1、打开电脑中的一个文件夹,鼠标右键选择Git,然后输入npm i --save vue-layer命令,安装vue-layer组件

2、进入到vue项目,打开main.js文件,导入vue-layer并引用

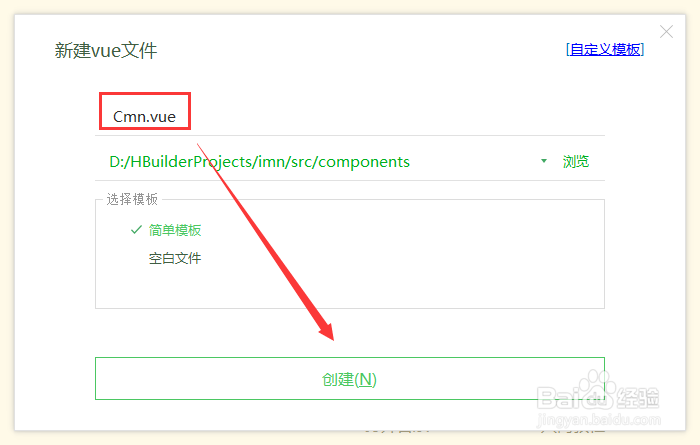
3、在components文件夹下,新建vue组件,输入文件名并点击创建

4、打开已新建的vue组件,利用element进行页面布局,并添加一个打开按钮

5、在methods对象中,定义按钮点击事件openWin,并修改isShow值

6、打开App.vue文件,导入Cmn组件,然后在界面上引用

7、保存代码并使用命令运行vue项目,打开浏览器,预览界面

8、点击打开按钮,可以查看到layer层,不能操作其他地方
