1、首先分别通过 罕铞泱殳controler (top.php) => model (M_Top.php) =媪青怍牙> controler(top.php) => view (top_view.php)实现如下:

2、将表 vote 中查找出来的前3个数据的 itemid (primary key) 和 num (顶的次数);然后返回到界面,并展示出来。

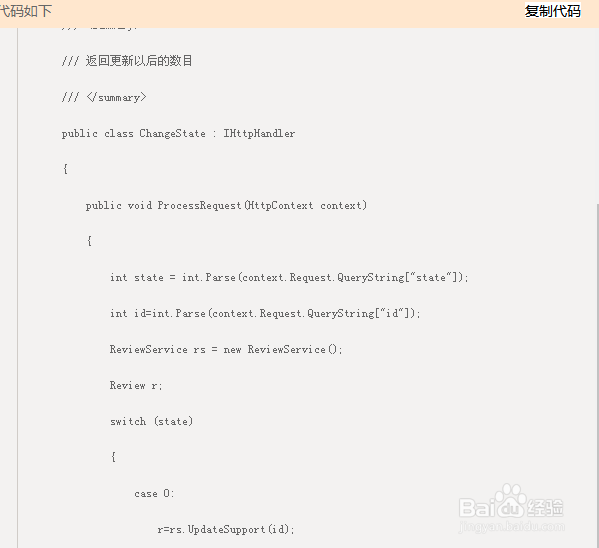
3、点击 顶 的时候,通过传递 itemid ,用 jquery ajax 实现更新数据库的 num,并返回更新后的 num 的值。

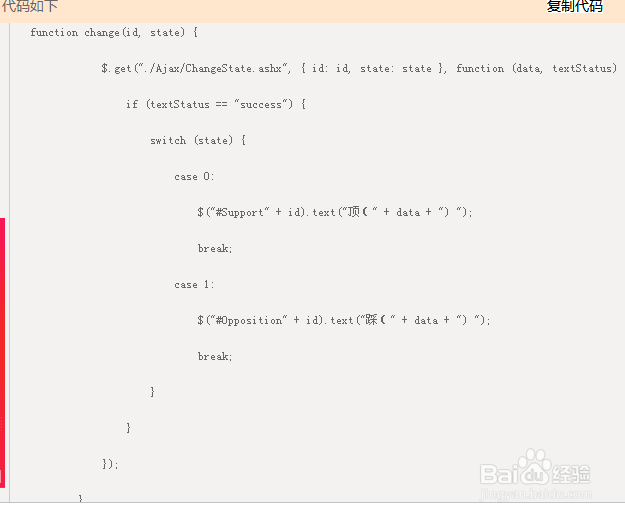
4、根据返回后的值,更新界面的展示 num 的值。

5、jquery ajax 更新部分一直未成功。 其中关于传递的 url 部分,以及 参数 一直很纠结(CI 的url有自己的规则,不确定传递CI的还是传统的);

6、此处主界面展示目前固定是3个demo部分。 如果我希望随时可以添加,controler和 view 部分该如何实现。