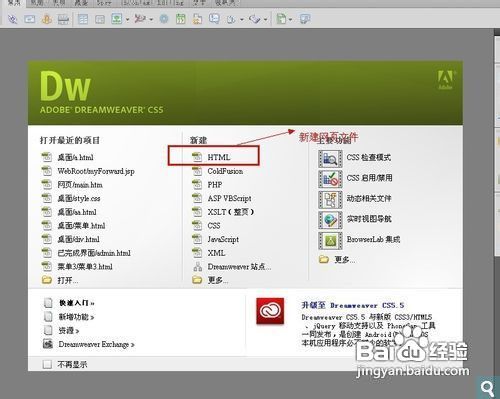
1、第一步是打开Dreamweaver工具,然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;

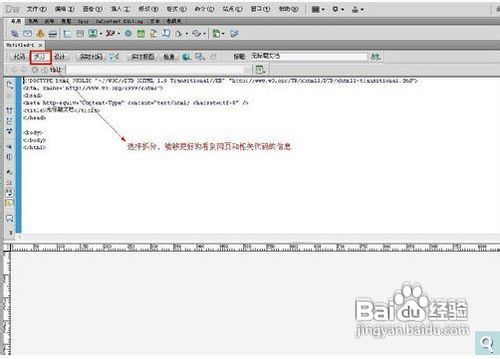
2、在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

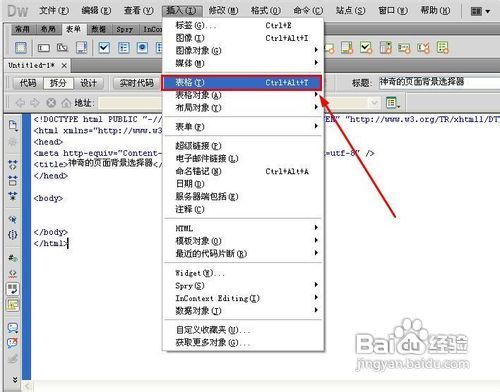
3、接着下一步先插入表格,下一步在插入中选择表格;

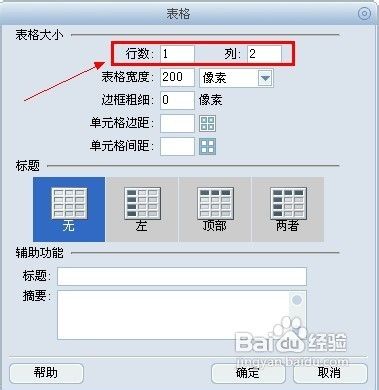
4、接着下一步我们插入一个一行两列的表格,然后点击确定就可以了;

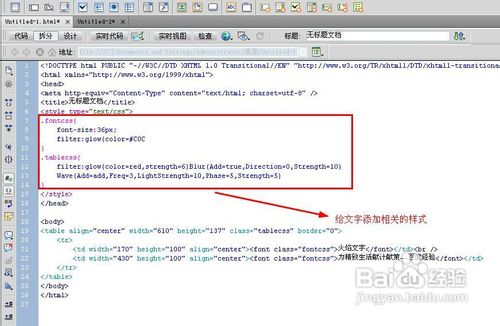
5、接着在表格的每行每列中插入相关的文字,同时调私网褡爸整下表格的长、宽度;<table align="cent髫潋啜缅er" width="610" height="137" class="tablecss" border="0"> <tr> <td width="170" height="100" align="center"><font class="fontcss">火焰文字</font></td><br /> <td width="430" height="100" align="center"><font class="fontcss">为精致生活献计献策——百度经验</font></td> </tr></table>

6、接着下一步我们加入火焰文字的css代码,从而来实现火焰文字的特效,同时要注意下样式表的定义;<style type="text/css暧苗争死">.fontcss{ font-size:36px; filter:glow(color=#C0C}.tablecss{ filter:glow(color=red,strength=6)Blur(Add=true,Direction=0,Strength=10) Wave(Add=add,Freq=3,LightStrength=10,Phase=5,Strength=5)}</style>

7、添加完成后我们Ctrl+S 保存一下网页就可以了;

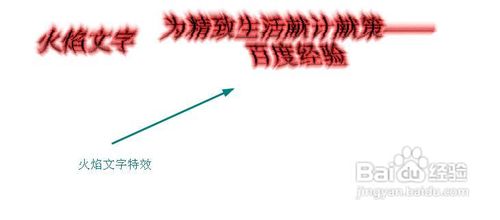
8、最后一步,我们保存成功后,预览一下,火焰字体的效果,如下所示;