1、新建一个html文件,命名为test.html,用于讲解如何使用css从图片上截取一个圆形。

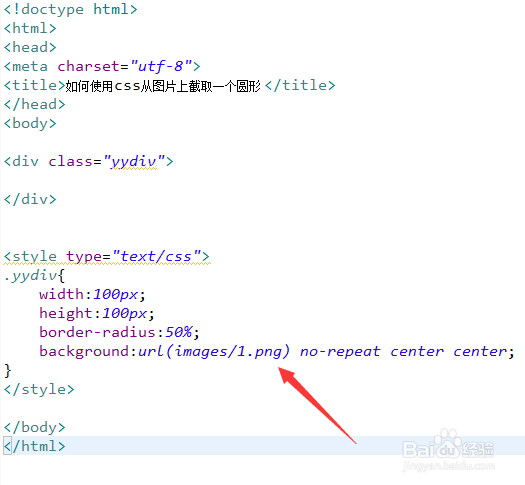
2、在test.html文件内,使用div标签创建一个模块,用于测试。

3、在test.html文件内,给div添加一个class,设置为yydiv。

4、在css标签内,通过class设置div的样式,定义宽度为100px,高度为100px,并将border-radius设置为50% ,实现圆形。

5、在css标签内,再使用background属性设置div的背景图片,并设置为上下左右都居中。

6、在浏览器打开test.html文件,查看实现的效果。
