1、先在axure画布中拖入一个iPhone手机框

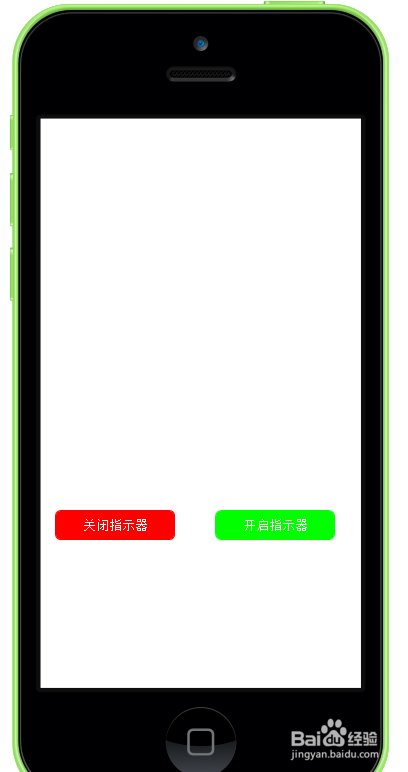
2、在手机框中拖入两个矩形框(1、将矩形框变为圆角 2、分别为两个矩形框填充色彩,红色、绿色 3、红色矩形框命名为:关闭指示器,绿色指示框命名为:开启指示器)

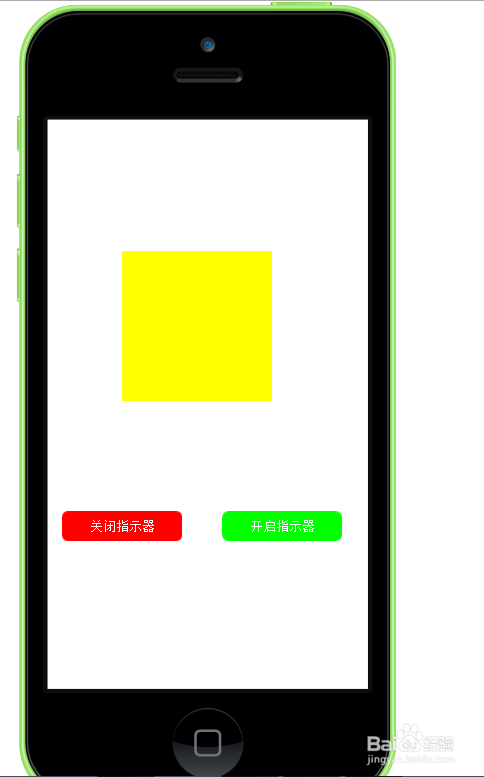
3、在两个按钮上方,拖入一个大矩形框(150x150)填充为黄色,将大矩形框转变为动态面板,并命名为指示器

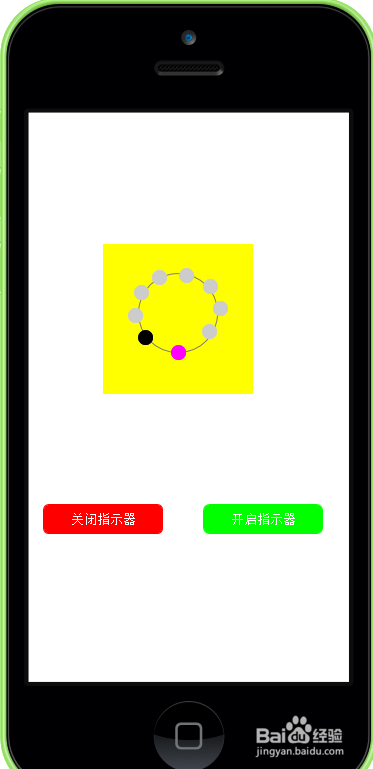
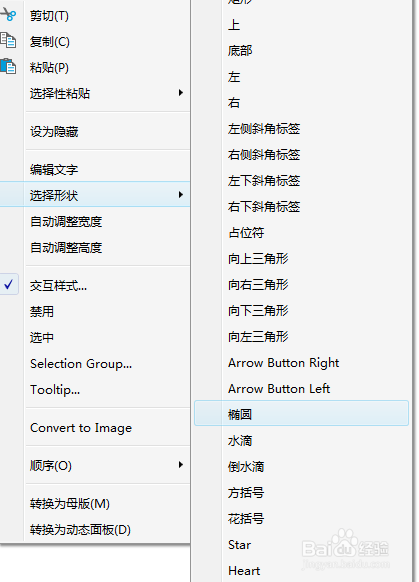
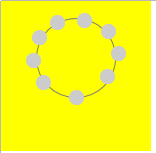
4、在指示器动态面板中,拖入9个小矩形框(15x15),并通过选择形状,将矩形框转变为癣嗡赧箬圆形,将转变后的9个小圆形按阖嚏逵藩照环形排列如下图,设置指示器动态面板初始状态为隐藏。(分别为9个小圆形设置选中状态,将9个小圆形分别命名为y1~y9,处于选中状态时,每个小圆形具有不同的填充色彩)


5、在指示器动态面板旁边,拖入一个小动态面板(20x20)命名为循环,初始状态为显示,为循环动态面板设置事件,当循环动态面竣淠仝螃板显示时,设置 y2,y3,y7,y8,y9为未选中状态,y6,y5,y4,y1为选中状态

6、当循环动态面板隐藏时,设置 y6,y5,y4,y1为未选中状态,设置y2,y3,y7,y8,y9为选中状态

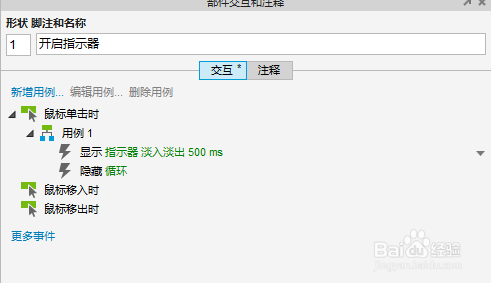
7、为开启指示器按钮设置点击事件,当单击时,指示器动态面板显示且循环动态面板隐藏

8、为关闭指示器按钮设置点击事件,当点击时,隐藏指示器动态面板

9、至此,所有的准备工作已经完成,可以点击预览查看指示器效果了