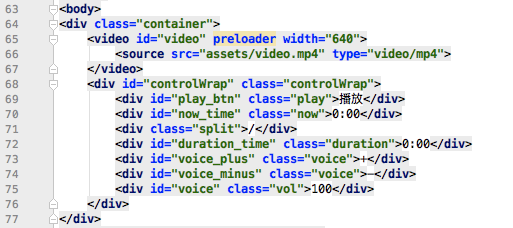
3、编写html代码和css代码,建立基本的页面布局



4、展示的效果如下

5、编写JavaScript代码,增加 播放/暂停 视频功能

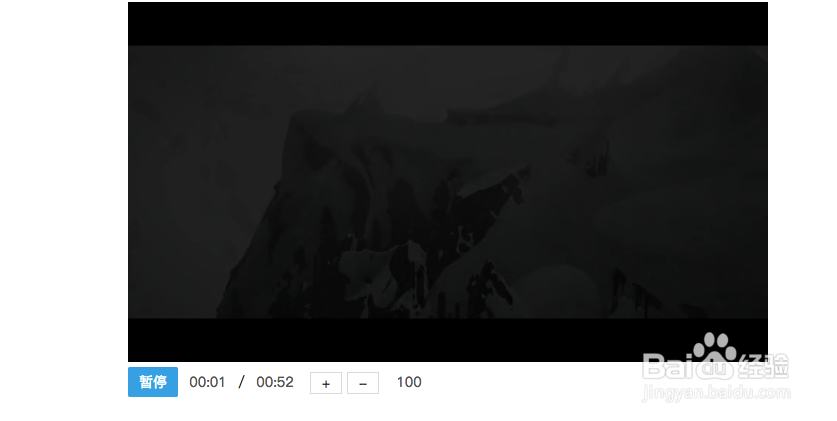
6、实现播放视频和暂停视频的效果如下


7、编写时间进度的JavaScript代码

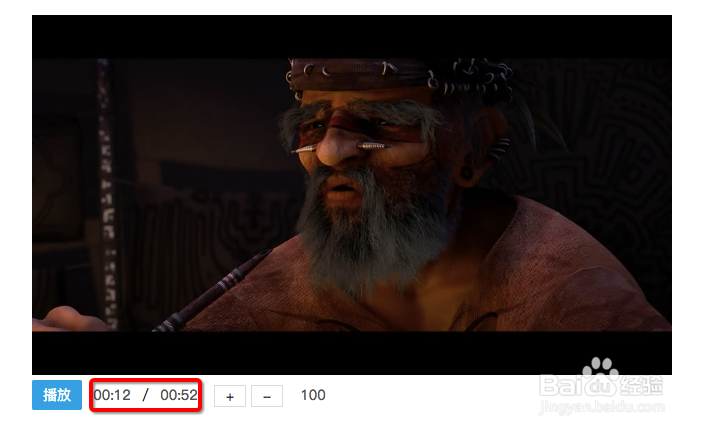
8、效果如下图:

9、编写音量增加的JavaScript代码

10、最终效果如下

1、打开webstorm编辑器

2、创建一个HTML5文件,命名为html5video.html


3、编写html代码和css代码,建立基本的页面布局



4、展示的效果如下

5、编写JavaScript代码,增加 播放/暂停 视频功能

6、实现播放视频和暂停视频的效果如下


7、编写时间进度的JavaScript代码

8、效果如下图:

9、编写音量增加的JavaScript代码

10、最终效果如下
