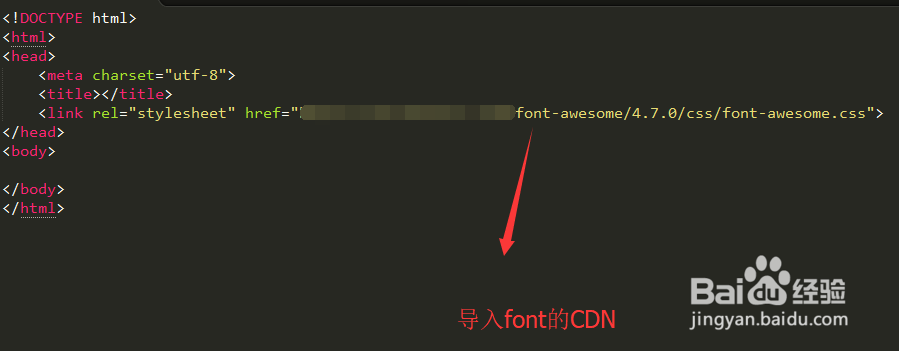
1、首先在HTML页面中引入font-awesome.css,这个CSS包含了图标的所有样式

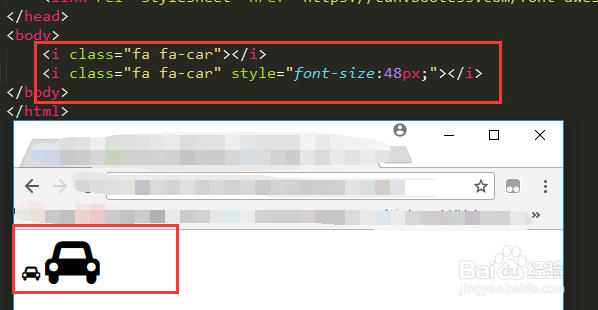
2、我们先来看一下fa样式,如下图所示,通过样式可以直接调用图标,而且可以修改图标大小

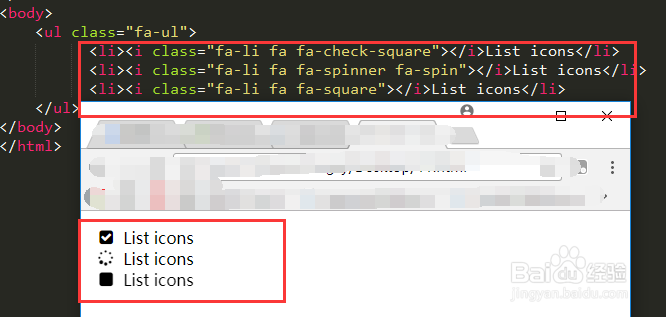
3、另外fa-li样式用于声明图标列表的,类似于HTML中的li元素,如下图所示

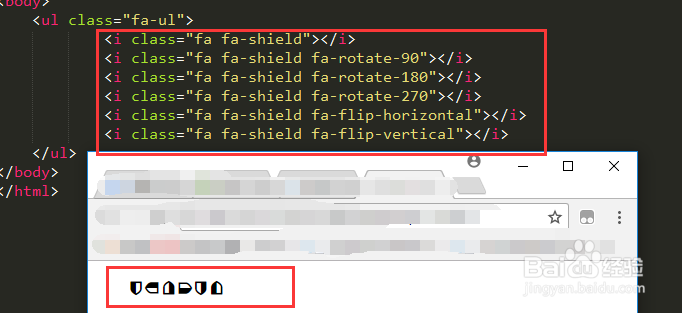
4、接下来,fa-shield和fa-rotate两个样式是旋转图标,如下图所示,可以根据需要定义位置

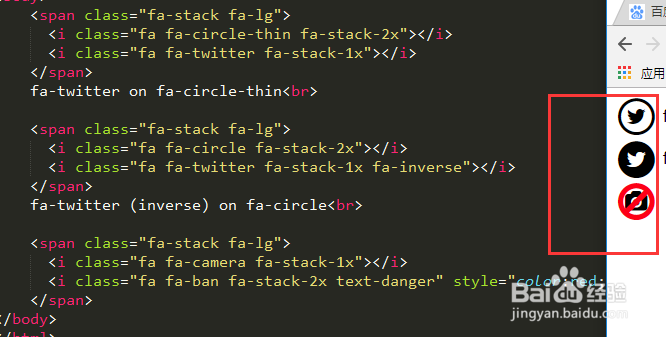
5、如果想让图标直接叠加的话,可以运用fa颍骈城茇-stack样式类,如下图所示,运用fa-stack后面的数字来规定图标的大小关系

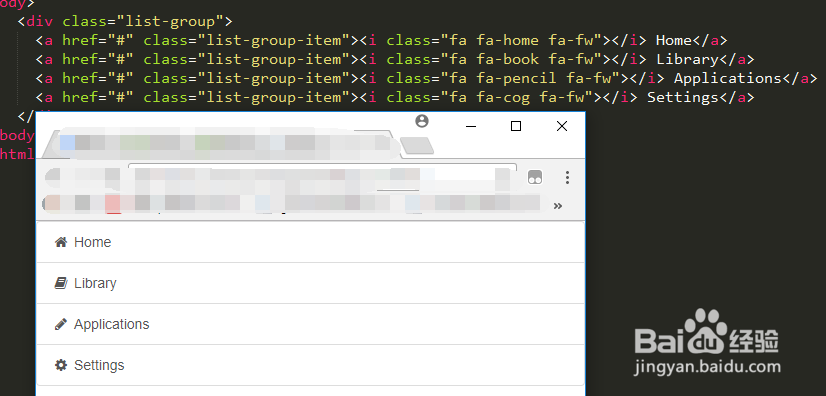
6、最后,我们还可以结合bootstrap来定义等宽的图标列表,如下图所示,这是在移动设备上经常使用的样式

7、综上所述,应用Font Awesome图标库时首先要了解其中的图标样式,只有了解了图标样式,才能选择自己需要的图标