1、新建一个html文件,命名为test.html,用于讲解如何用css设置两个背景。

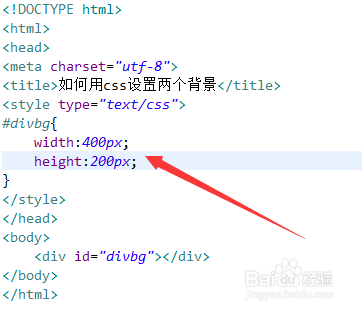
2、在test.html文件中,使用div标签创建一个模块,并设置其id属性为myid,下面将通过该id设置其css样式。

3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

4、在css标签内,设置id为divbg的div元素的样式 ,使用width属性设置div的宽度为400px,使用height属性设置div的高度为200px。

5、在css标签内,再使用background属性设置div的背景图,通过url设置background背景图路径为images文件夹下面的1.png。

6、在css标签内,再使用background属性设置div的第二张背景图,背景图的路径为images文件夹下面的2.jpg。

7、在浏览器打开test.html文件,查看实现的效果。
