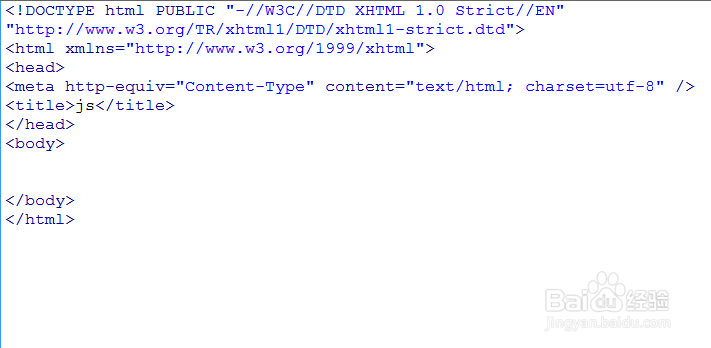
1、新建一个html页面,命名为test.html,用于讲解js如何获取table表格的行数。

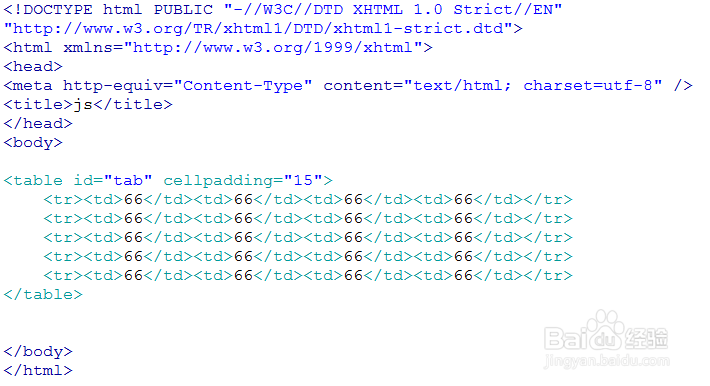
2、在test.html页面,使用table创建一个五行四列的表格,并设置其id属性为tab。

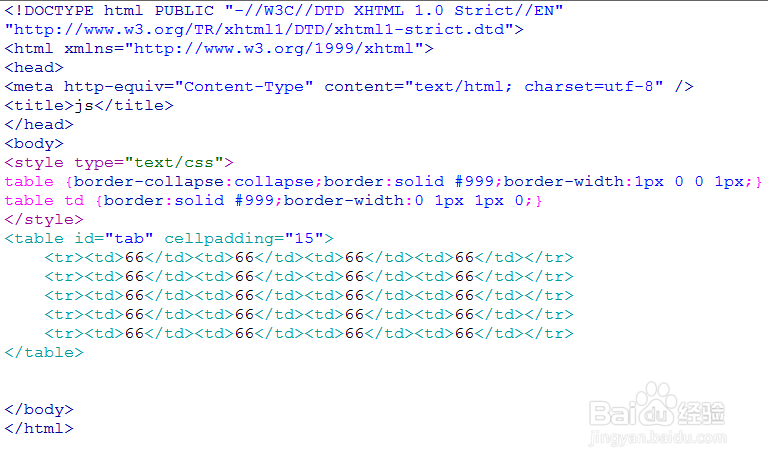
3、在test.html页面,使用css对table表格进行样式美化,设置其边框、边框颜色,代码如下:

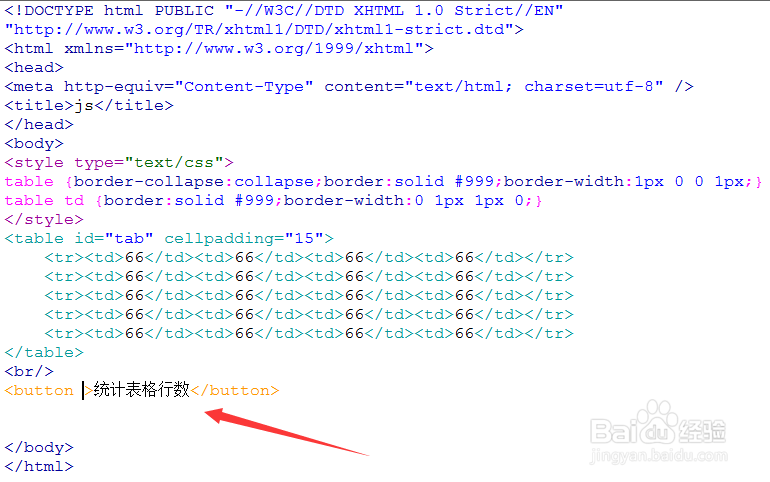
4、在table表格下面,使用button标签创建一个"统计表格行数"的按钮,用于下面点击获得表格的行数。

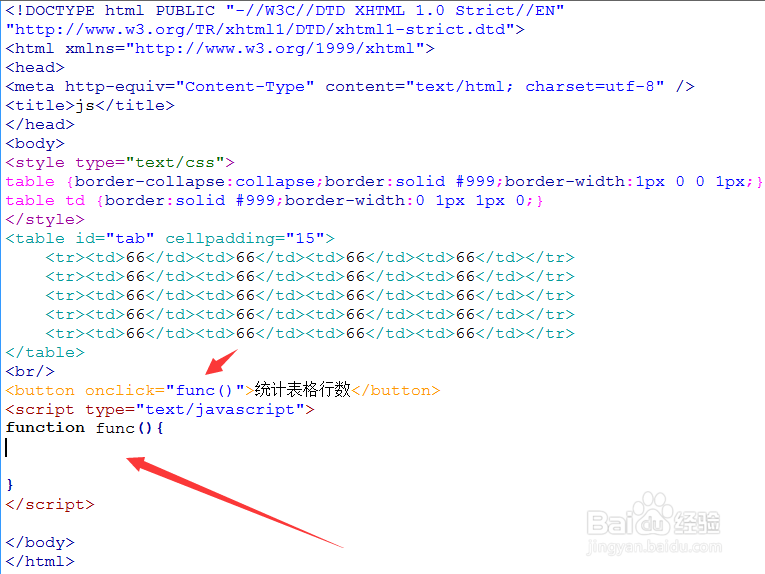
5、给button按钮绑定onclick点击事件,当按钮被点击时,执行func()函数统计表格行数。

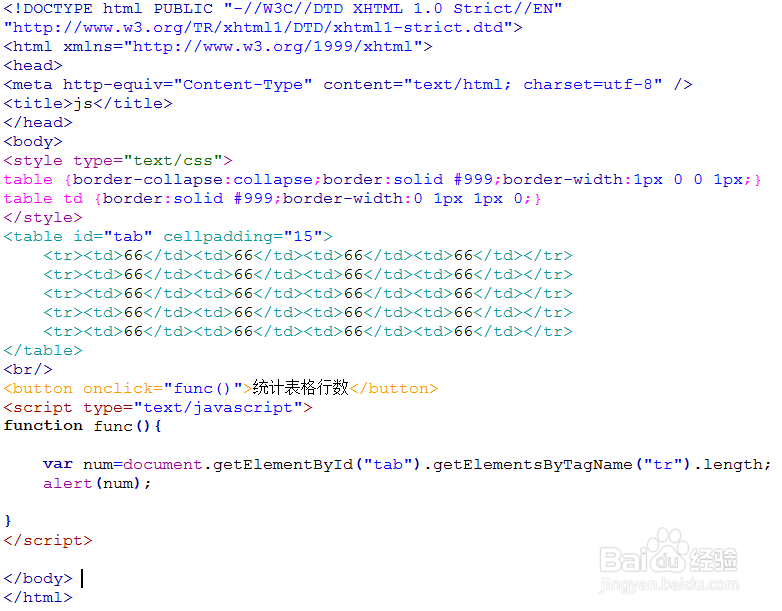
6、在func()函数内,使用getElementById通过表格id获得表格对象,再通过getElementsByTagName获得所有的表格行,最后,弋讥孜求使用length属性获得tr的数量,即表格的行数。最后,使用alert()方法以弹窗形式显示行数。

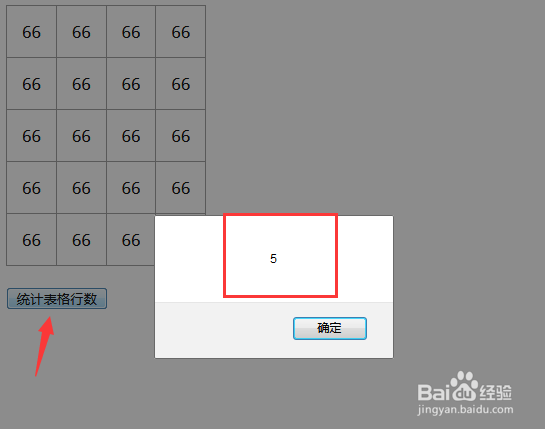
7、在浏览器打开test.html,点击"统计表格行数"按钮,弹窗显示table表格的行数。