1、新建一个html文件,命名为test.html,用于讲解jquery怎么改变图片地址。

2、在test.html文件中,在p标签内,使用img标签创建一张图片,图片地址为images文件夹下面的2.jpg。

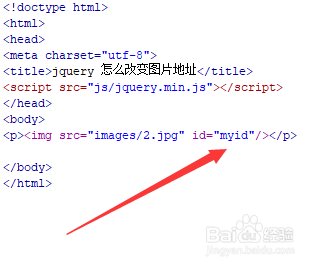
3、在test.html文件中,设置img元素的id属性为myid,主要用于下面通过该id获得img对象。

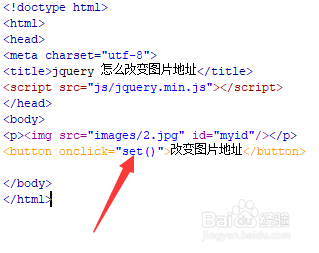
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变图片地址”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行set()函数。

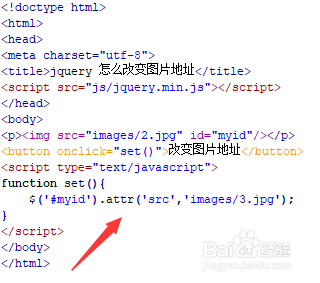
6、在js标签中,创建set()函数,在函数内,使用$符号通过id(myid)获得img对象,使用attr()方法设就女蒿鸳置其src属性值为新的图片地址,例如,设置图片的地址为images文件夹下面的3.jpg。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

