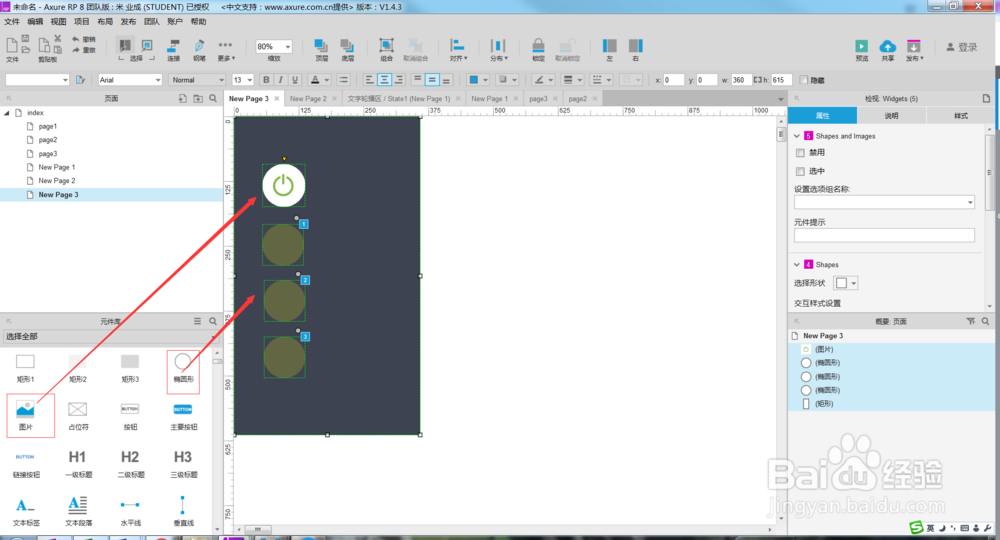
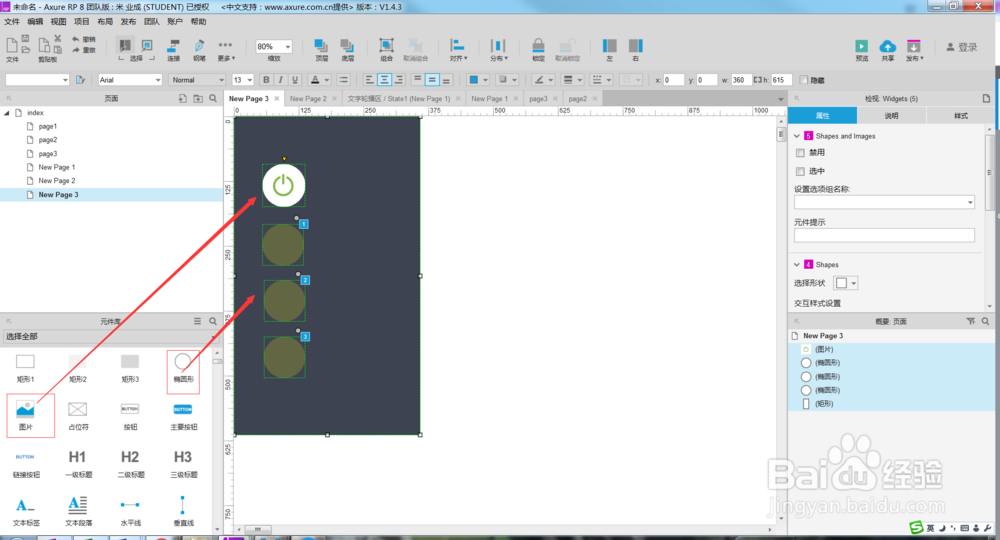
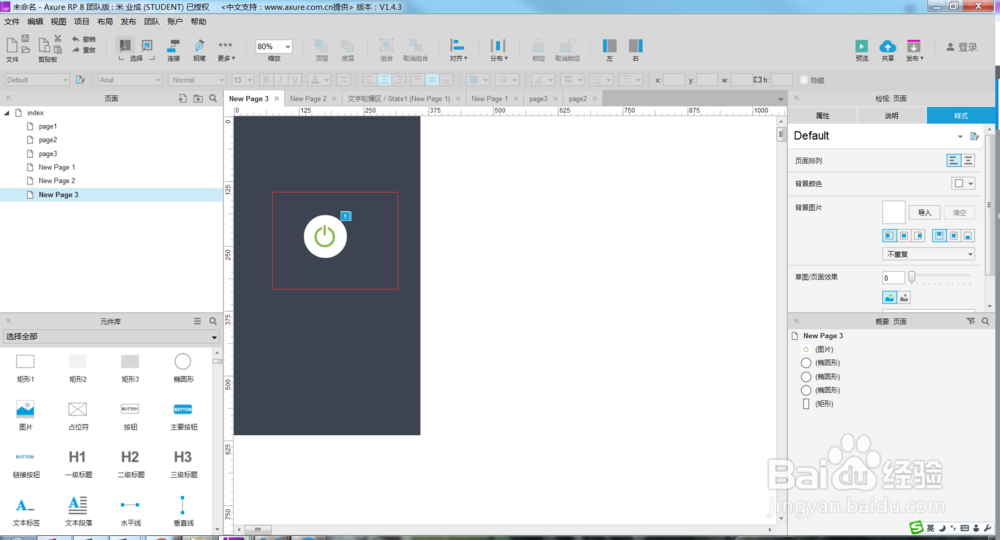
1、首先打开Axure新建一个空白页面,在工作区域内拖入相关元件,如下图所示。

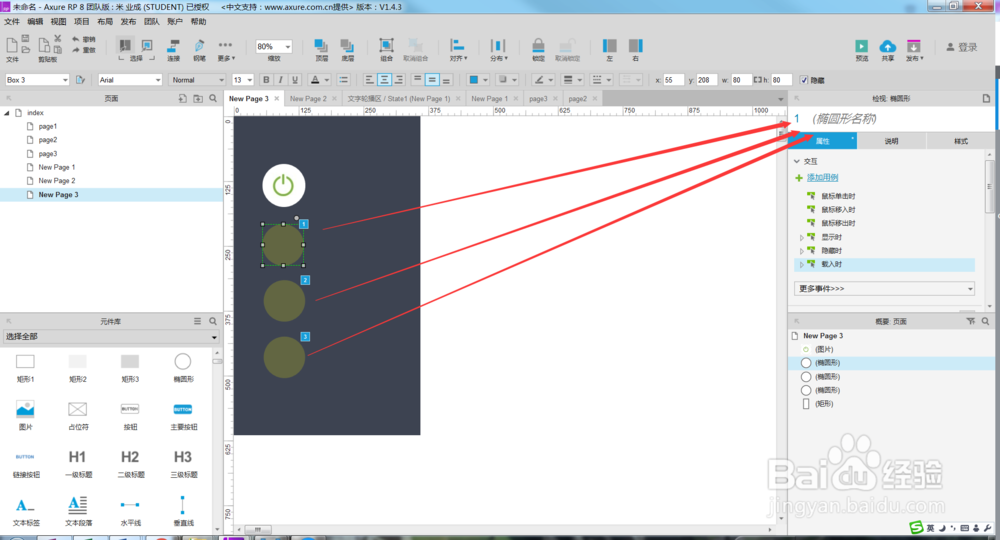
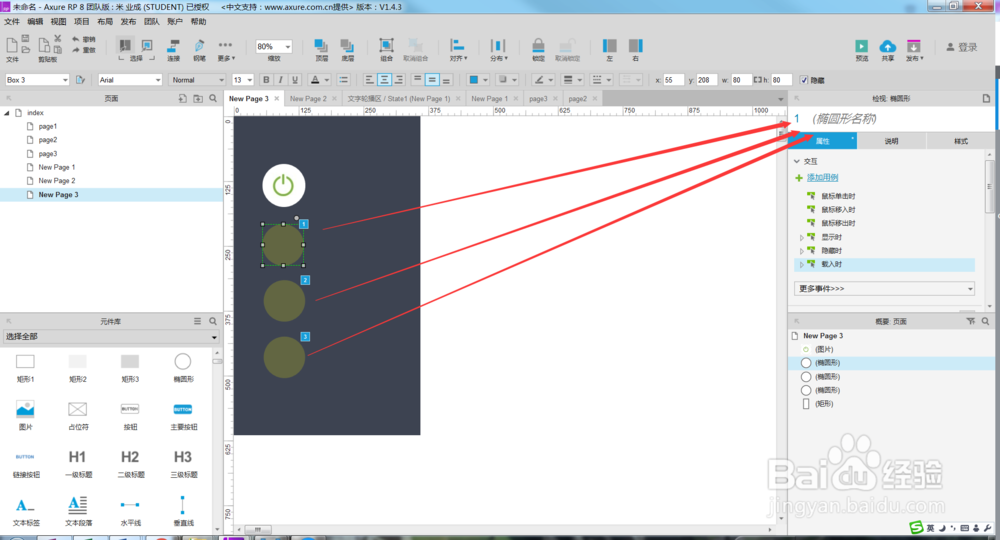
2、最重要的一步是给这些元件命名,如下图所示。

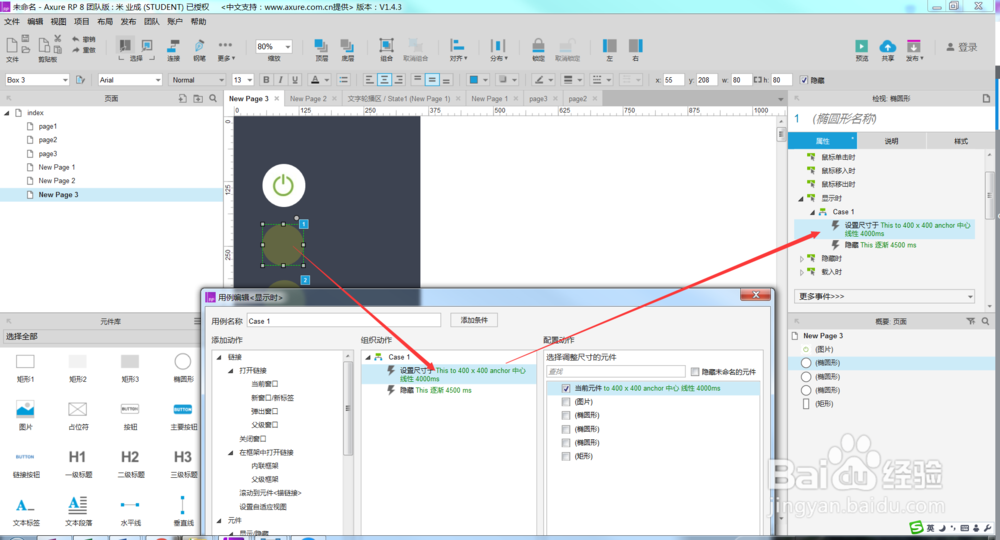
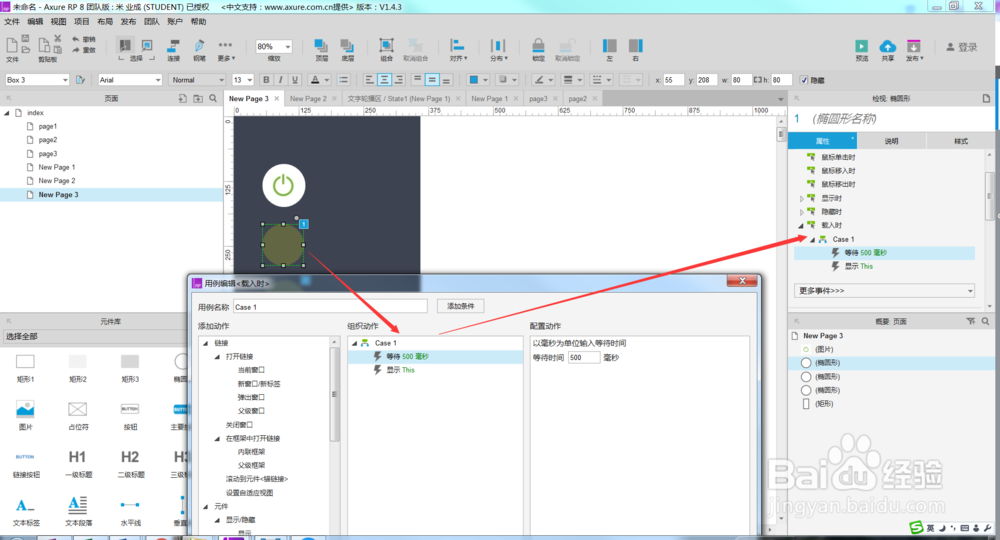
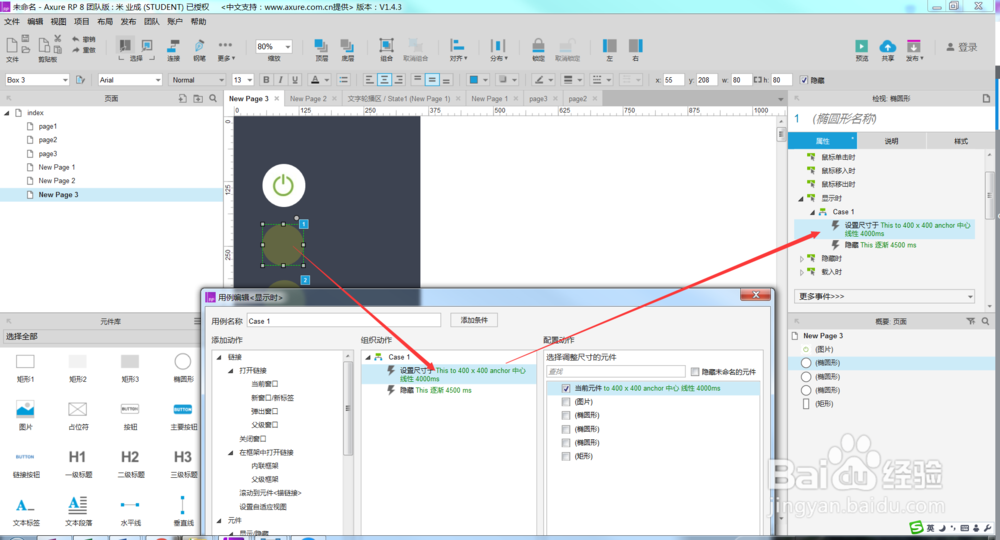
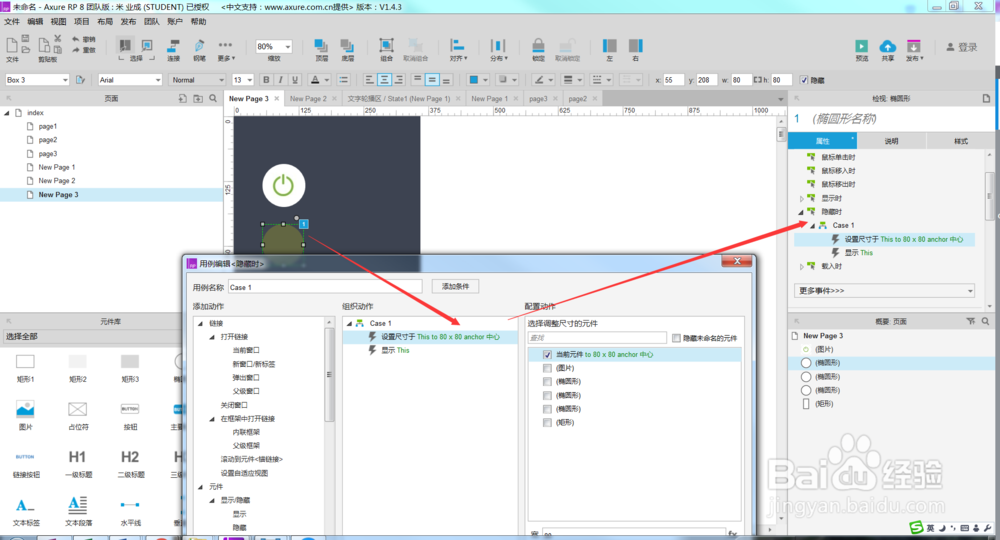
3、然后给其中一个元件做交互事件,如下图所示。

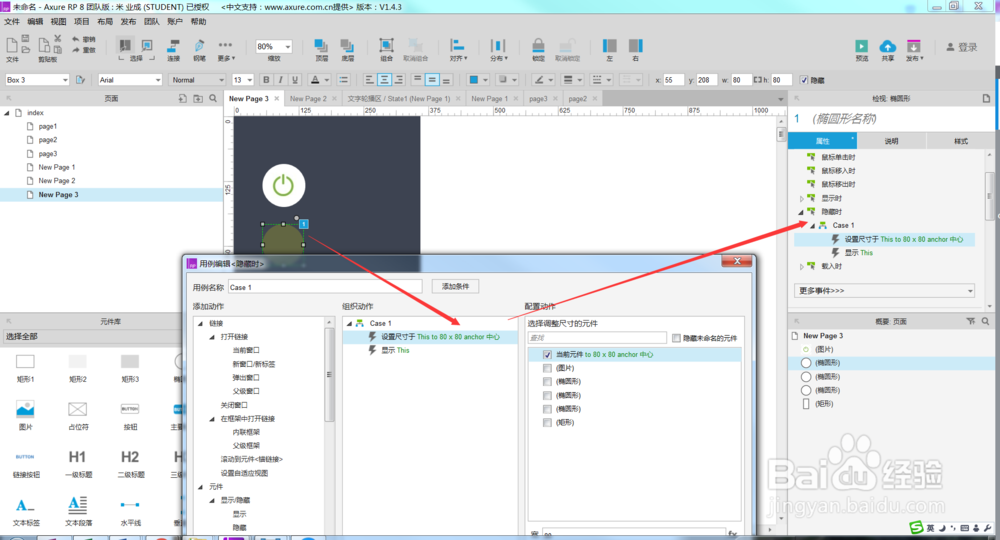
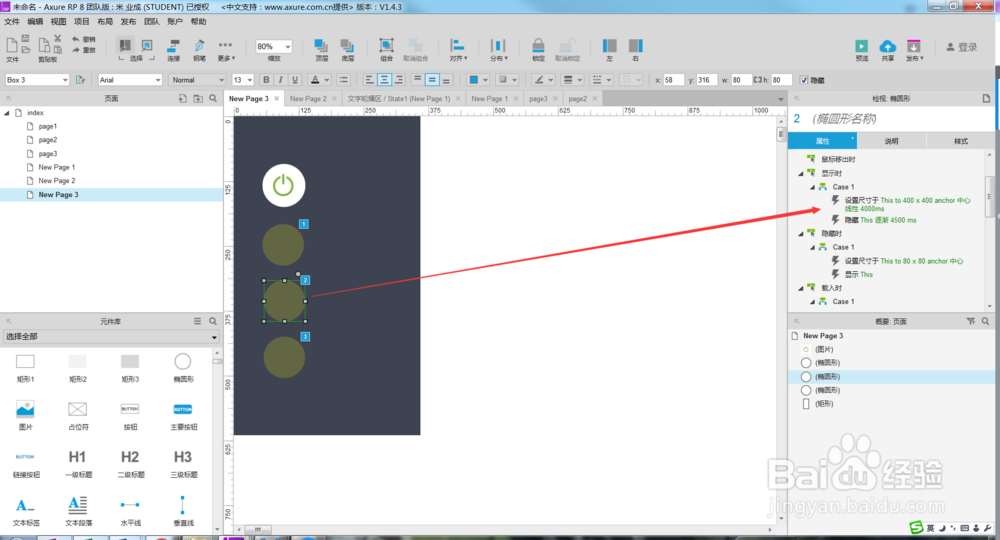
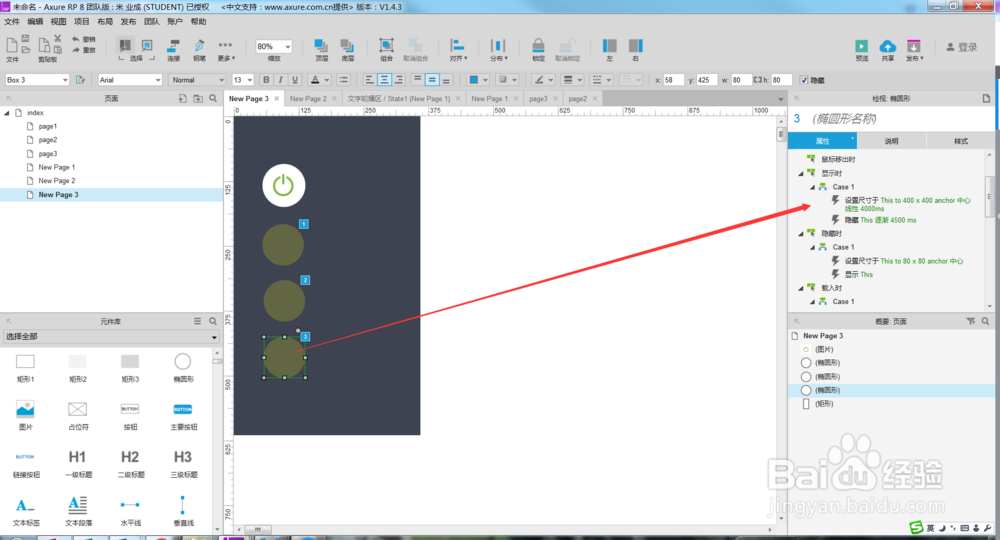
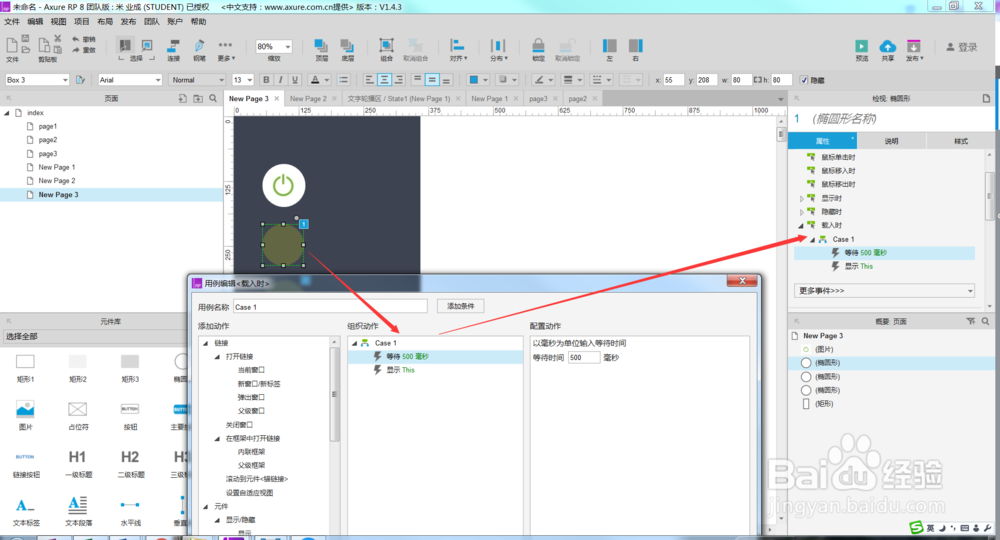
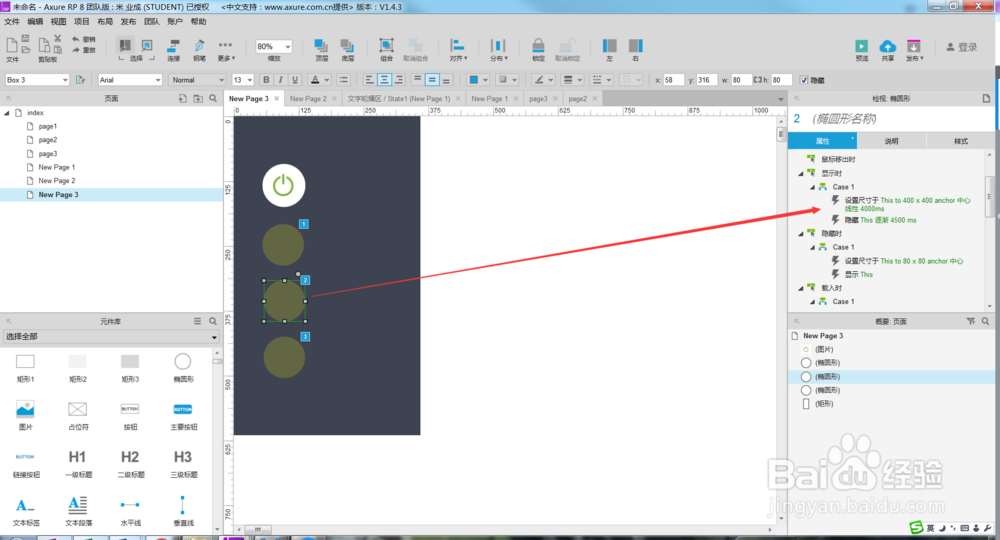
4、同样的方式,我们给其他的元件做交互事件,如下图所示。




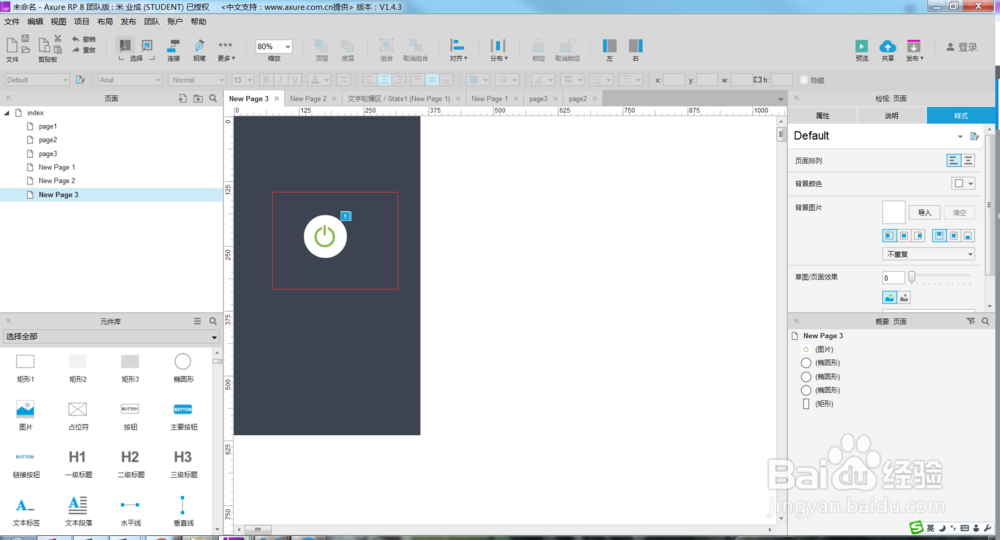
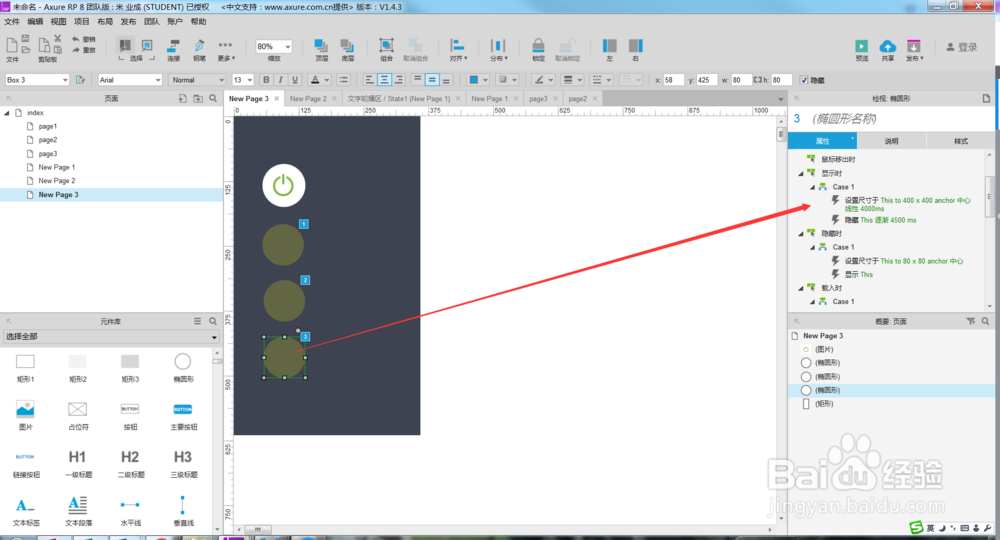
5、所有交互事件设置完成后,我们需要把元件放到一个位置,如下图所示。

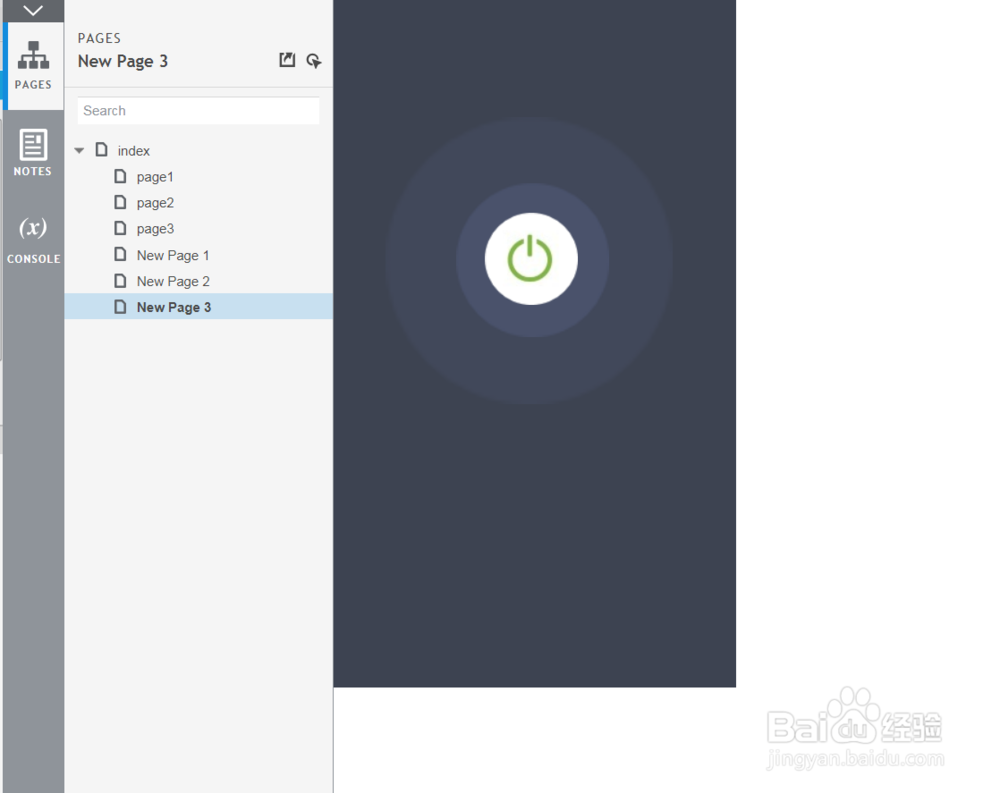
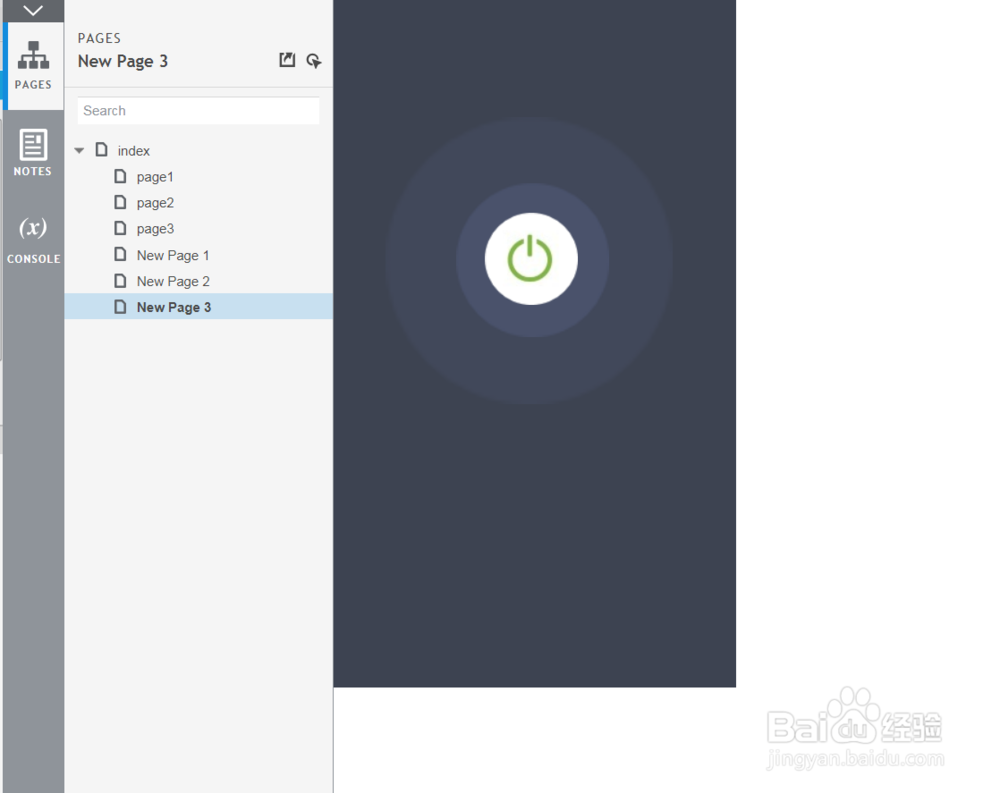
6、最后预览一下效果,如下图所示。

7、更多Axure实用经验,关注小编。
1、首先打开Axure新建一个空白页面,在工作区域内拖入相关元件,如下图所示。

2、最重要的一步是给这些元件命名,如下图所示。

3、然后给其中一个元件做交互事件,如下图所示。

4、同样的方式,我们给其他的元件做交互事件,如下图所示。




5、所有交互事件设置完成后,我们需要把元件放到一个位置,如下图所示。

6、最后预览一下效果,如下图所示。

7、更多Axure实用经验,关注小编。