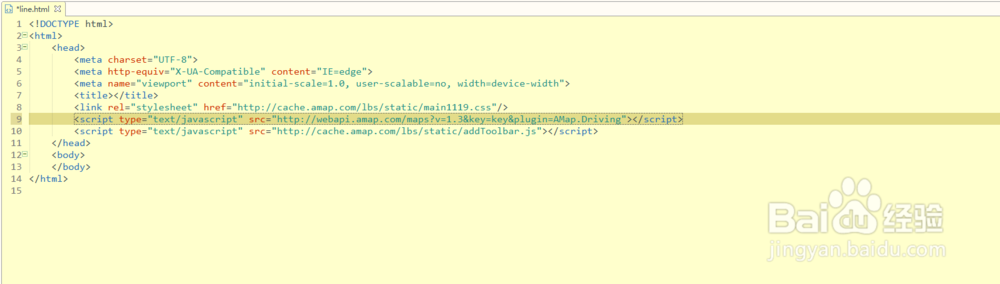
1、第一步,在创建的web项目中pages目录下,新建静态页面line.html,并引入高德地兔脒巛钒图核心css和js文件,注意引入兼容IE浏览器,添加兼容不同设备代码,如下图所示:

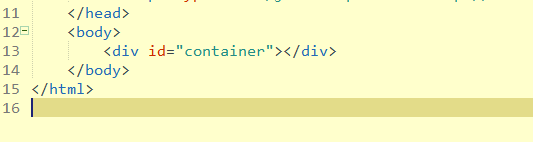
2、第二步,body元素内部插入一个含有id属性的div标签,作为地图容器使用,设置div标签相关的样式属性,如下图所示:

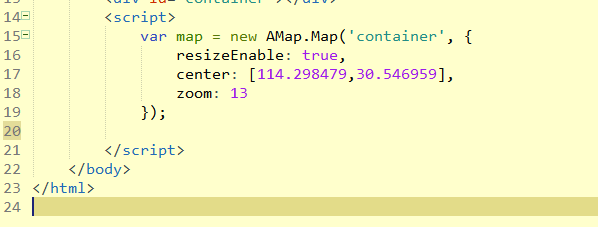
3、第三步,在div标签下方插入script标签,并在script标签内初始化高德地图,设置地图的放大级别以及中心点位置坐标,如下图所示:

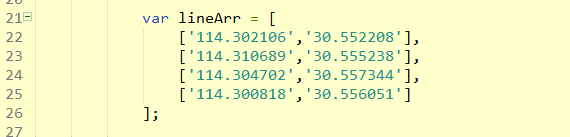
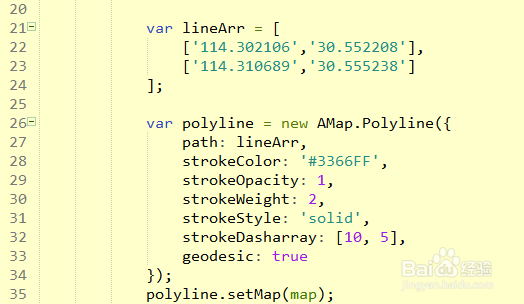
4、第四步,声明一个数组lineArr并赋值,利用高德地图的Polyline类画线,设置线条颜色、粗细、透明度等,合理使用高德地图属性,如下图所示:

5、第五步,设置完毕后,在浏览器中进行预览,会看到已画好的直线,根据地图经纬度进行规划;如果需要按照曲线设计,知道更多点的坐标,如下图所示:

6、第六步,在数组lineArr再添加两个点坐标,保存后再次在浏览器上预览,这是会看到线条发生变化,变成了一个折线,如下图所示: