1、新建一个html文件,命名为test.html,用于讲解js如何判断第一个字符是不是字母。

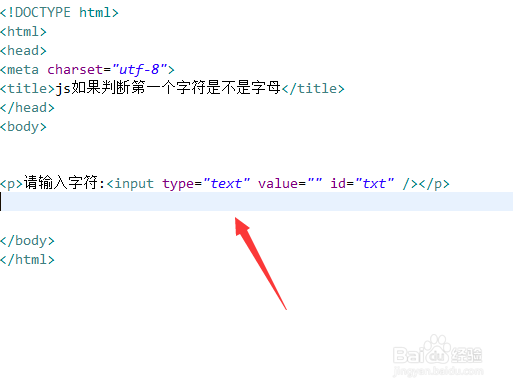
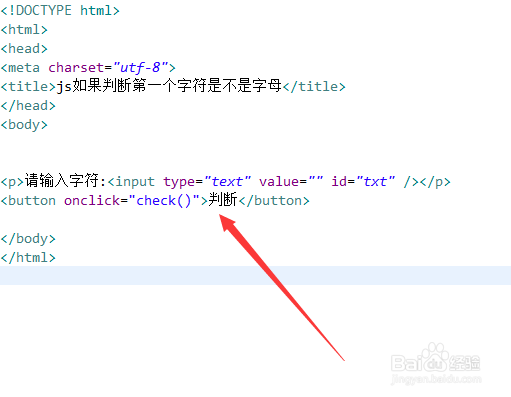
2、在test.html文件内,使用input标签创建一个输入框,用于输入字符。

3、在test.html文件内,使用button标签创建一个按钮,并绑定onclick点击事件,当按钮被点击时,执行check函数。

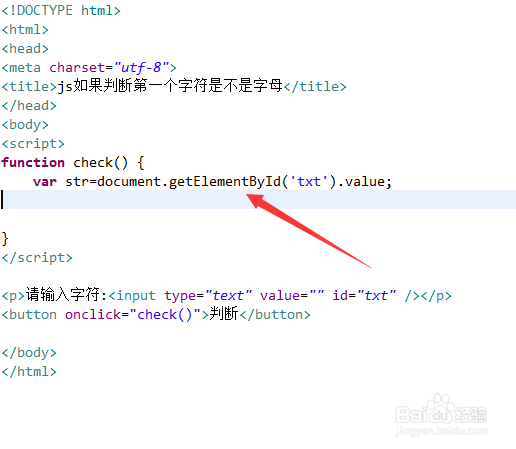
4、在js标签内,创建check函数,并在函数内通过input标签的id获得输入框内容。

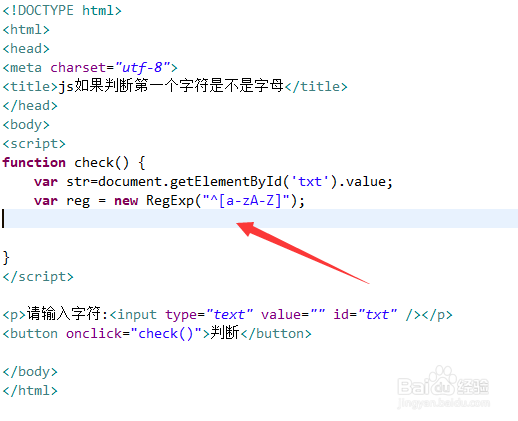
5、在check函数内,创建一个正则表达式,用于匹配字符串首字符为字母字符。

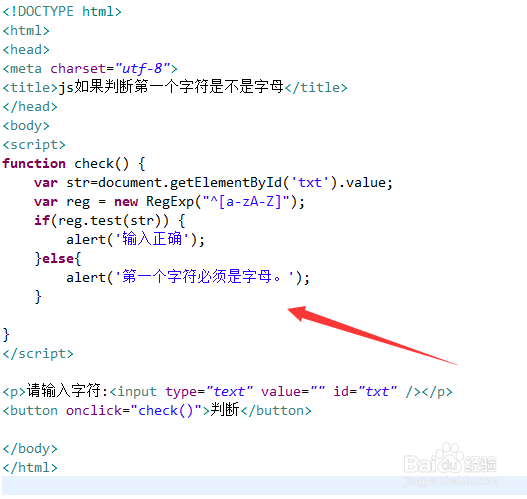
6、在check函数内,使用test()方法,利用正则表达式判断字符串首字符是否为字母,如果是字母,提示“输入正确”,如果非字母,提示“第一个字符必须是字母。”。

7、在浏览器打开test.html文件,输入字符串,点击按钮,如果字符串首字符是字母,提示“输入正确”,如果字符串首字符非字母,提示“第一个字符必须是字母。”