我们可以利用PS里不同的阀值以不同的阀值为模板勾勒出照片的层级效果,让照片看上去更加地有层次感。

工具/原料
Photoshop CS6
Illustrator CS6
一张照片
先在Photoshop中处理照片
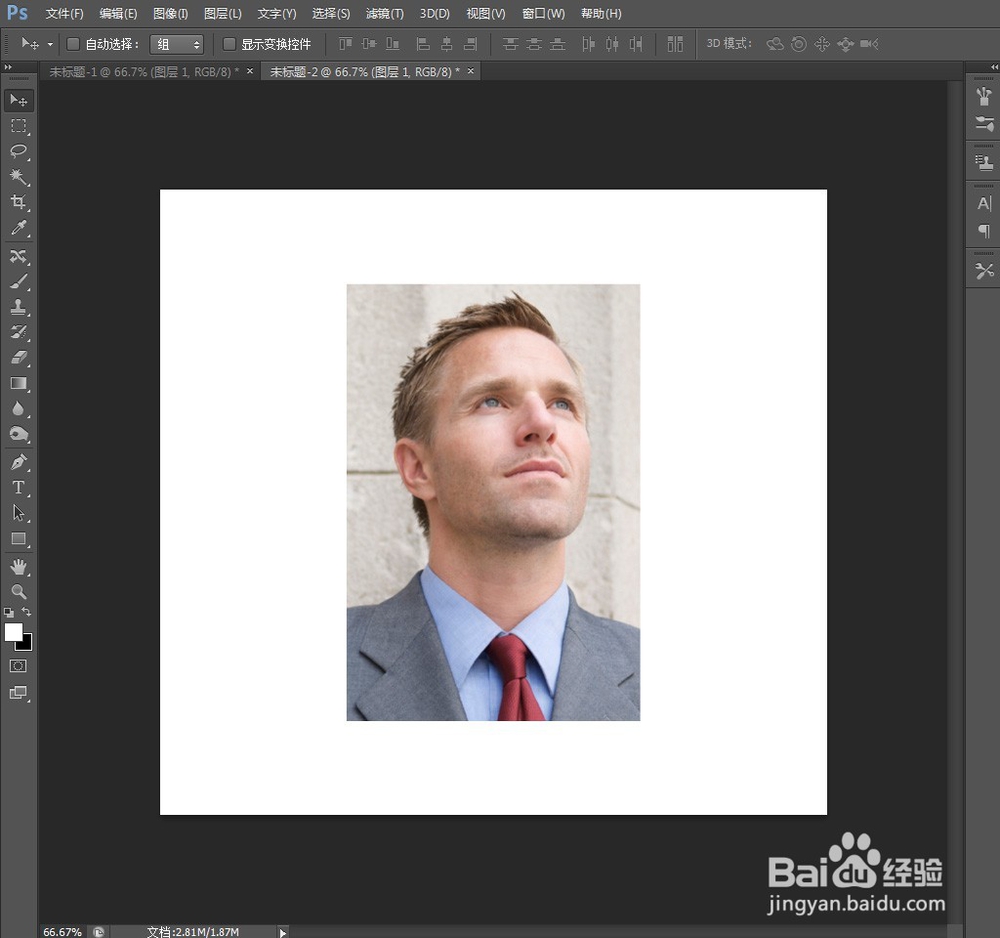
1、在PS中置入一张照片

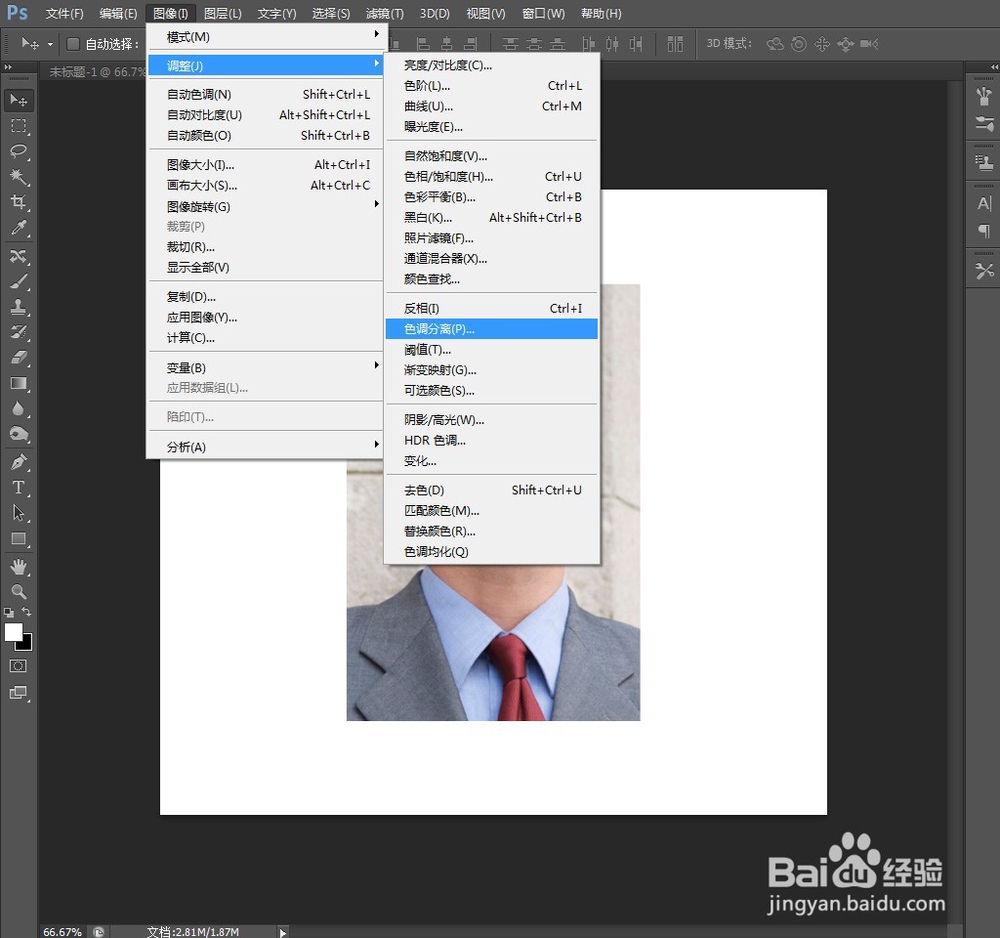
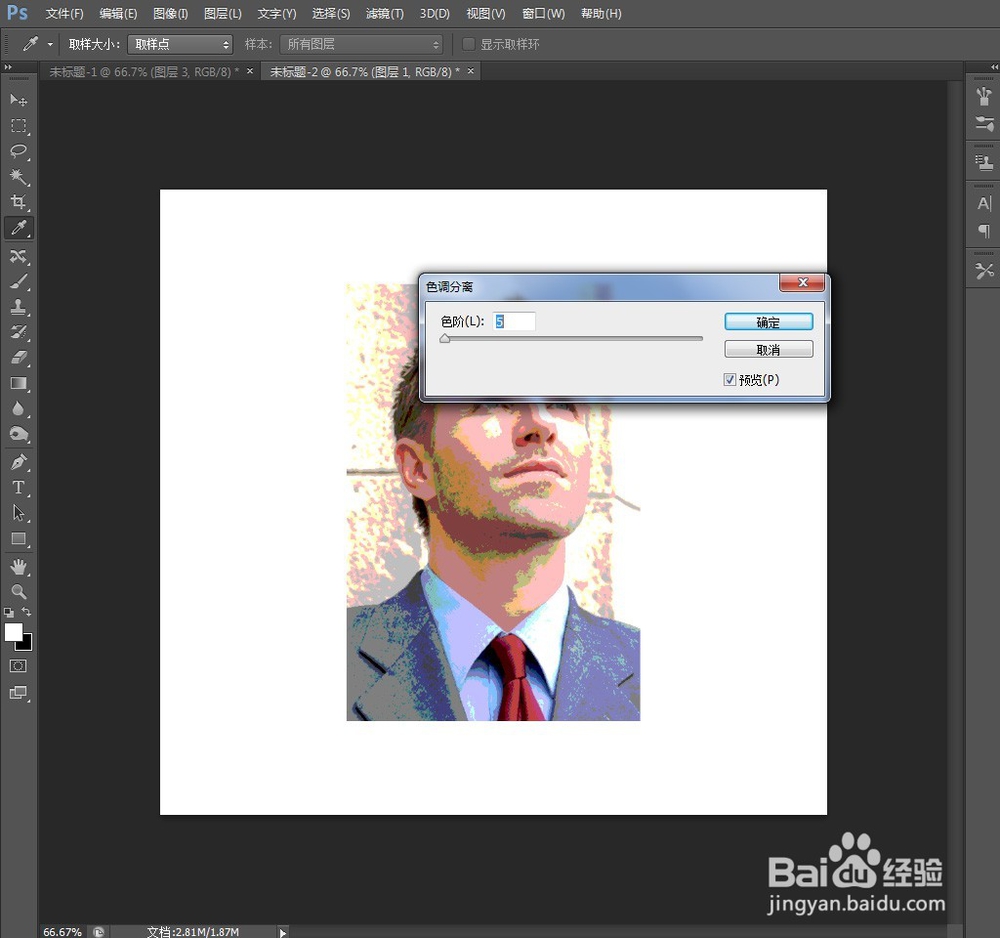
2、执行【图像】菜单——调整——色调分离弹出【色调分离】窗口:色阶:5确定


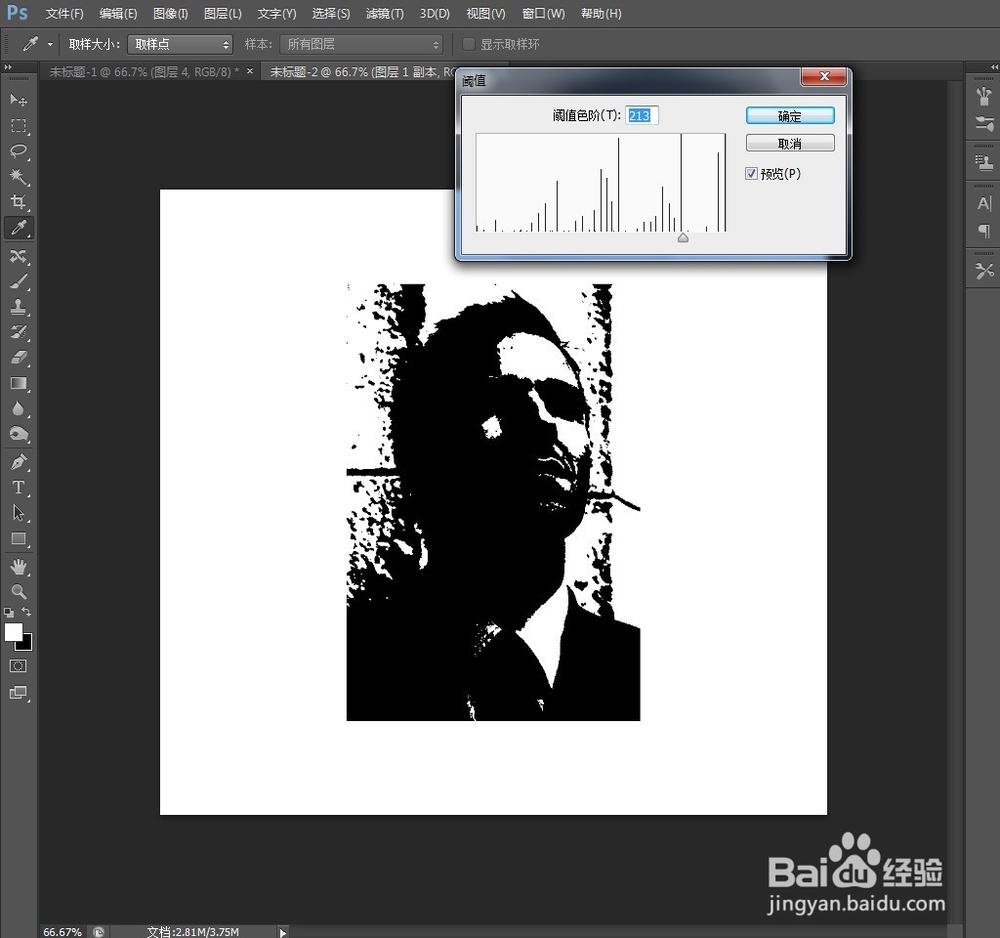
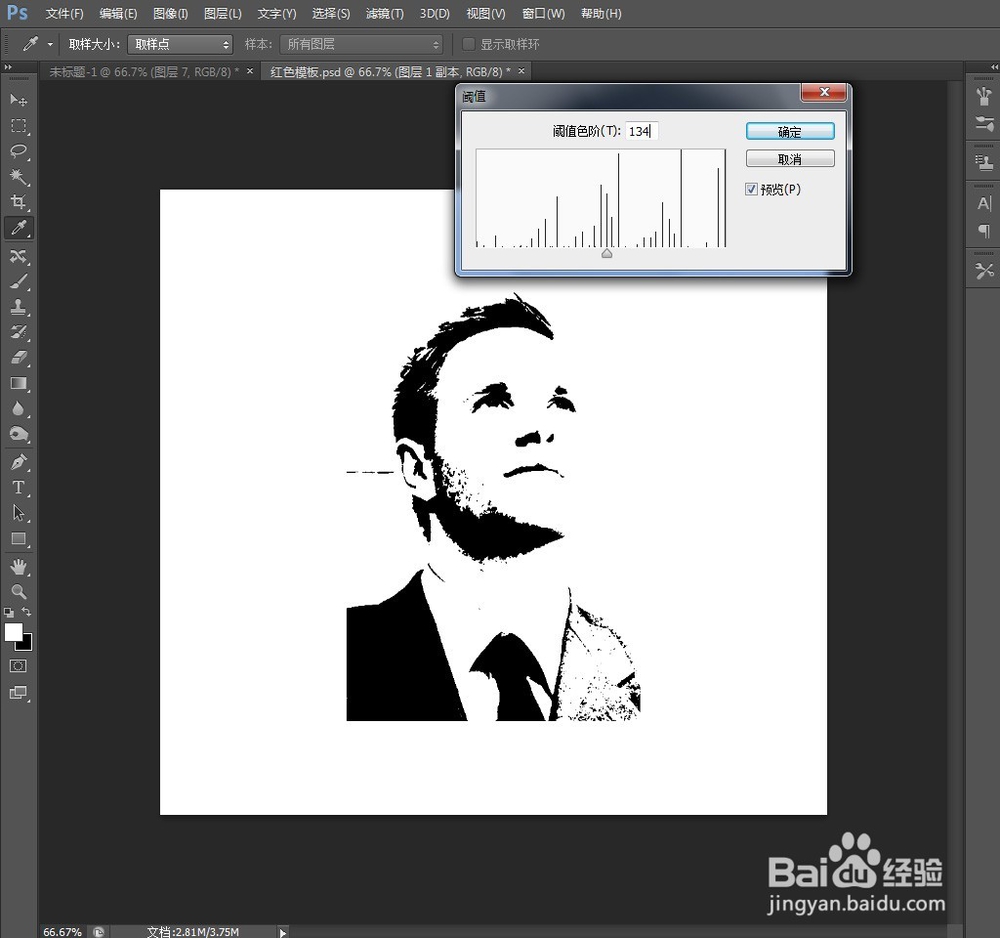
3、复制分离层,命名为“图案模板”。然后执行【图像】菜单——调整——阀值弹出【阀值】窗口:阀值色阶输入:213确定我们让照片看上去偏暗一些,但是又不会损失照片上的一些细节。

4、然后保存为“图案模板.psd”
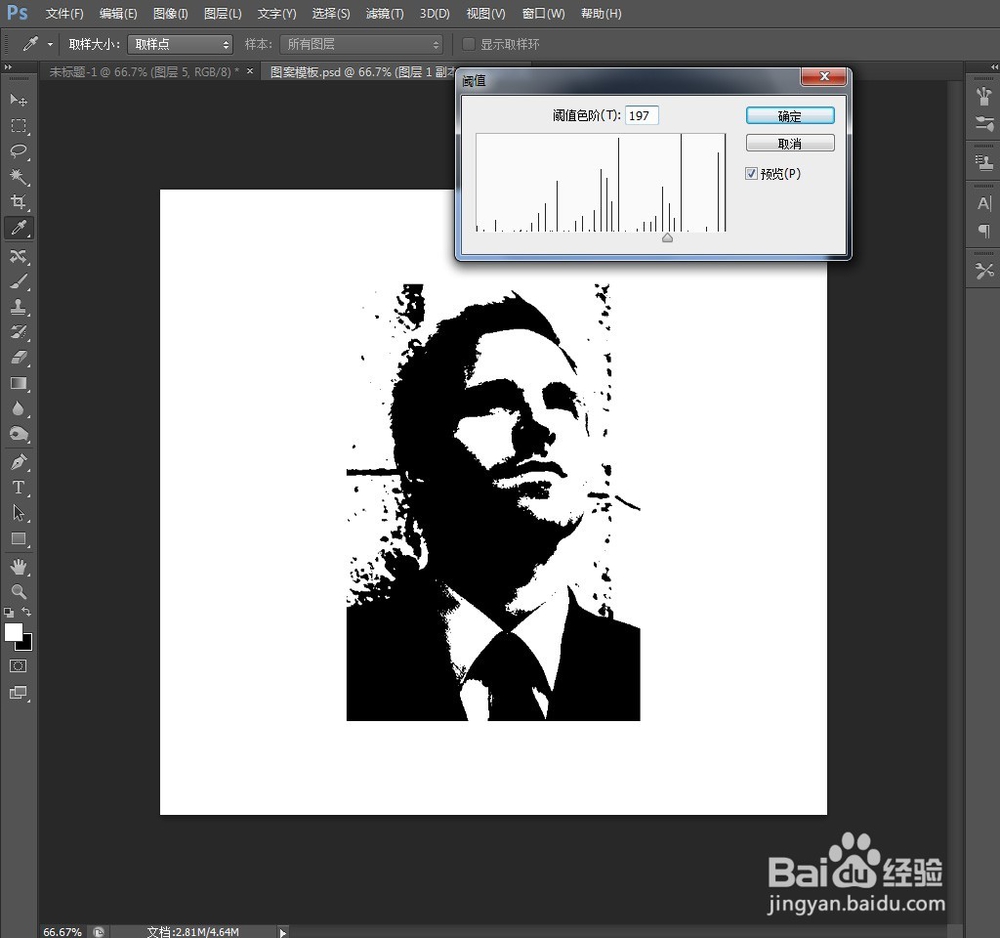
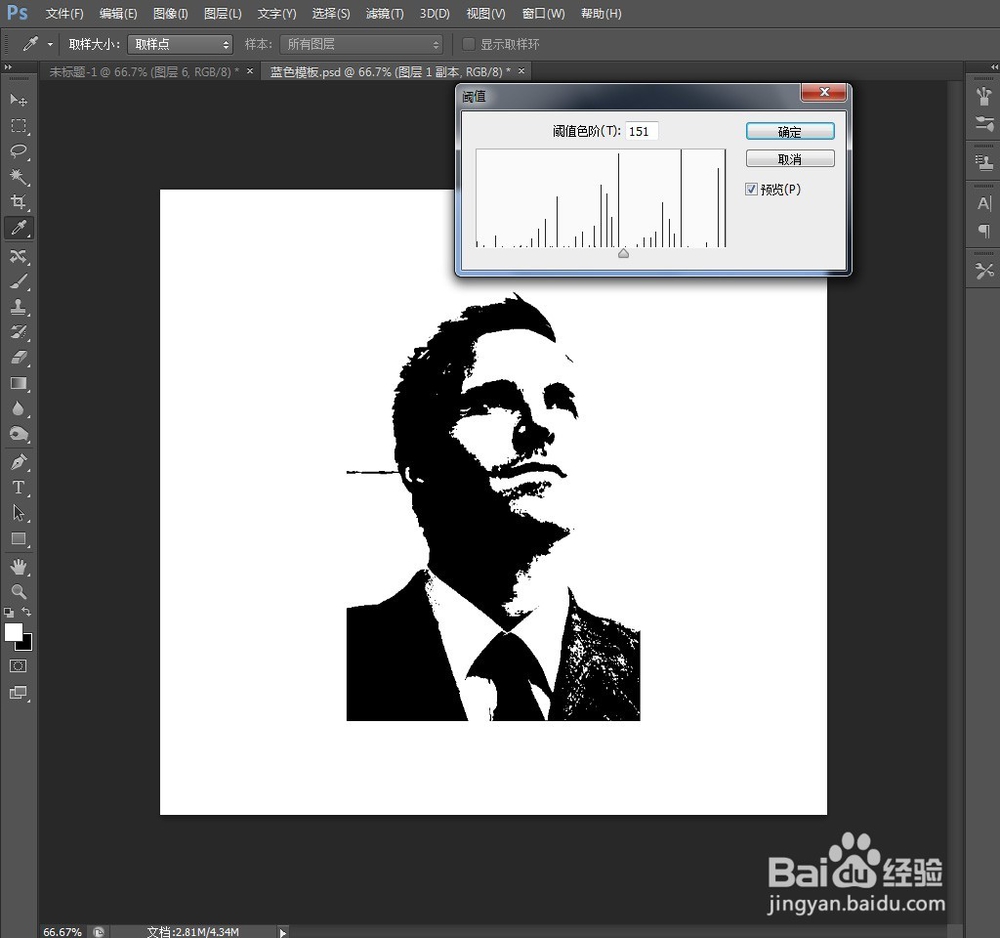
5、重复第3步3次,每次使用比前次较低的阀值。图1:阀值色阶输入:197,另存为“浅蓝色模板.psd”。图2:阀值色阶输入:151,另存为“红色模板.psd”。图3:阀值色阶输入:134,另存为“深蓝色模板.psd”。



在AI中处理照片
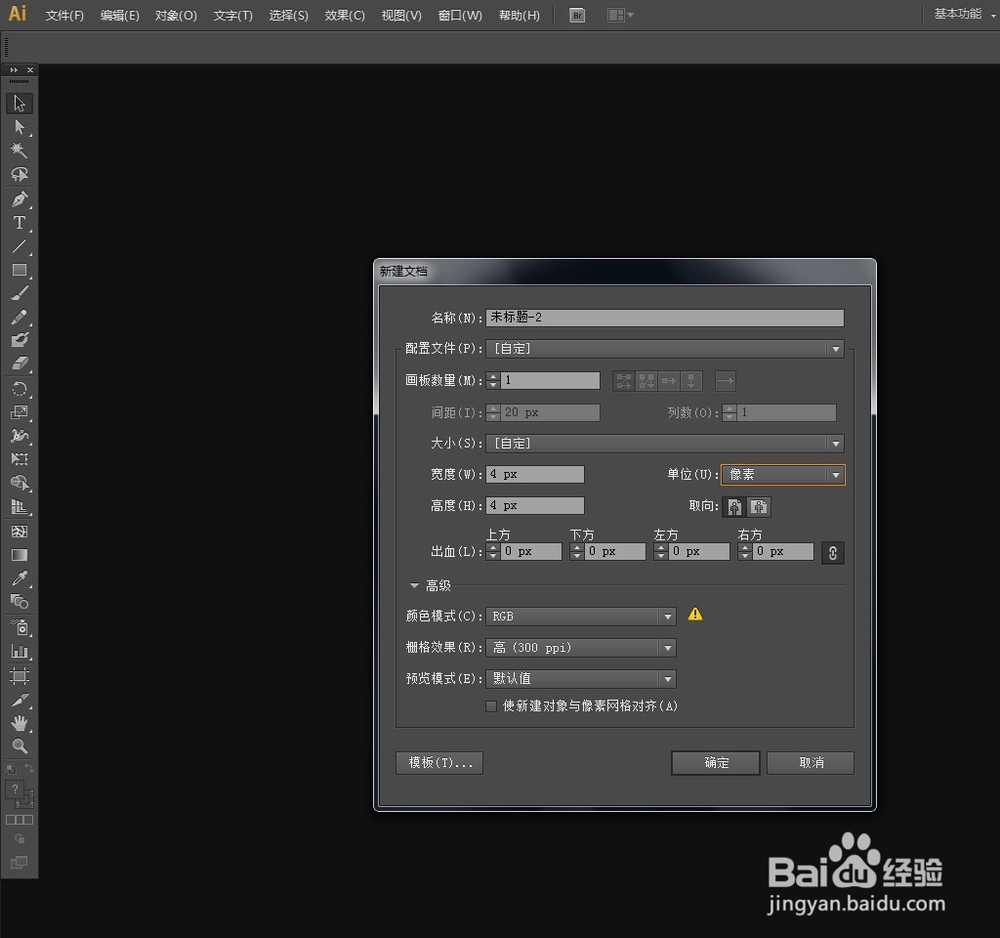
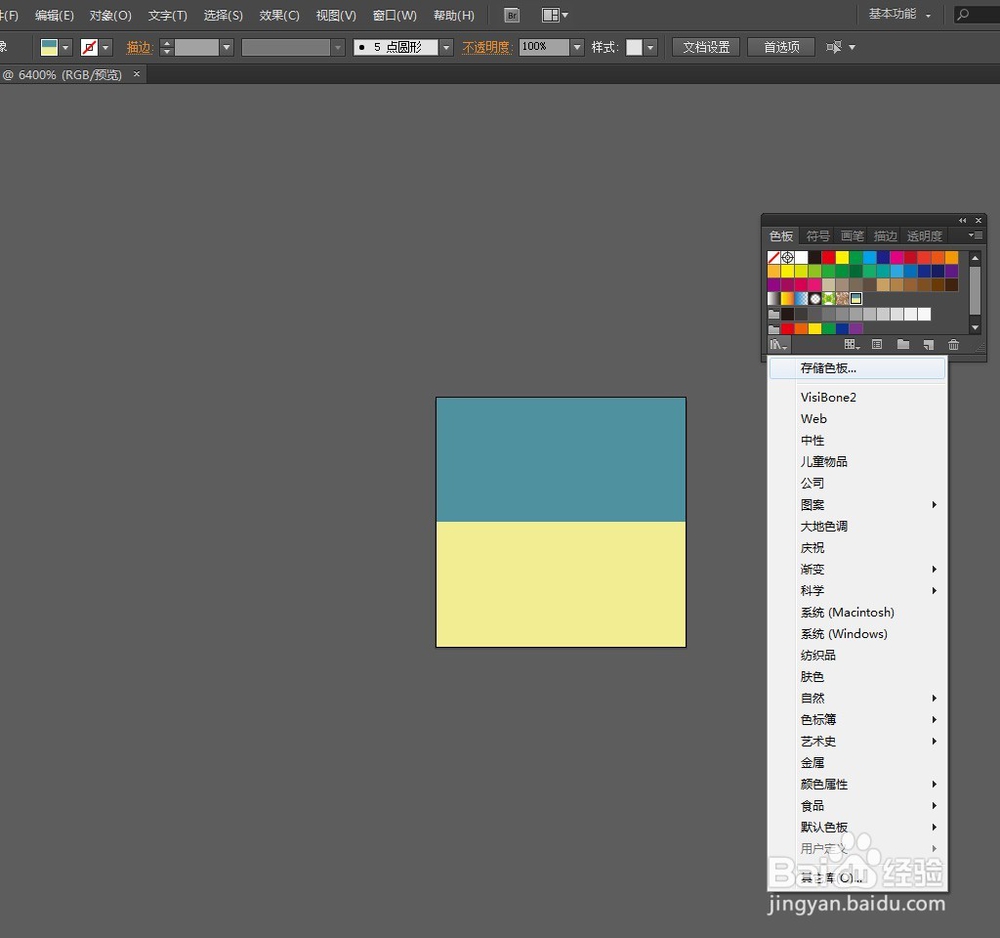
1、新建一个文档:4*4px使用【矩形工具】,在画板交叉处点一下。弹出【矩形】窗口:宽度:4px高度:2px确定填充:RGB#4F919F



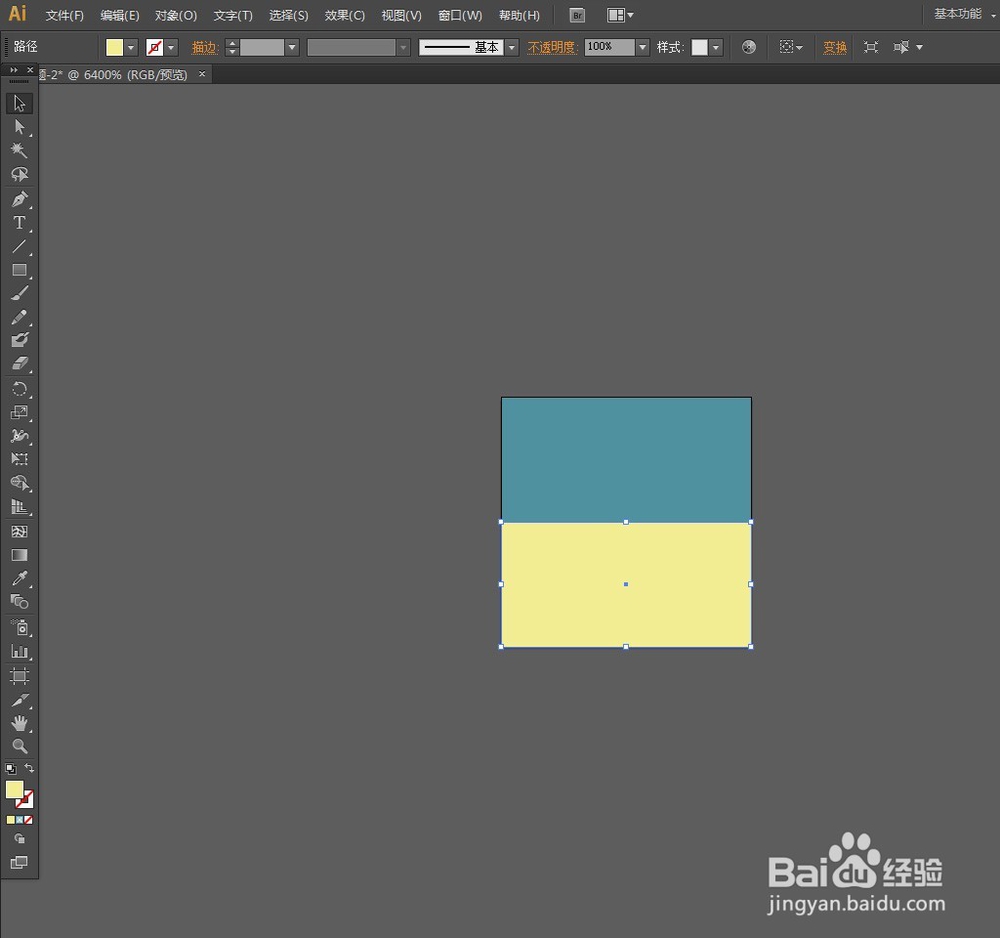
2、另一半画板也是使用【矩形工具】画一个矩形,填充:RGB#FBDE8E。

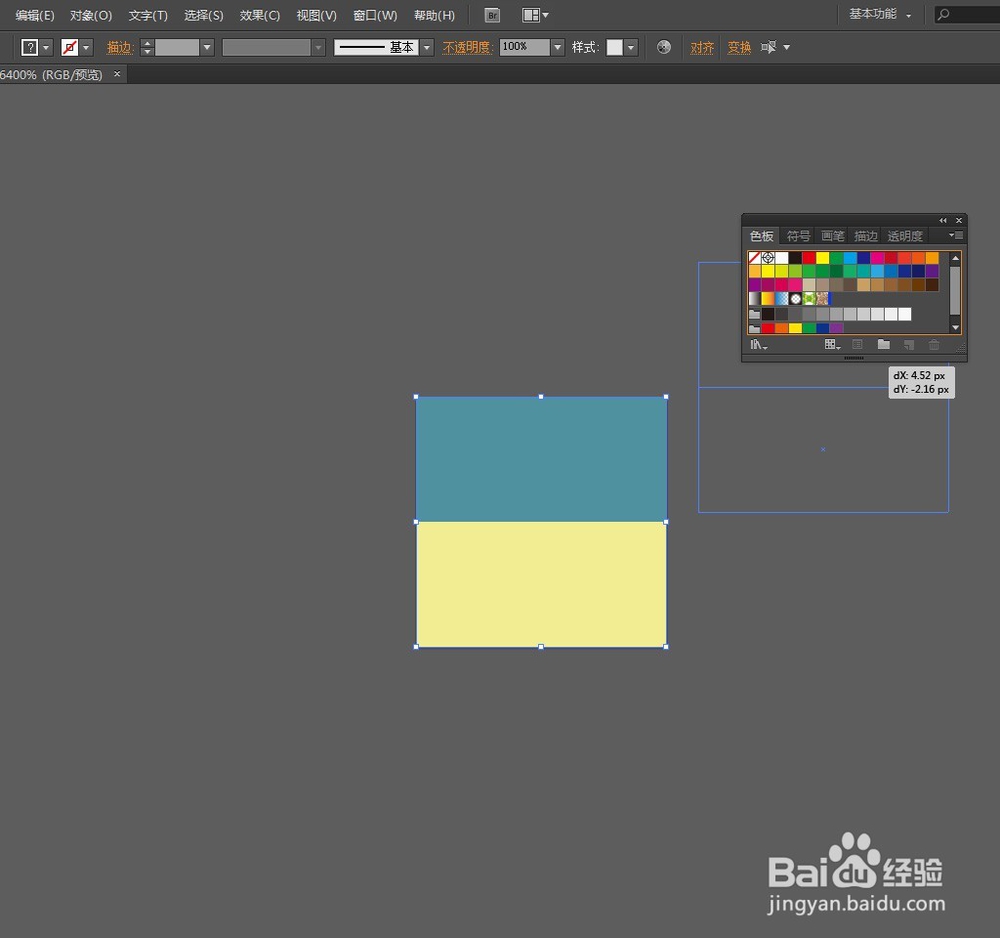
3、按CTRL+A全选然后拖拽到【色板】面板中,建立图案色板。在【色板】面板底部点击左下角图标【色板库菜单】——选择【存储色板】,存储的色板命名为“图案”。然后关闭此AI文档



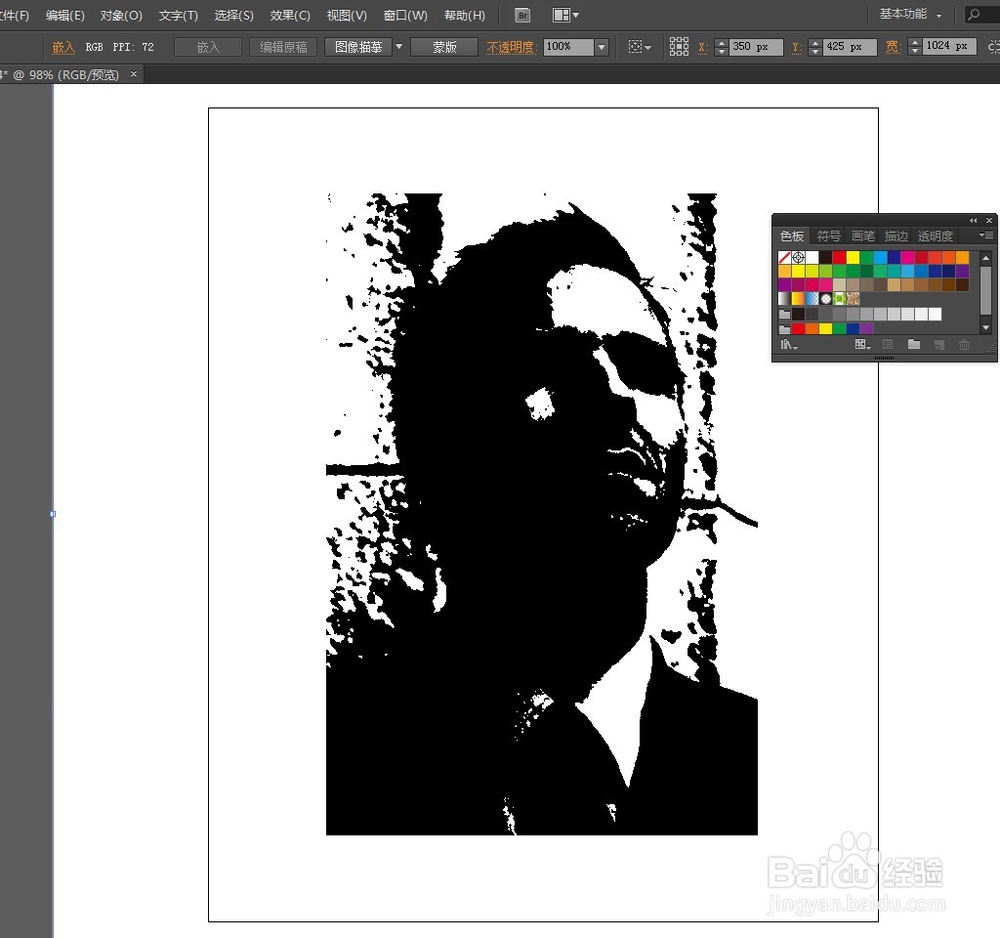
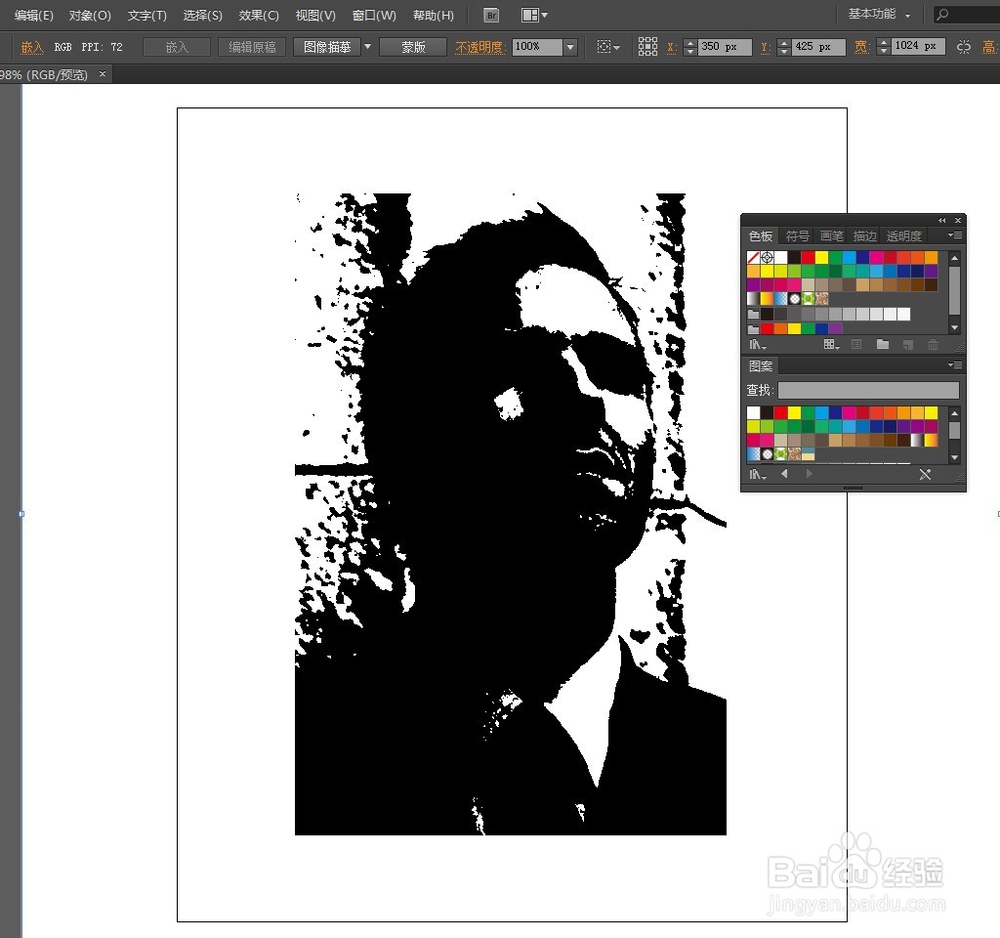
4、新建一个700*850的AI文档置入“图案模板.psd”

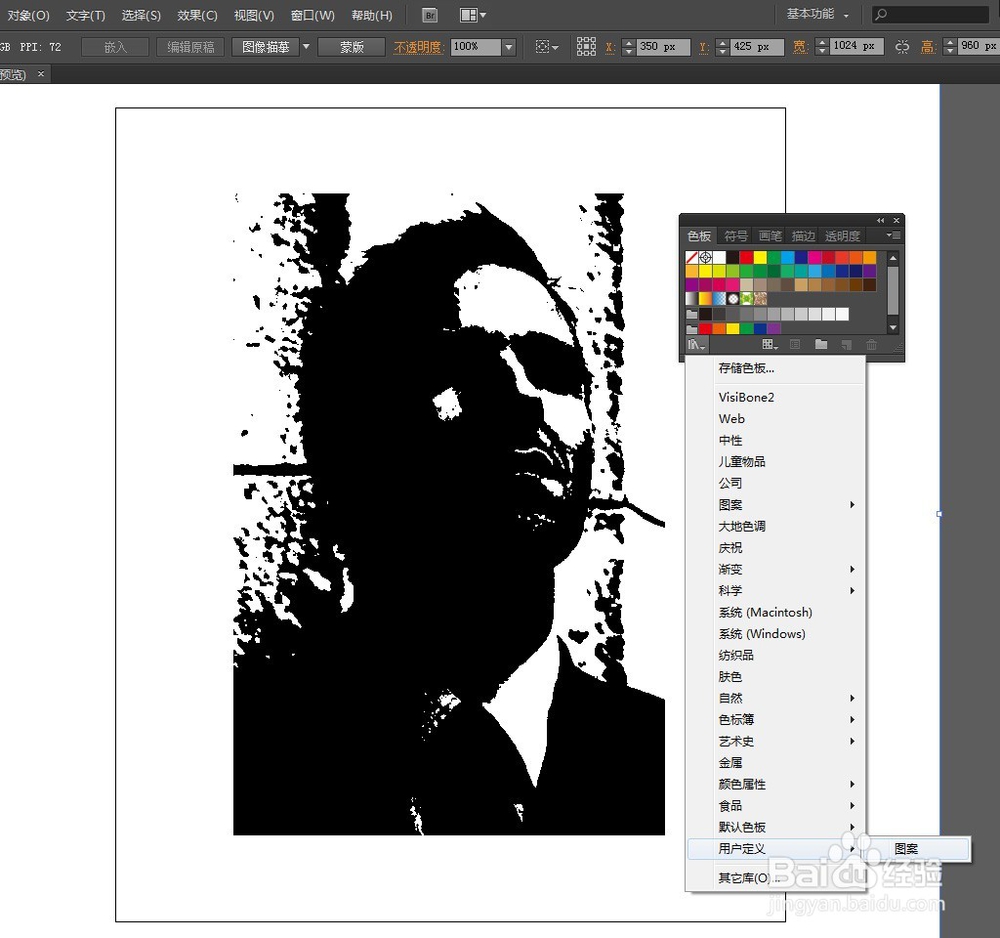
5、导入之前保存的色板:切换到【色板】面板,点击底部左下角图标【色板库菜单】——选择【用户定义】——图案。


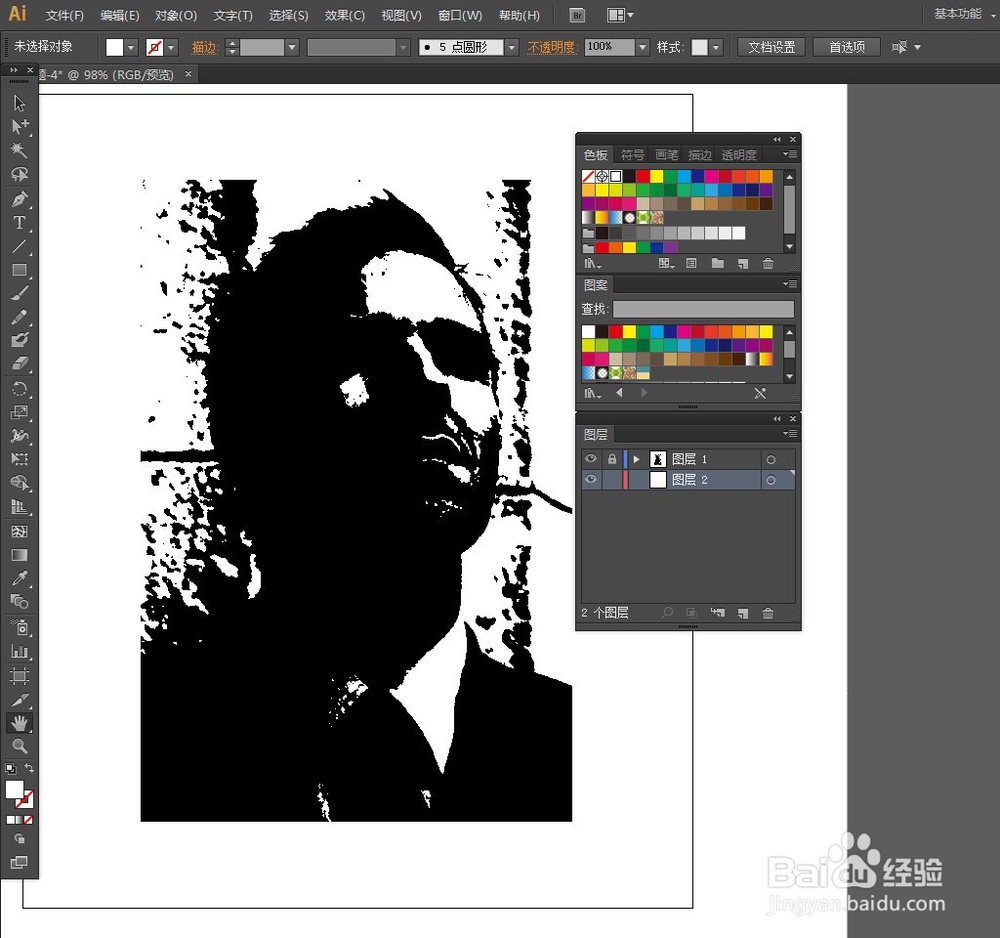
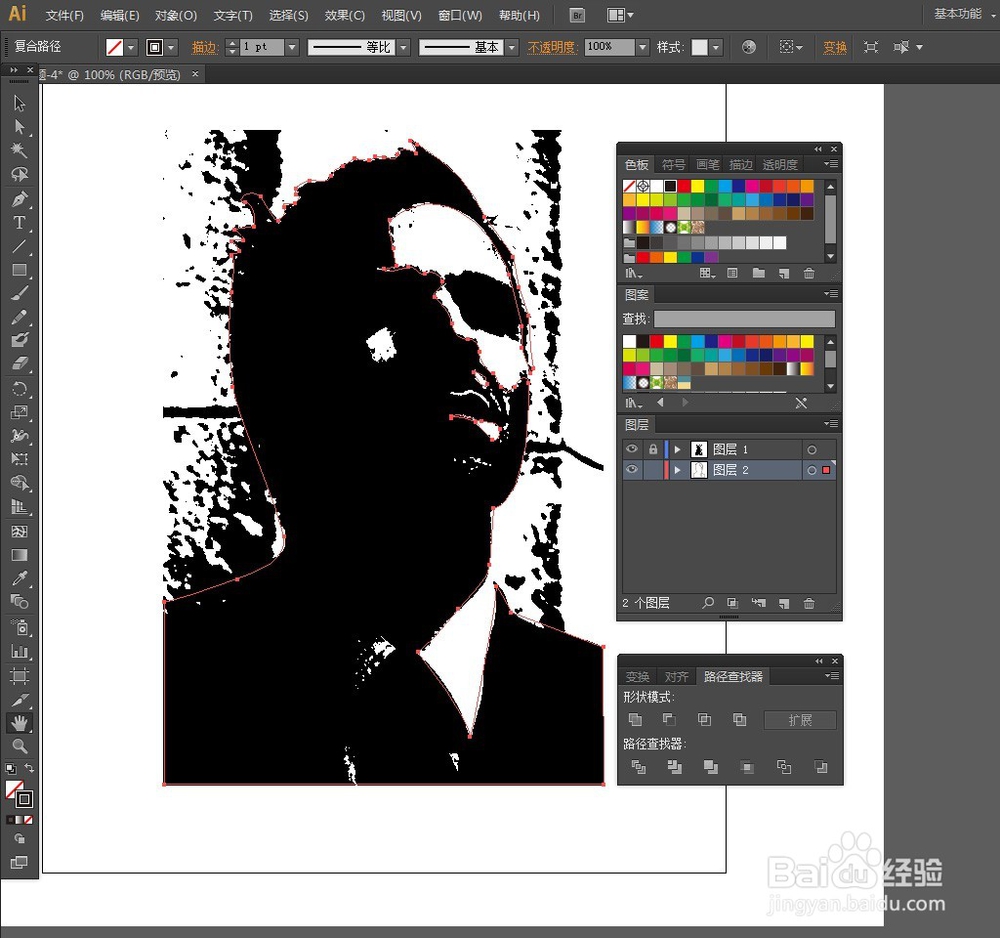
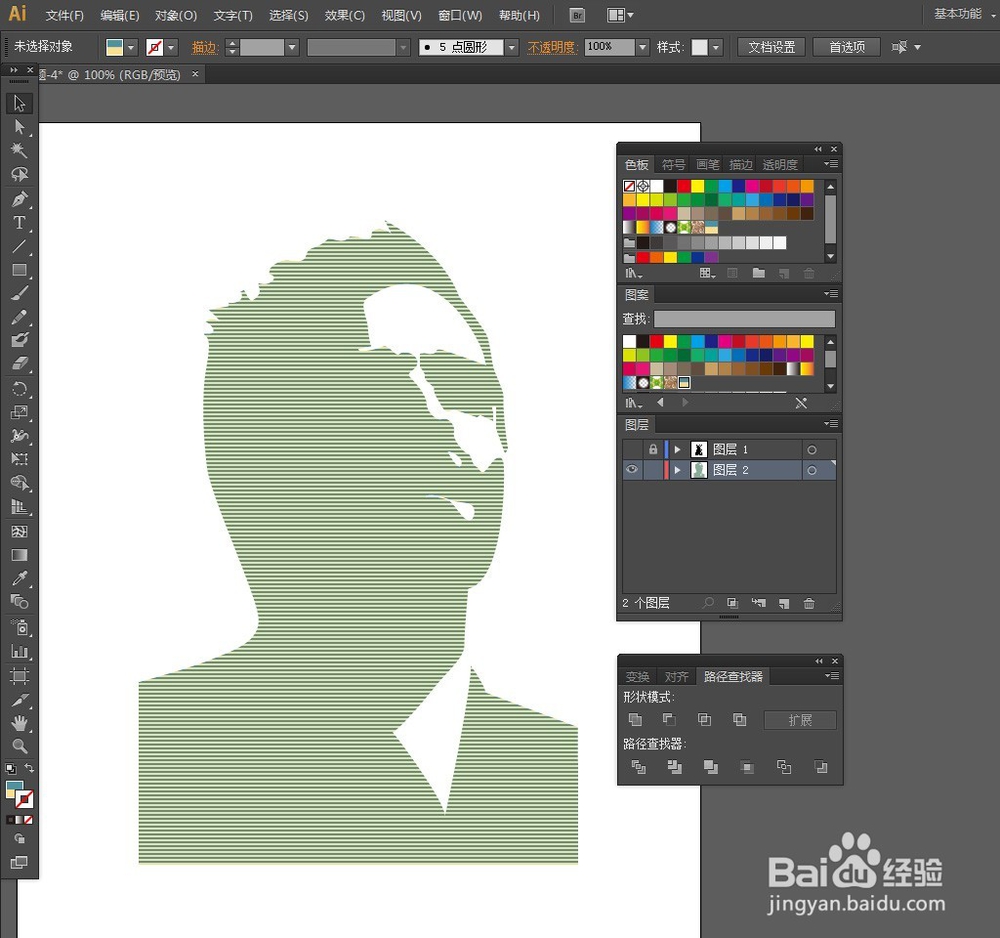
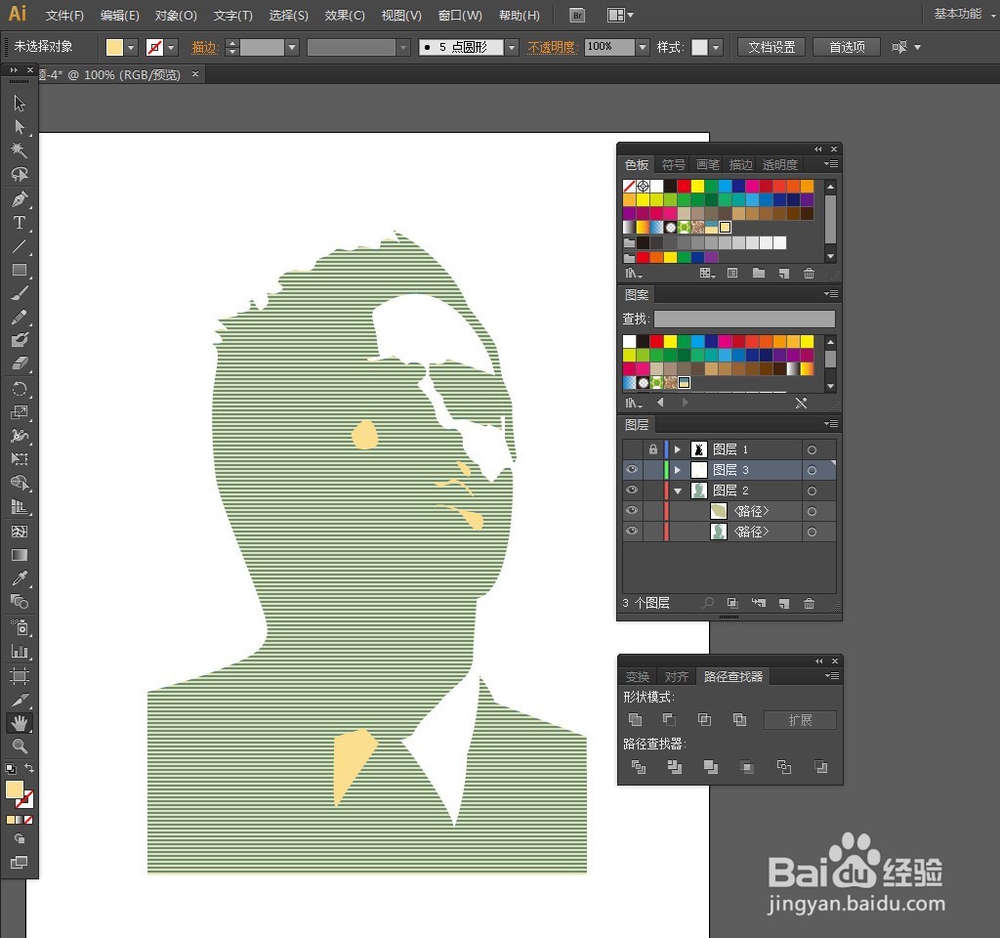
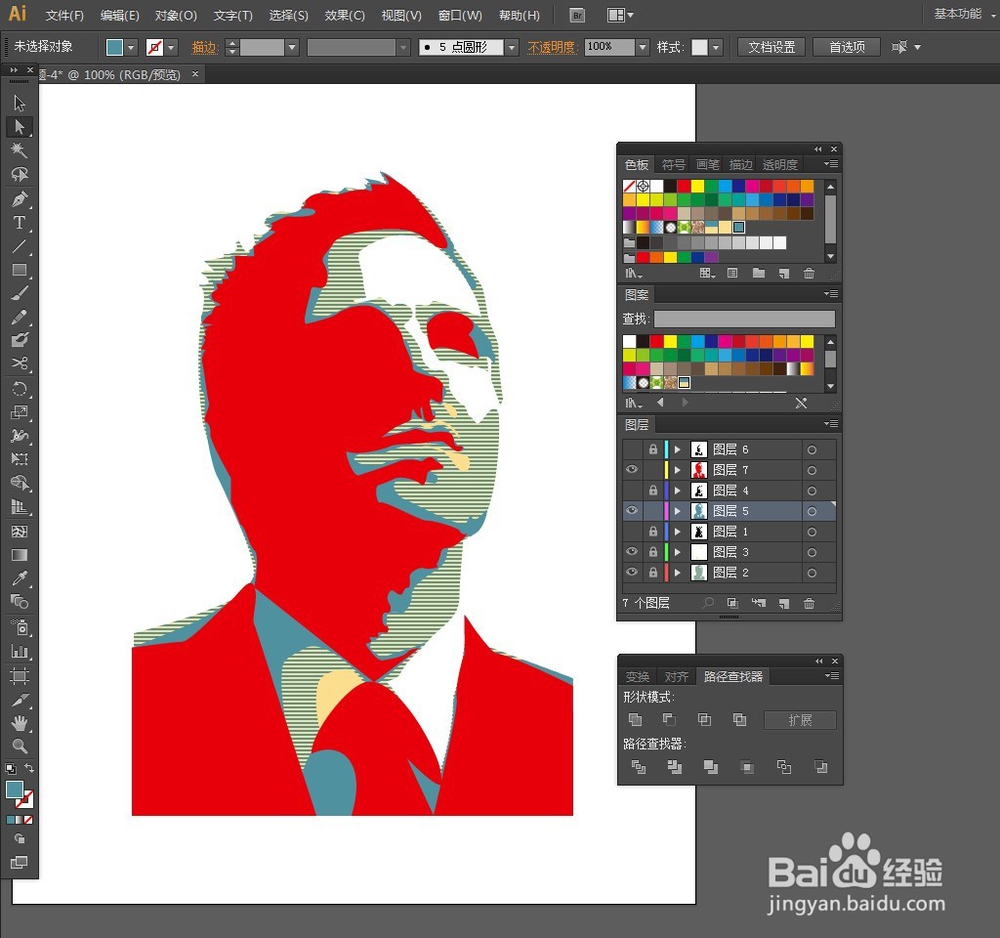
6、在置入的PSD层下新建一个图层原PSD图层锁定然后使用【钢笔工具】描摹照片轮廓填充图案色板,描边:无。注意:在用钢笔工具描摹时我们不需要画的很细致,只要勾勒出大致的轮廓就可以了。



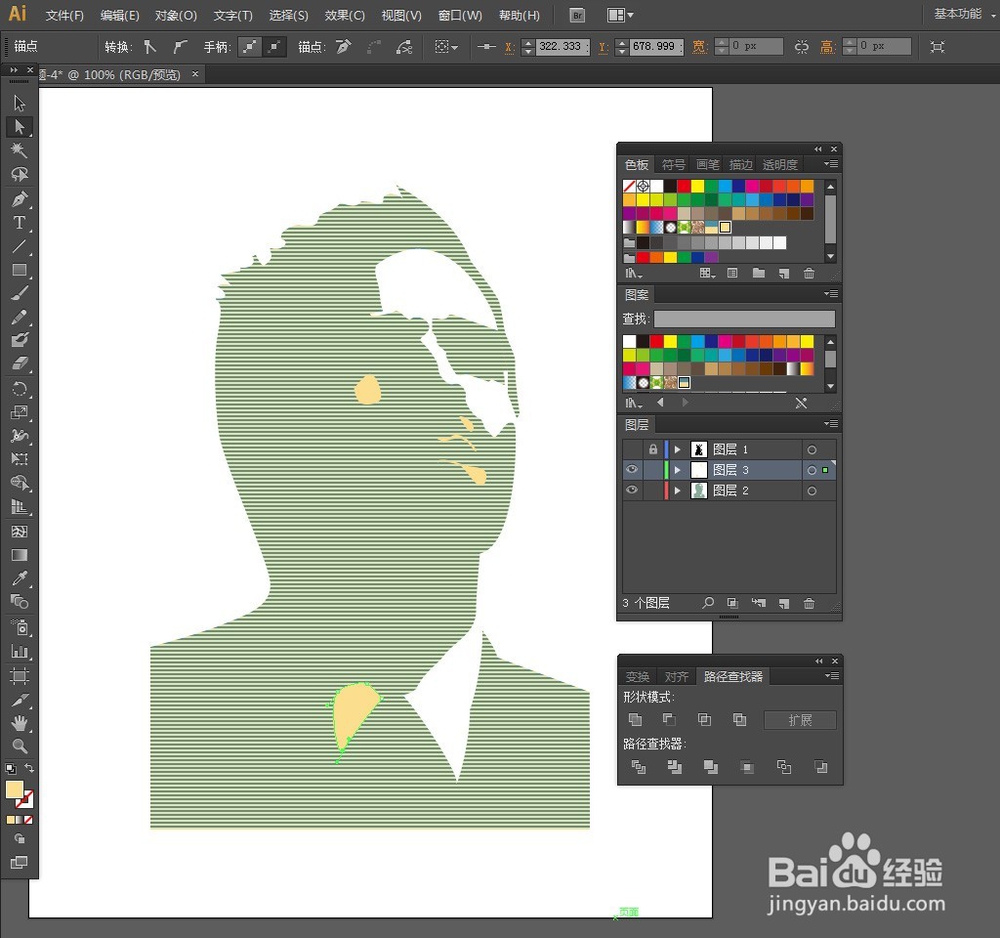
7、继续使用【钢笔工具】勾勒细节区域,填充米黄色:RGB#FBDE8E。并且米黄色区域单独建立一个新图层

8、领子的部分让它看上去尽量地圆滑

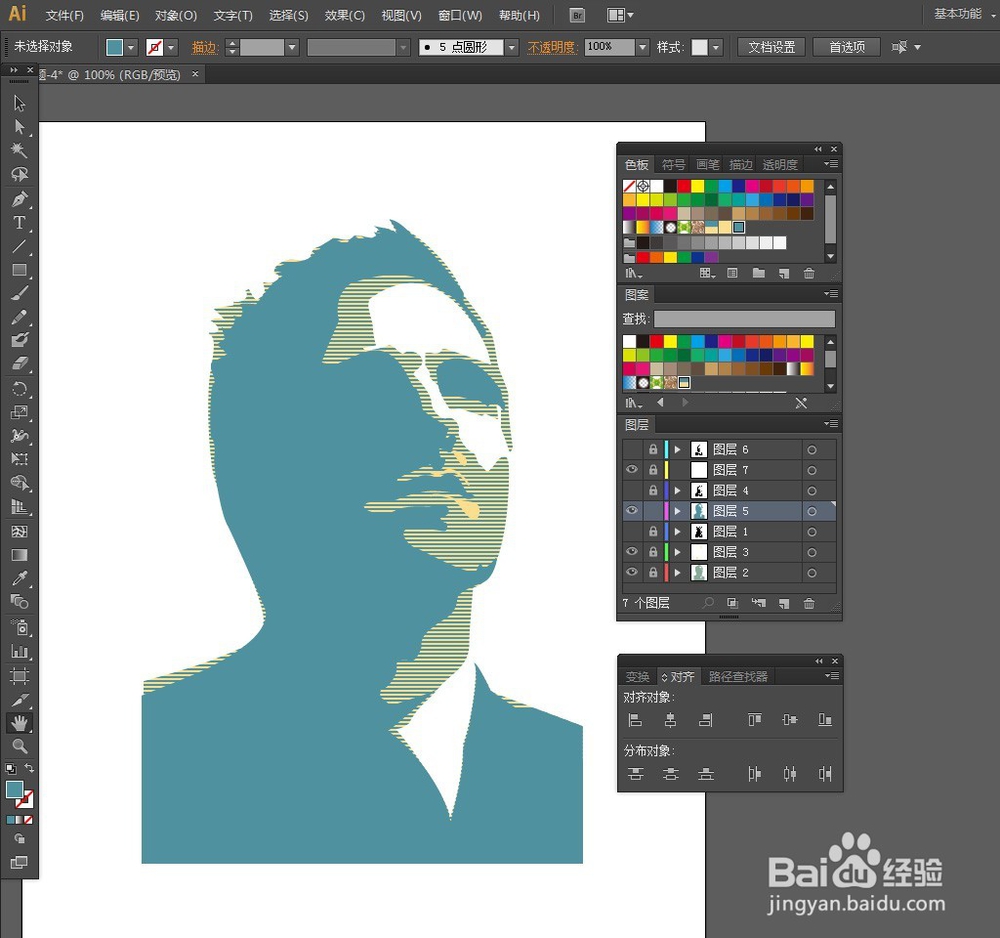
9、置入“浅蓝色模板.psd”,和前面一样使用【钢笔工具】描摹轮廓。填充:RGB#4F919F,描边:无。

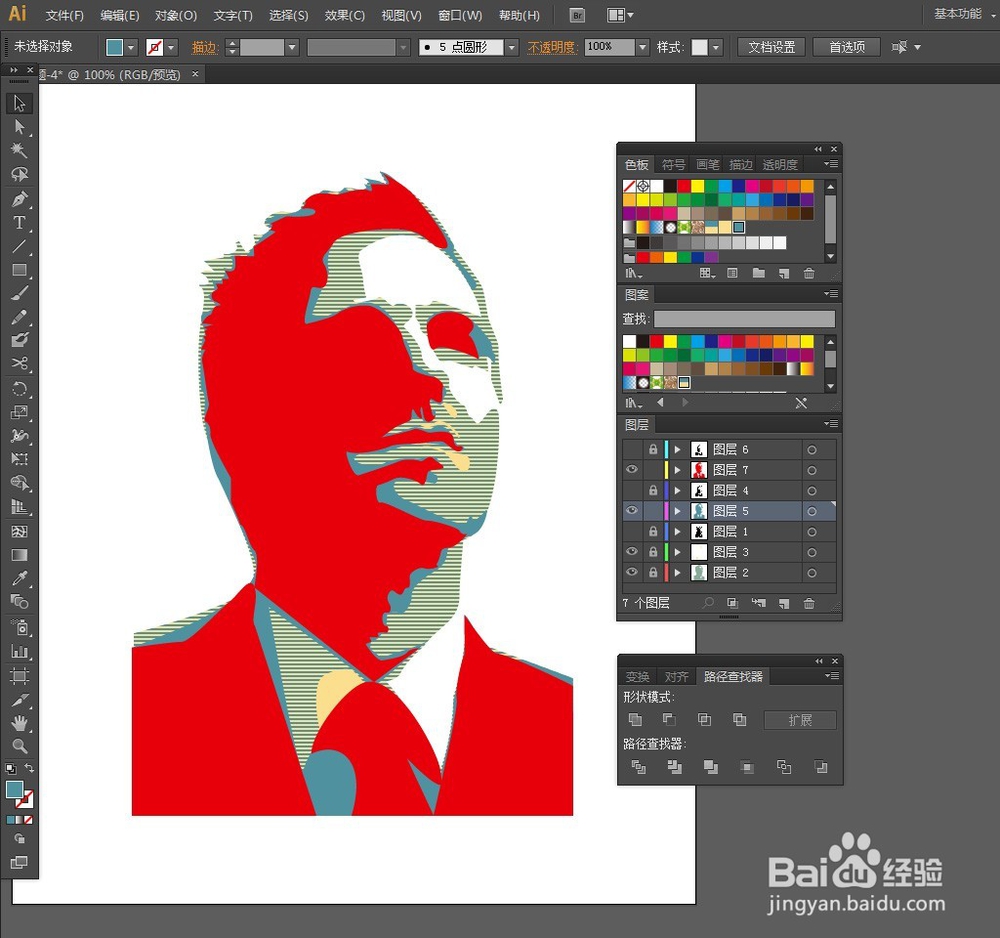
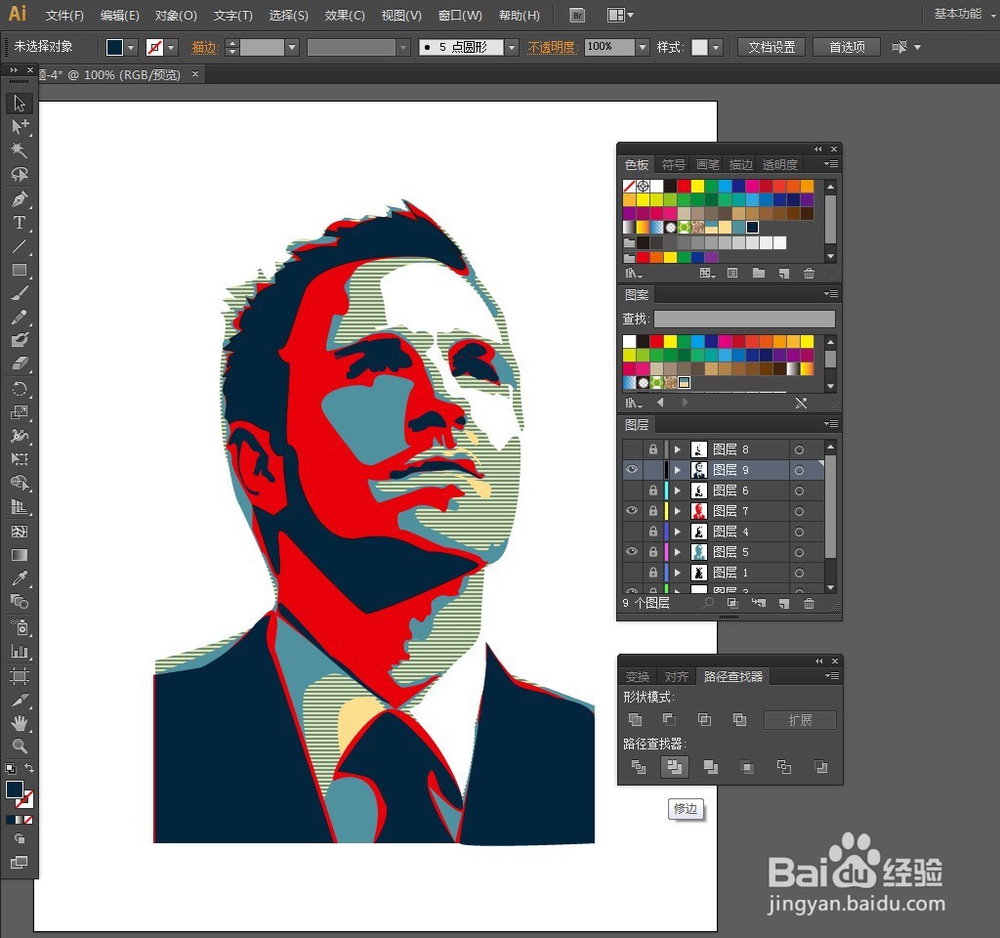
10、置入“红色模板.psd”,和前面一样使用【钢笔工具】描摹轮廓。填充:RGB#E7000A,描边:无。这里前面的“浅蓝色模板”描摹的轮廓左领子有一块没有减掉,我这里做了调整。减掉一块区域,我们可以利用【路径查找器】面板里的【减去顶层】命令。减去后左领部分,使用【钢笔工具】调整,使它看上去比较地圆滑。


11、置入“深蓝色模板.psd”,和前面一样使用【钢笔工具】描摹轮廓。填充:RGB#01253D,描边:无。

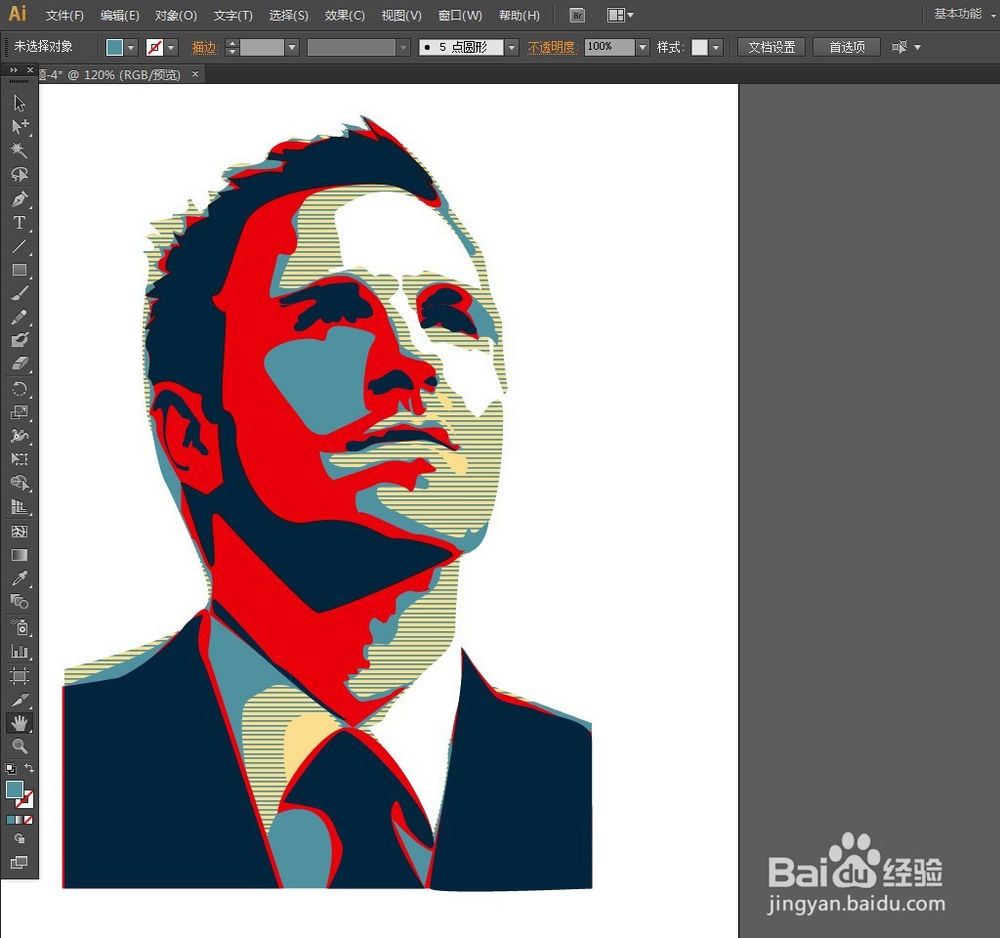
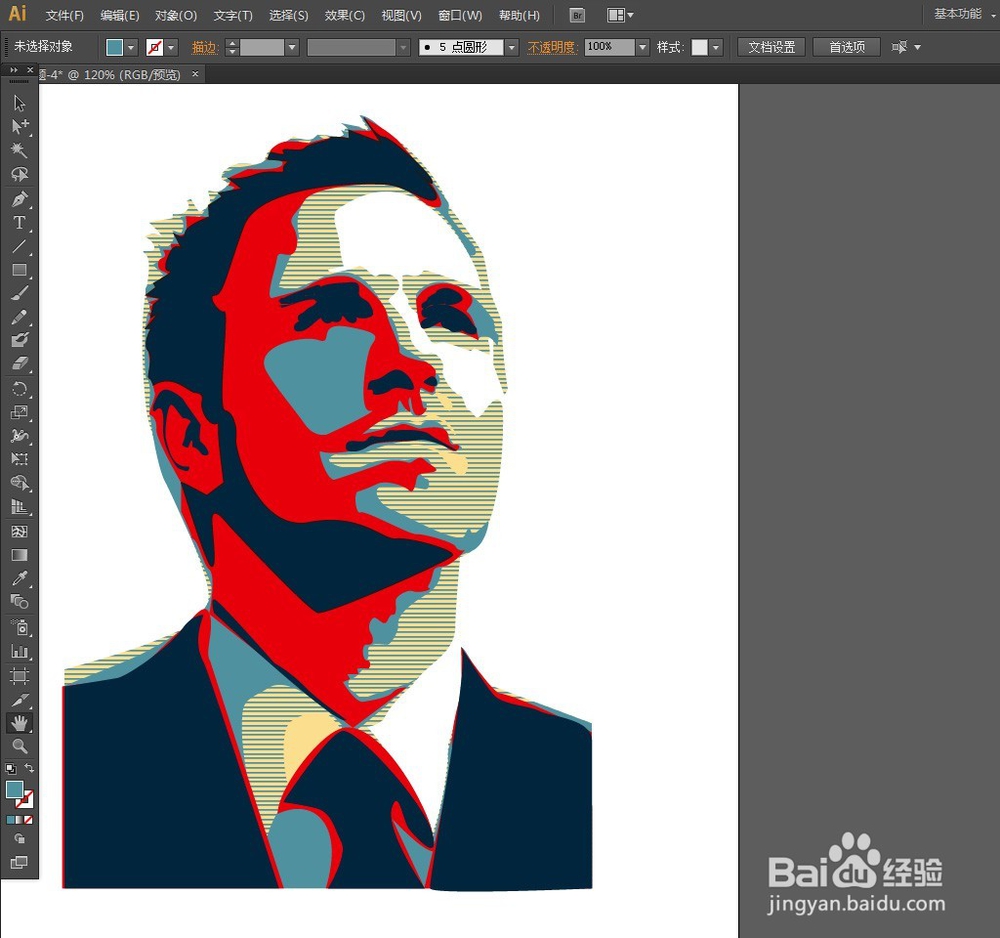
12、到此作品完成