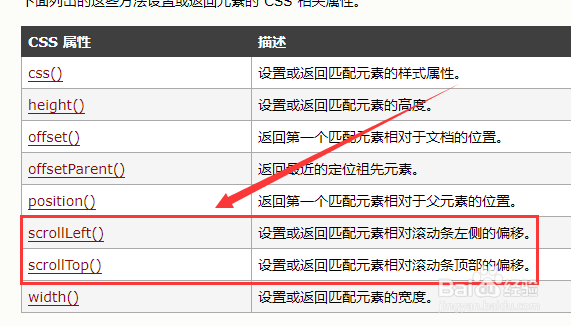
1、第一步,为了更加方便我们判断滚动条的位置,我们将使用第三方的javascript库jquery,jquery有封装好的方法(scrol造婷用痃lTop()和scrollLeft())可以直接算出滚动条的位置,详细的官方说明如下图。

2、第二步,我们将使用例子来详细说明scrollTop()和scrollLeft()的用法,首先我们打开html编辑器sublime_text(其他编辑编辑器也可以,无明确要求),详细如下图

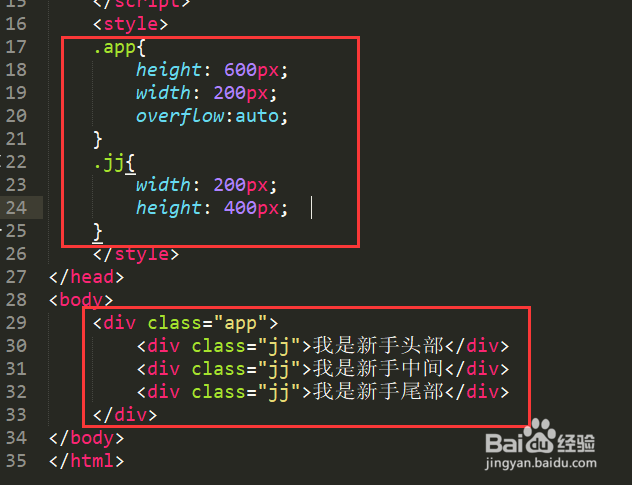
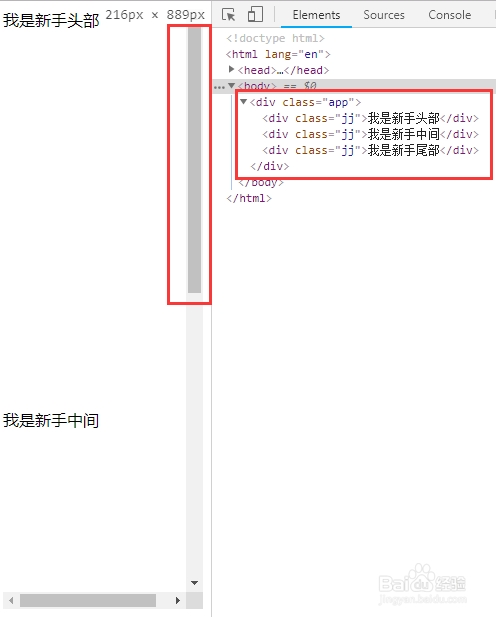
3、第三步,例子详解:我们创建一个宽200像素和高600像素的盒子,然后在盒子里面添加内容,内容超出盒子将出现滚动条,详细代码以及效果如下图


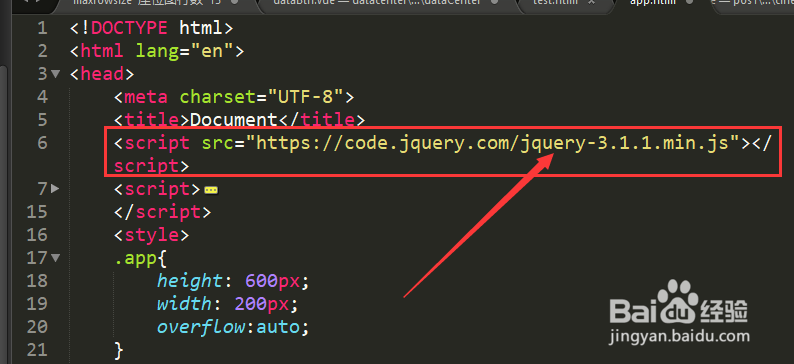
4、第四步,想使用jquery的方法,必须先引入jquery.js文件,详细代码如下图

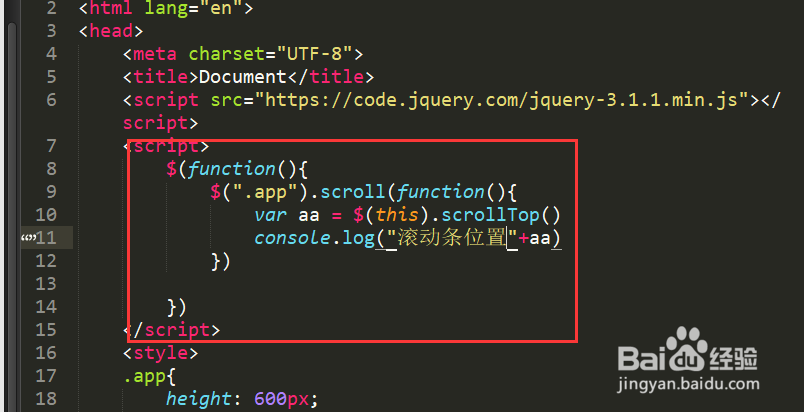
5、第五步,我们先使用scroll()方法监听鼠标滚动事件,然后再用scrollTop()方法算滚动条位置,最后打印揠羧癞思滚动条位置$(function(){ $(".app").scroll(function(){ var aa = $(this).scrollTop() console.log(aa) }) }),详细代码如下图

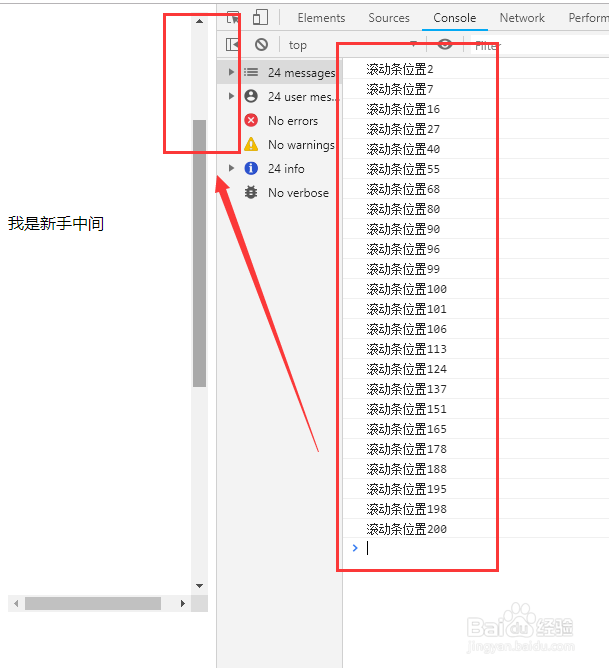
6、第六步,我们使用网页打开html页面,然后我们按f12查看控制台,就能查看打印的滚动条位置坐标信息,同理横向滚动条可以使用scrollLeft()方法实现,大家可以去试一下,详细如下图