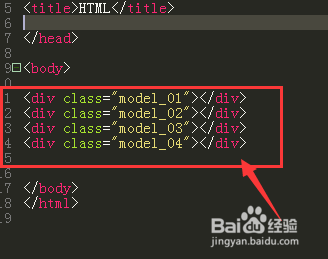
1、如图,在工具中,建立几个div标签,

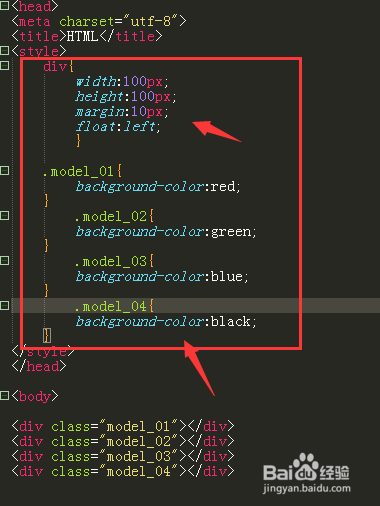
2、然后对这几个div设置宽高属性,以及每个div的颜色均不同

3、如图,现在的颜色以及样式这样的

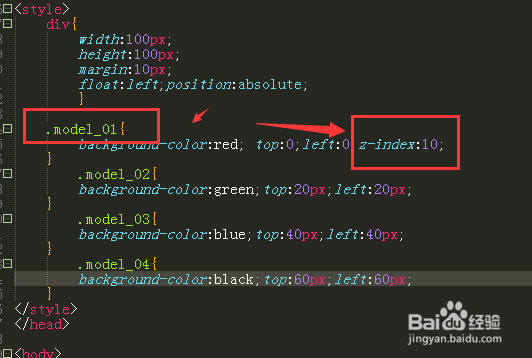
4、然后对div添加定位,方向设置如图所示

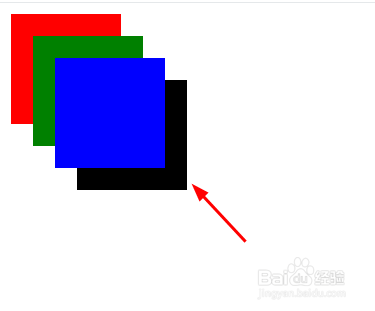
5、然后在浏览器中看到定位后的形状,如图所示,按顺序逐层排列

6、如果想要将第一个红色的颜色调到最上层,该怎么设置呢,这时候在第一个属性栏中输入z-index,然后输入一个数值,如图所示

7、这样保存后,所建立的图形就会调整到最上面。

8、如图,我们在第一个div上添加z-index,设置数值为20,记住这个20大于10;然后再看下效果图;

9、现在可以看到第二个绿色图形到了最上面,现在可以看出想要将图形排到最上面,可设置z-index后面的数值,数值越大,越靠最上面

10、如图,按照刚才的方法,数值越大就越靠上,所以现在的图形第三个数值最大,所以现在从上到下的顺序依次是蓝、绿、红、黑。