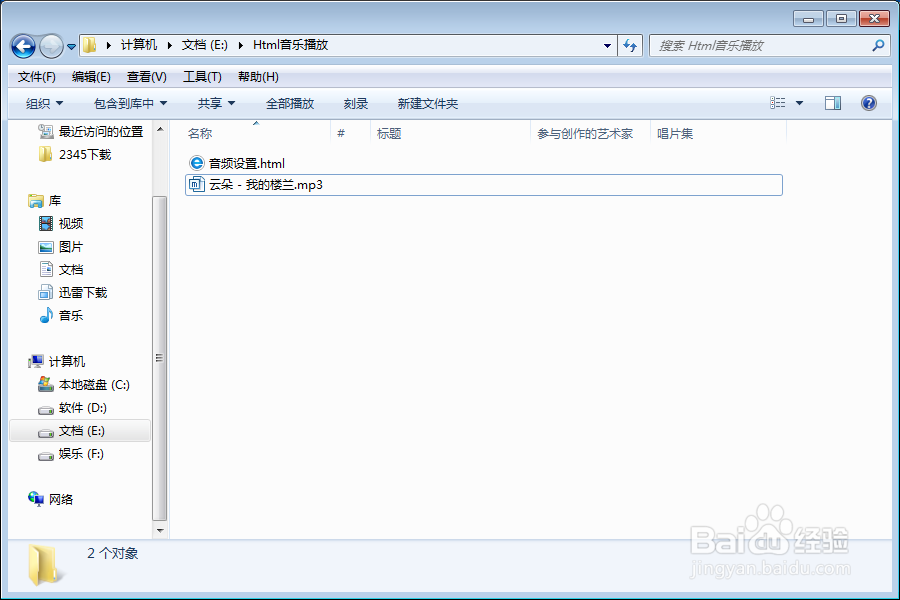
1、第一步:新建Html文件并下载音乐文件用Dreamweaver新建一个Html文件,保存到网页专用文件夹中,并下载需要测试的音乐,和Html文件放在相同的目录下,如图:


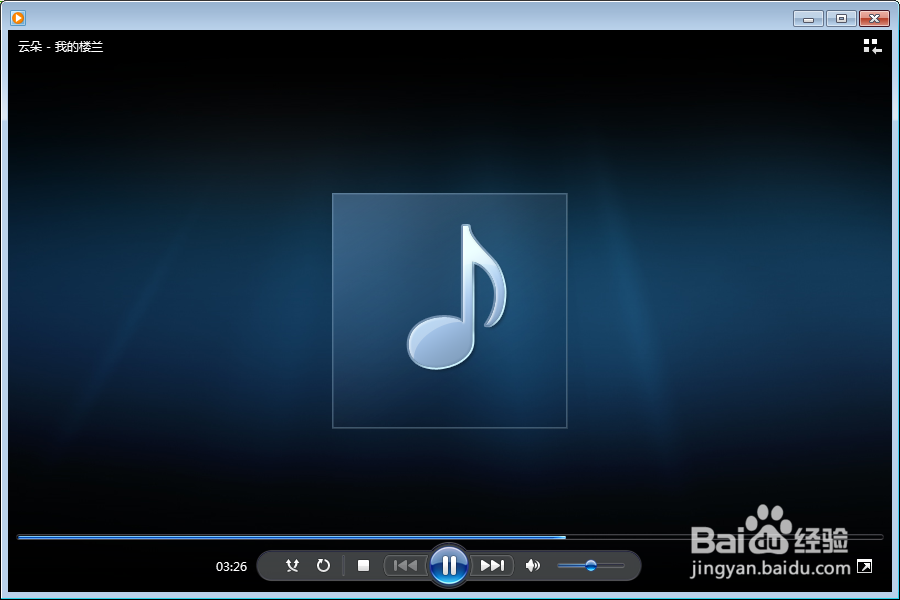
2、第二步:检测音乐文件是否正常用音乐播放器检测音频文件是否正常,避免异常音乐在程序测试中的错误。程序外部文件的测试看似没有必要,实则非常重要,否则,出错就很难查处程序上的问题。如图:

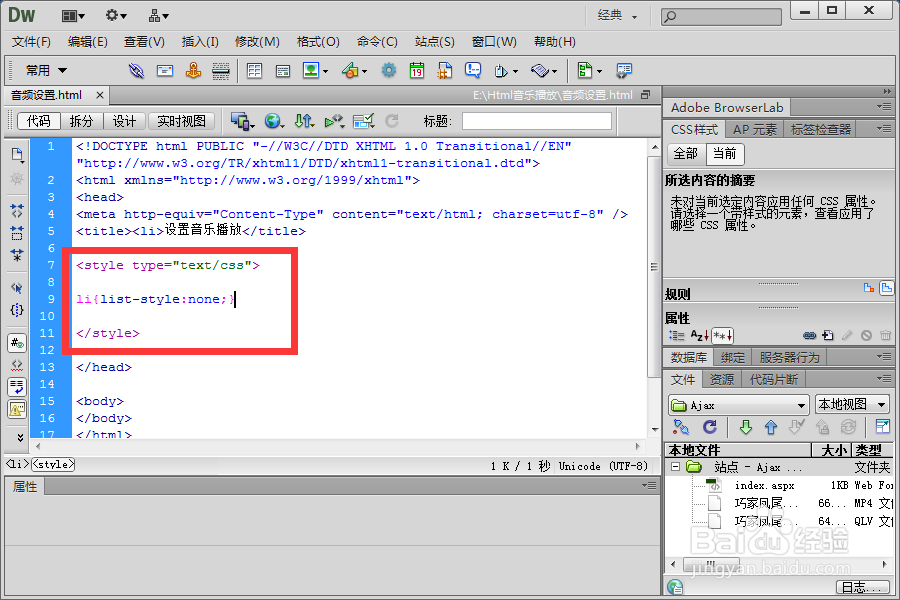
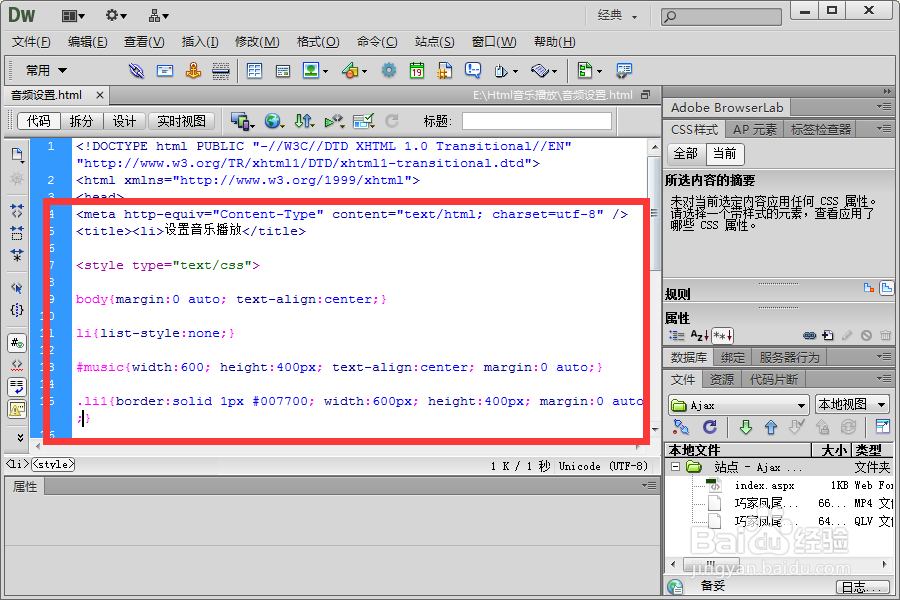
3、第三步:LI布局及样式并测试在代码头部写上样式标签:<style type="text/css">li{l足毂忍珩ist-style:none;}</style>这段Css代码是控制页面内所有li标签去除样式。如图:




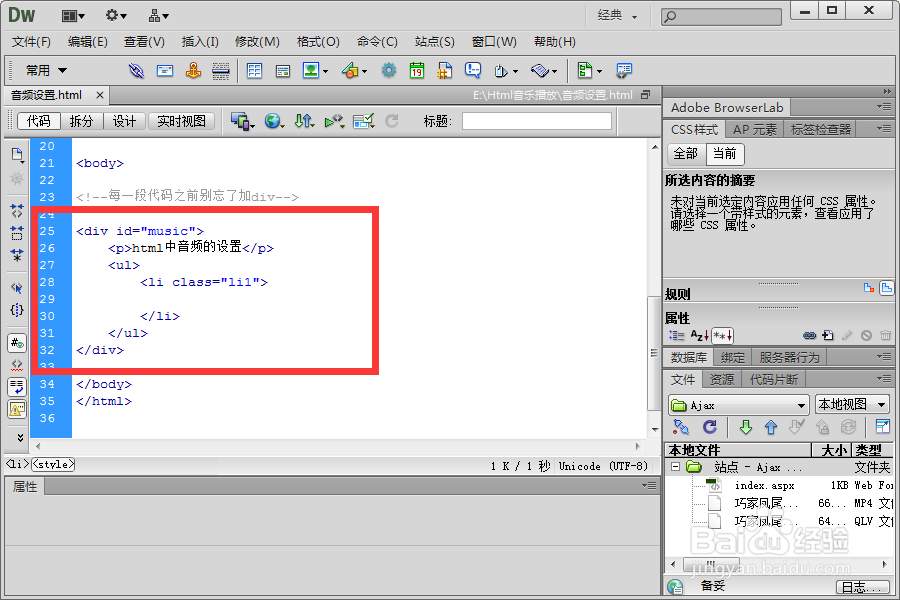
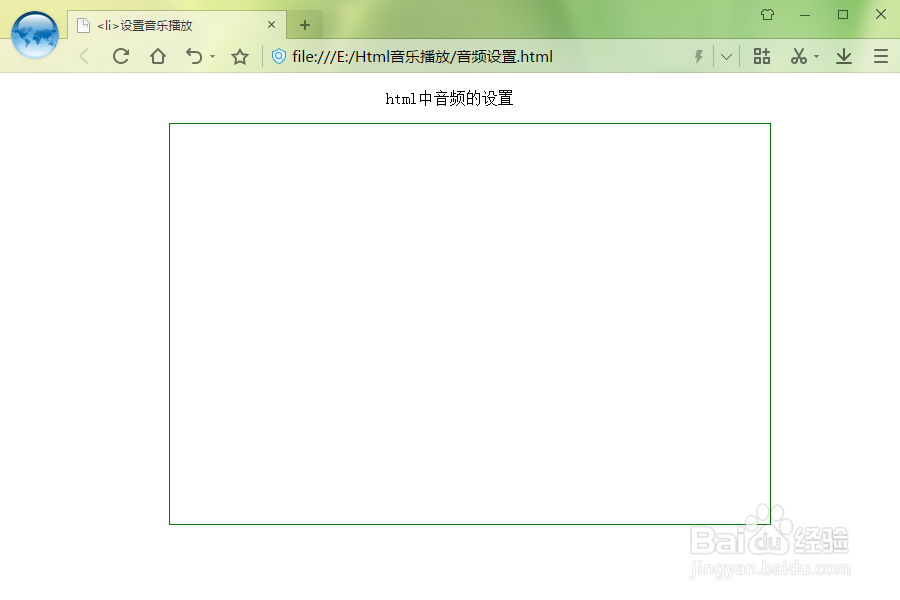
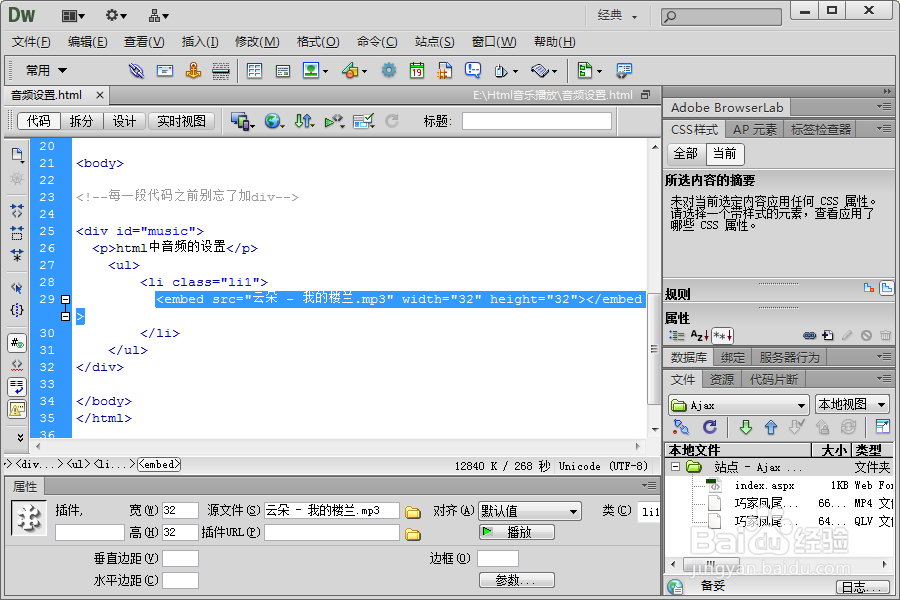
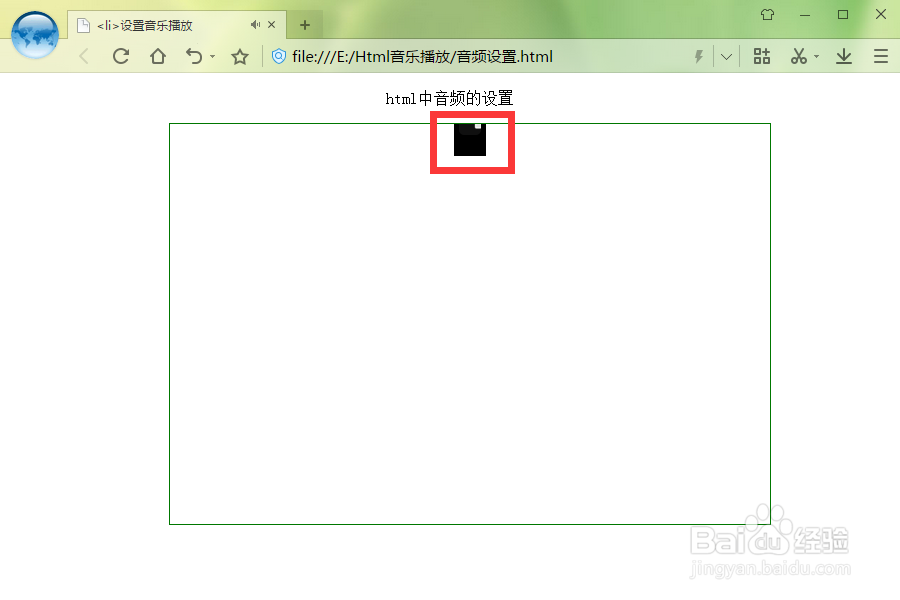
4、第四步:在<li>标签插入音乐并测试注意了,重点开始了,在<li>粝简肯惧内部插入<embed src="云朵 - 我的楼兰.mp3" width="32" height="32"></embed>这是音乐文件的标签,并在浏览器中查看效果,默认为自动播放。如图:


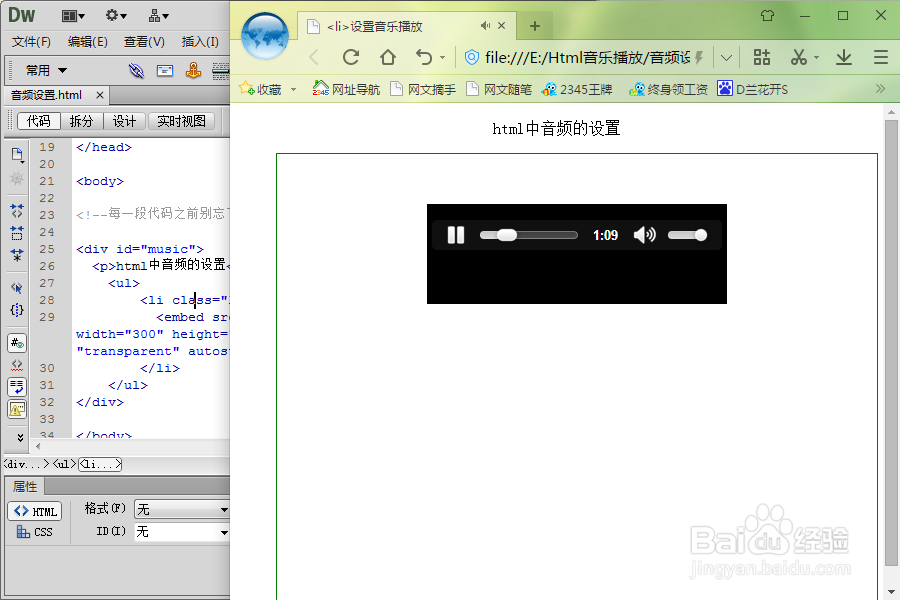
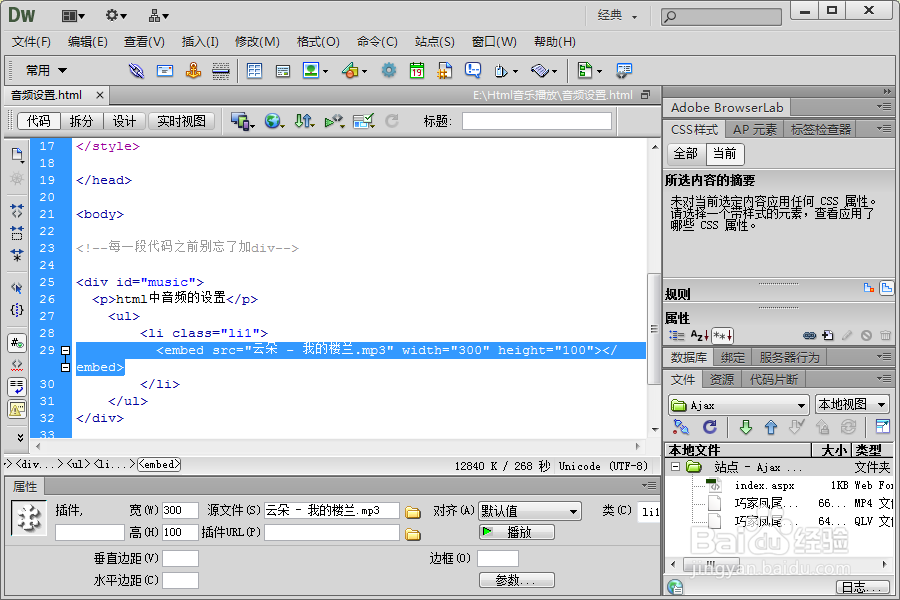
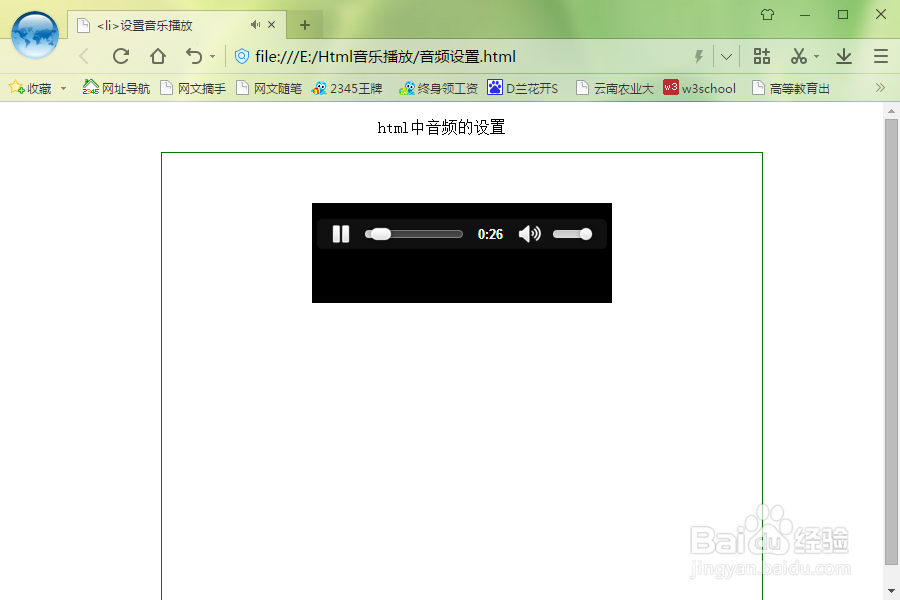
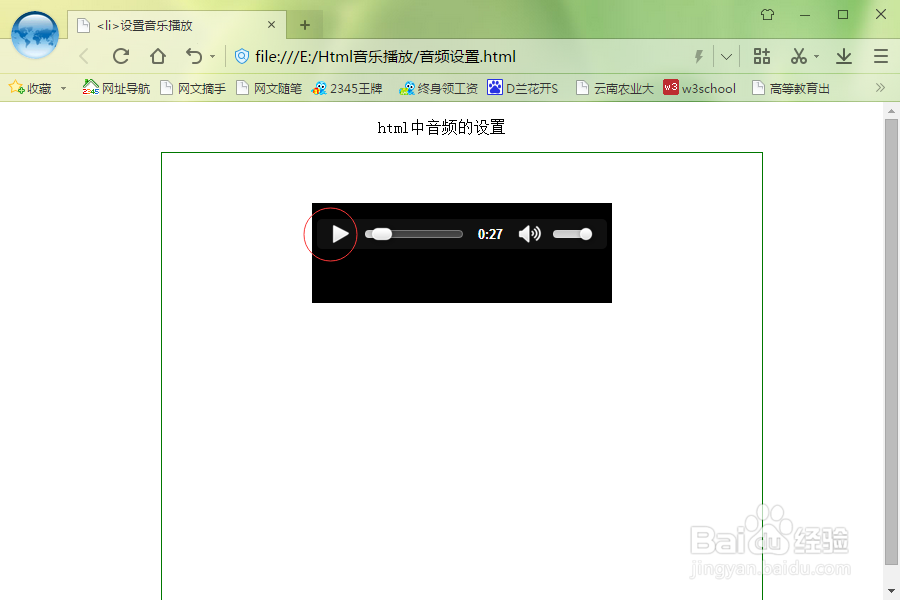
5、第五步:设置播放器参数并测试设置embed各项参数并在浏览器中查看效果,参数属性可以到W3C网站查询,本经验不一一解释,如图:


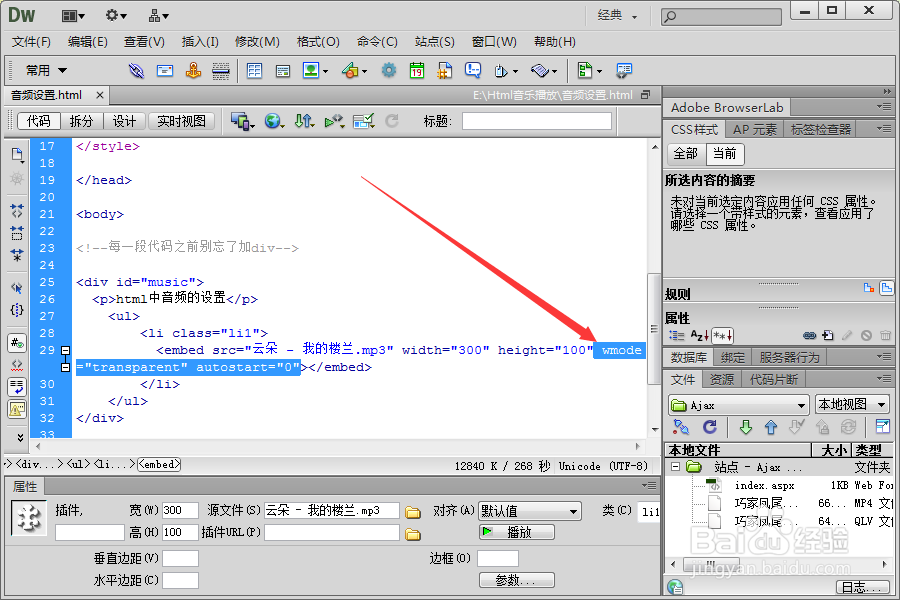
6、第六步:设置播放模式参数并测试由于默认是自动在网页加载时播放,所以有时候为了程序的需要,需要改为鼠标点击时播放,代码如图:


7、第七步:总体测试任何一个简单的程序都需要经过反复的测试和修改,才能正式发布,所以,程序员在写完之后一定要反复测试,从多种角度考虑程序的完整。