1、首先打开PS,新建一个页面,将页面的前景色改为灰色,(这样主要是为了后面的颜色可以有对比)。

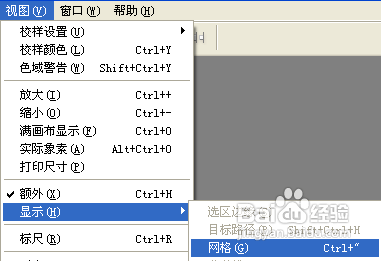
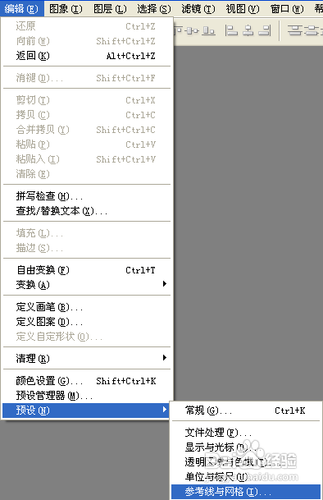
2、然后点击【视图】【显示】【网格】打开网格。接着选择【编辑】【预设】【参考线与网格】


3、设置网格的参数为:40像素(这里大家要注意一定要记住这个数值,后面的操作有用!)

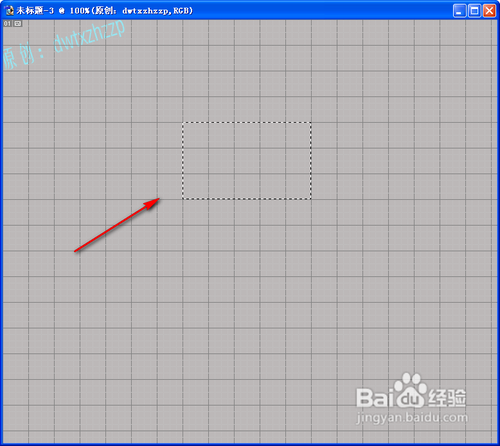
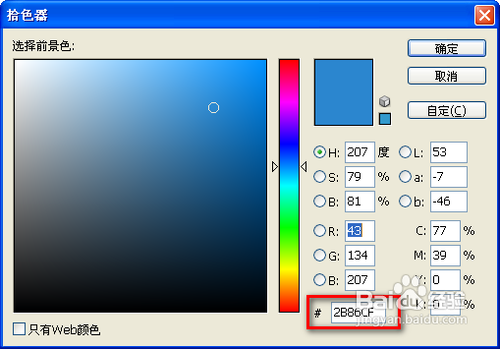
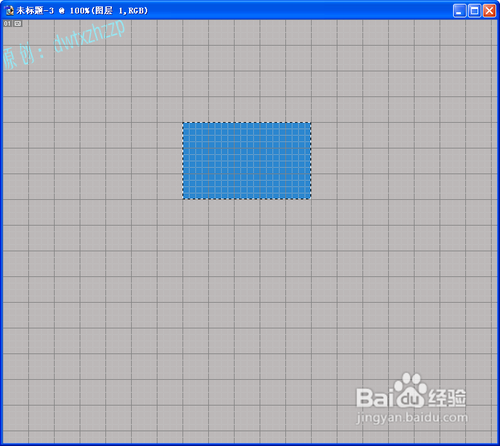
4、新建一个图层,选择【矩形选框工具】在上部分绘制一个矩形,大小占据5*3网格(注意像素大小为200*120,大家也要记住这个数值),如图:然后将前景色颜色设置为下面参数,按住【Alt+Delete】组合键填充。



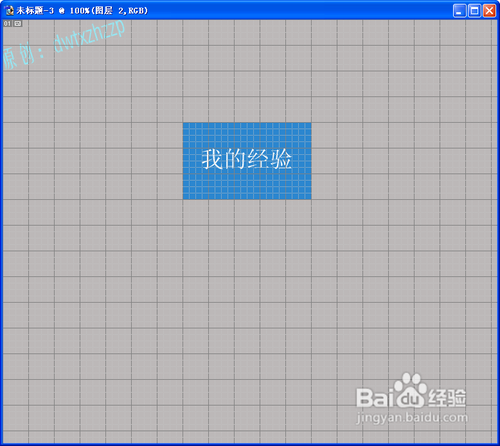
5、新建一个图层,选择【文字工具】,字体参数如下:输入“我的经验”,效果如图:


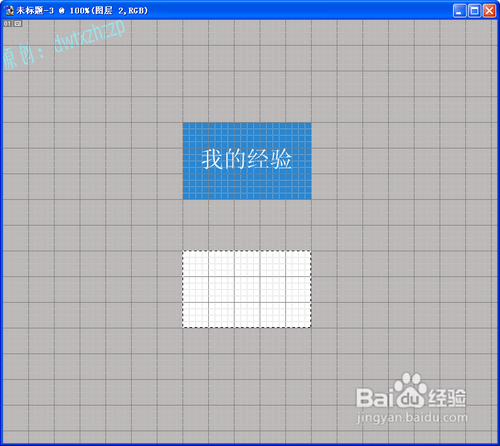
6、接着新建一个图层,用【矩形选框工具】绘制和上面大小一样的矩形在下面。颜色填充为白色。选择【文字工具】,新建图层,字体颜色要选用上面用过的蓝色。文字还是“我的经验”。(这里注意尽量将上下的文字在框中的位置摆放一致)

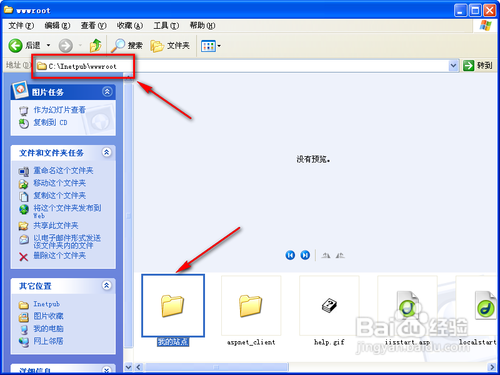
7、然后我们打开C盘,选择“Inetpub”下的“wwwroot”文件,在这里新建一个“我的站点”的文件夹。(这步一定要执行准确!)

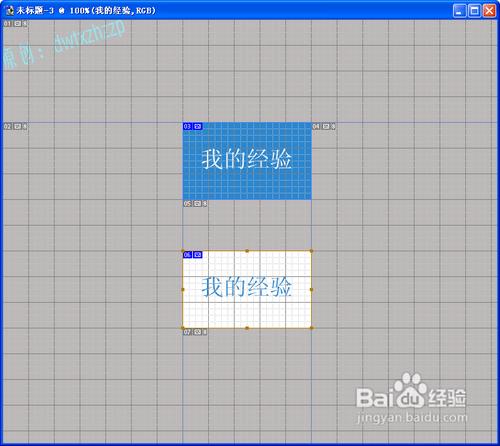
8、在PS中选择【切片工具】,沿着我们刚才的2个矩形框的边缘剪切。(这里就体现了网格的好处),只要把外围剪一遍即可。成功后效果如下:


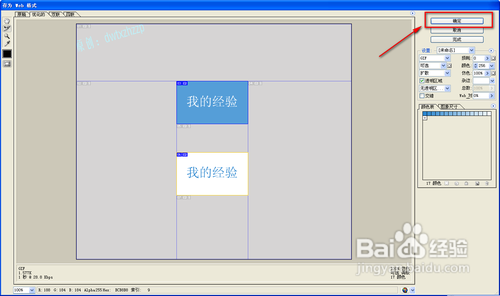
9、选择【文件】【保存为Web所用格式】,出现如下图:


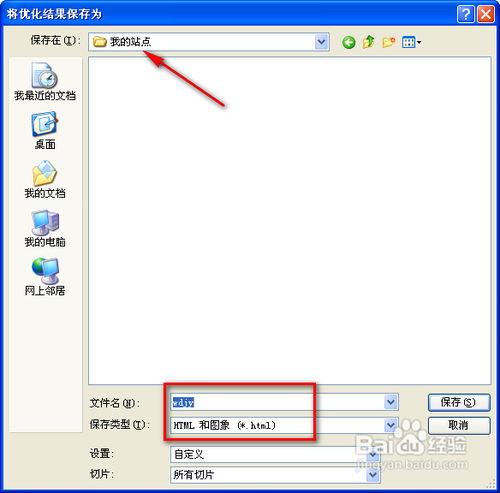
10、点击右上角的“确定”,弹出对话框,将文件名改为“wdjy”(英文缩写,这里记得一定要改为英文,否则以后在Dreamweav髫潋啜缅er中不好设置),将其保存到我们在第7步中建立的“我的站点”文件夹内。注意保存类型一定为“HTML和图像”。最后点击保存。

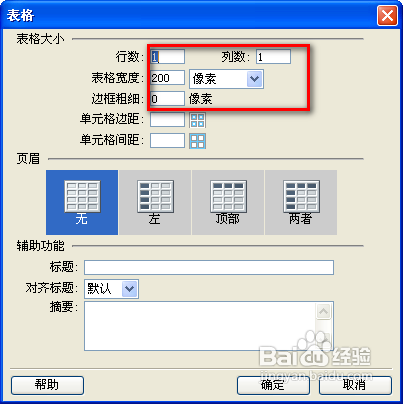
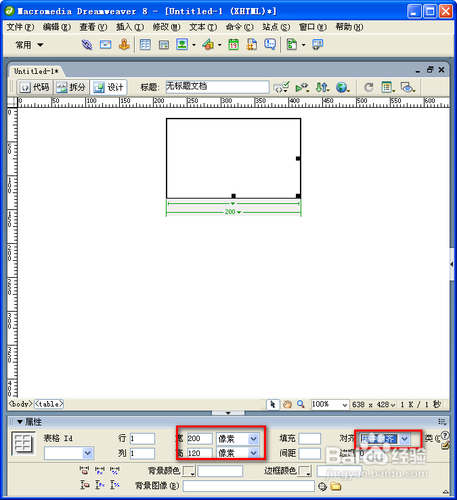
11、打开Dreamweaver软件。新建一个文档,然后我们插入一个1行1列,边框为0像素的表格。点击下方的状态栏中,将宽设置为:200像素;高为120像素(注意一定要和PS中选框大小一致),对齐方式为居中。


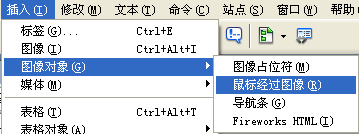
12、然后我们选择【插入】【图像对象】【鼠标经过图像】,弹出对话框

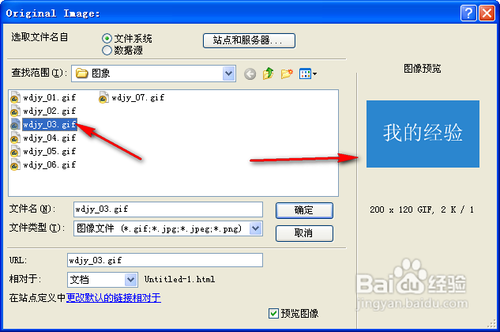
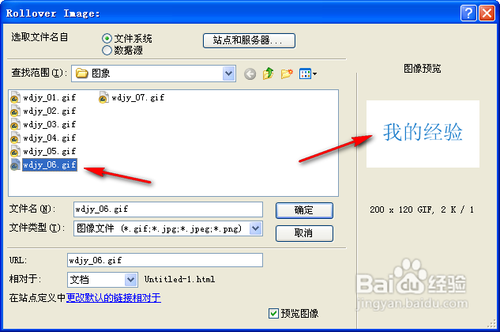
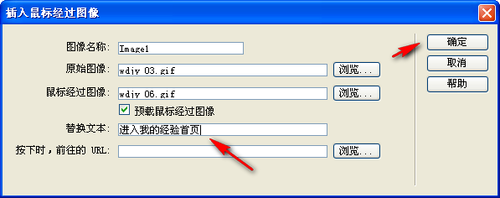
13、在【原始图像】中选择“浏览”,找到我们的“蓝色白字”切片。(右边可以预览到)确定后在【鼠标经过图像】选择“白色蓝字”切片。最后在【替换文本】中输入内容,确定。



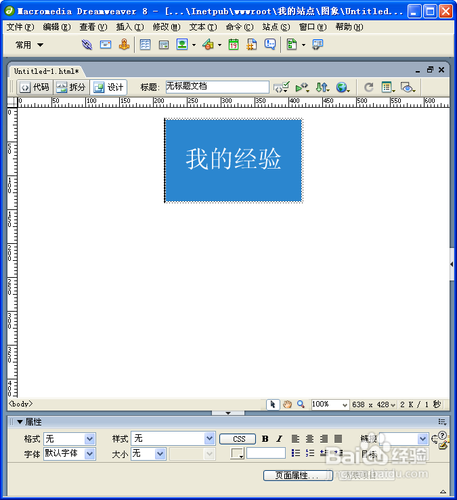
14、回到页面后效果如下:最后我们按下F12键浏览,弹出的对话框中选择“是”


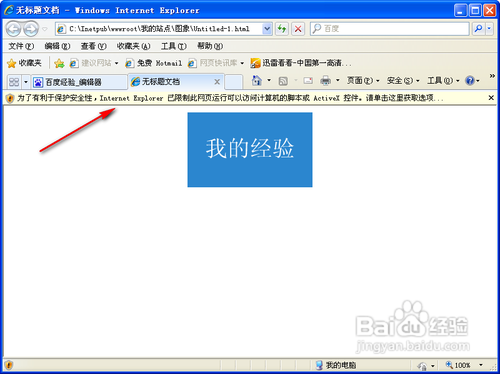
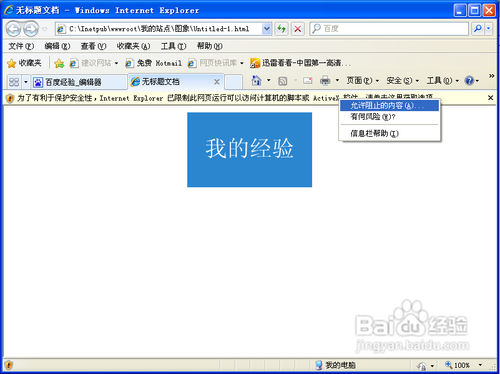
15、浏览后出现下面的情况,这时我们右击选择“允许”,弹出对话框选择“是”



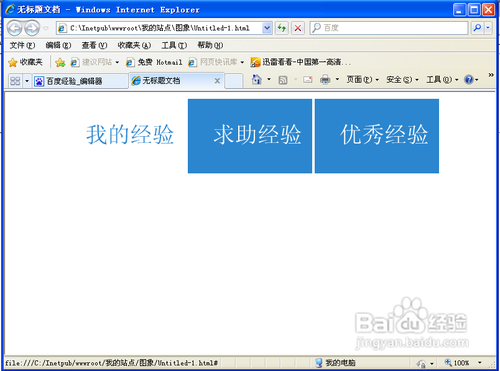
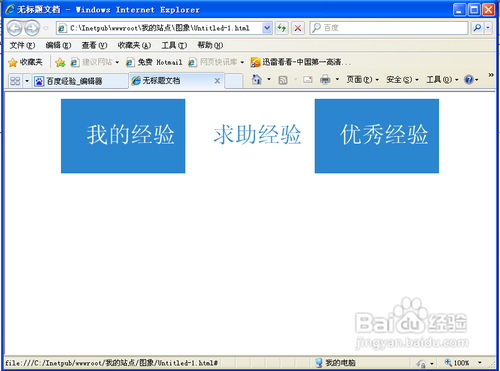
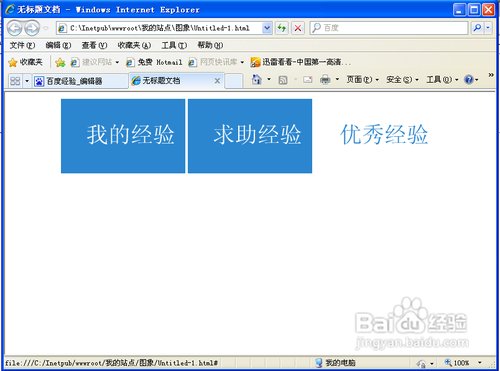
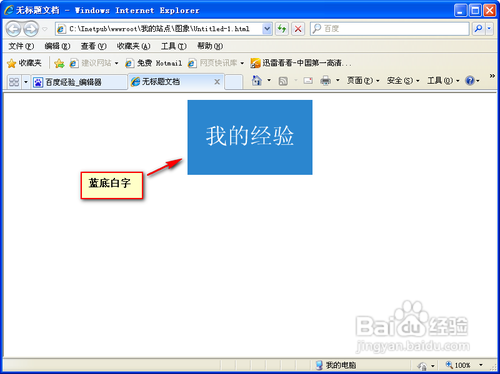
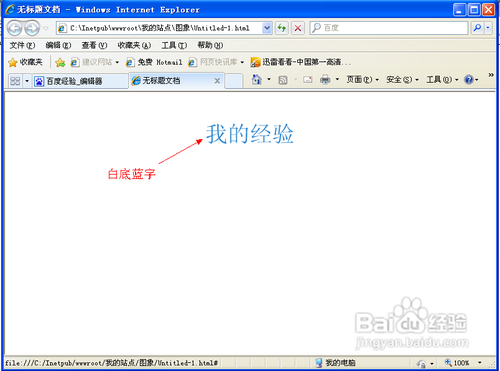
16、最终我们看到当鼠标没有放在图片上时是“蓝底白字”,当鼠标经过图片时变为“蓝字白底”。


17、我在最后还制作了一个自己的经验导航条,大家来欣赏一下吧!