1、接上一章,Col里面新增一个selectable,做选择用,Kendo里面单选看不出来

2、效果图

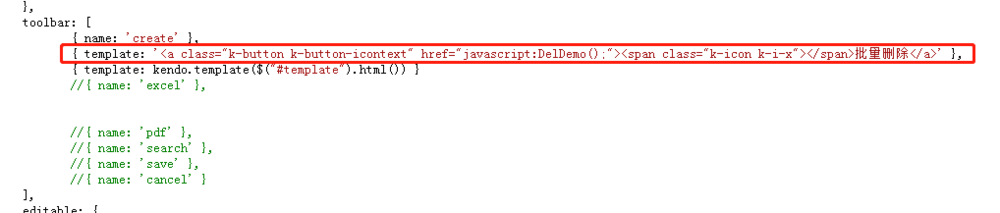
3、然后再ToolBar里面新建一个自定义的删除按钮

4、删除按钮里面注册的删除事件,事件里面得到Ids之后直接写$.Post自己用常规的Ajax做就行,完成之后用靓脘堤窳他刷新Grid $('#grid').data('kendoGrid').dataSource.read();

5、Loding效果,直接加一个div即可

6、然后alertMsg是一个自定义的弹窗,代码如下


7、备注本教程里面没有后台代码,因为这里只需要常规的做法即可,不需要和kendo集成,只需要得到选中的ID,用Ajax删除之后,刷新即可