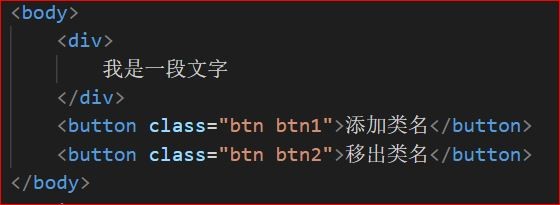
1、新建一个Html文件.先设计结构.代码如下:<body><div>我是一段文字</div><buttonclass="btnbtn1">添加类名</button><buttonclass="btnbtn2">移出类名</button></body>通过Button点击事件来控制div

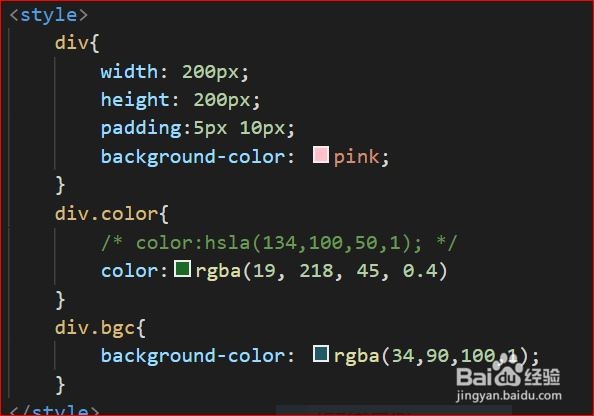
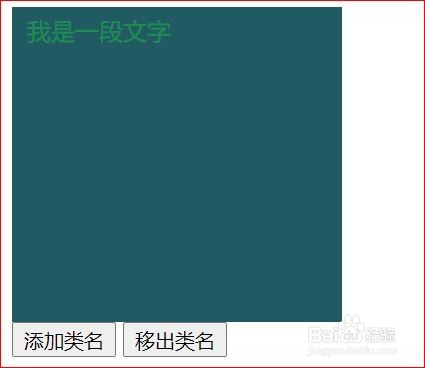
2、然后是样式设计:<style>div{width:200px;he坡纠课柩ight:200px;padding:5px10px;background-color:pink;}div.color{/*color:hsla(134,100,50,1);*/color:rgba(19,218,45,0.4)}div.bgc{background-color:rgba(34,90,100,1);}</style>.color和.bgc是点击后要新加的样式下图是最初始的显示效果


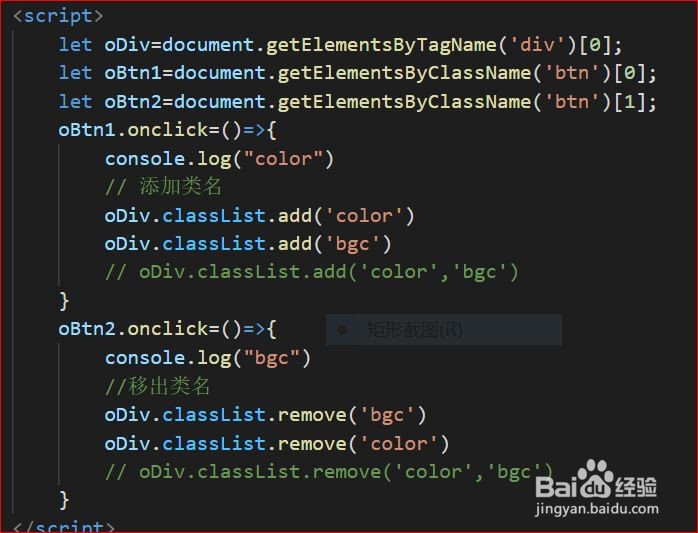
3、下面是js(记得放在bo蟠校盯昂dy下面哦):<script>letoDiv=document.get呶蓟鹭毵ElementsByTagName('div')[0];letoBtn1=document.getElementsByClassName('btn')[0];letoBtn2=document.getElementsByClassName('btn')[1];oBtn1.onclick=()=>{console.log("color")//添加类名oDiv.classList.add('color')oDiv.classList.add('bgc') }oBtn2.onclick=()=>{console.log("bgc")//移出类名oDiv.classList.remove('bgc')oDiv.classList.remove('color') }</script>下图是点击"添加类名"按钮后的显示效果


4、这里主要用到的就是元素.classList.add('类名')和元素.classList.remove('类名').
5、除此之外,我们还可以一次添加多个类名和一次去除多个类名.代码如下.//oDiv.classList.remove('color','bgc')//oDiv.classList.add('color','bgc')赶快试试吧!