1、首先,react中文官网如图所示。在中文官网中也有入门教程。

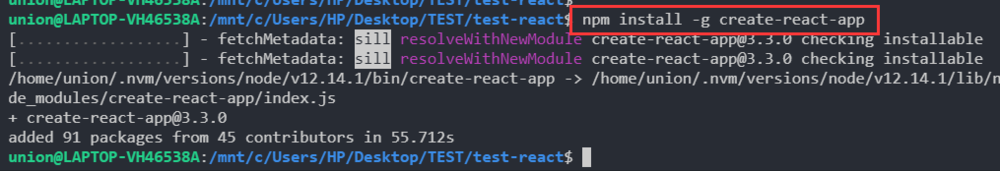
2、本经验假设系统已经装有node和npm(可以使用nvm安装它们)。输入命令:npm install -g create-react-app安装react的脚手架。

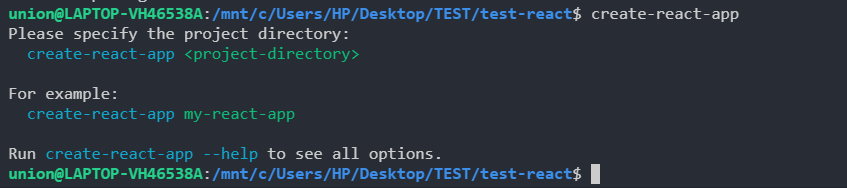
3、安装好之后,输入create-react-app,可以看到已经安装成功。

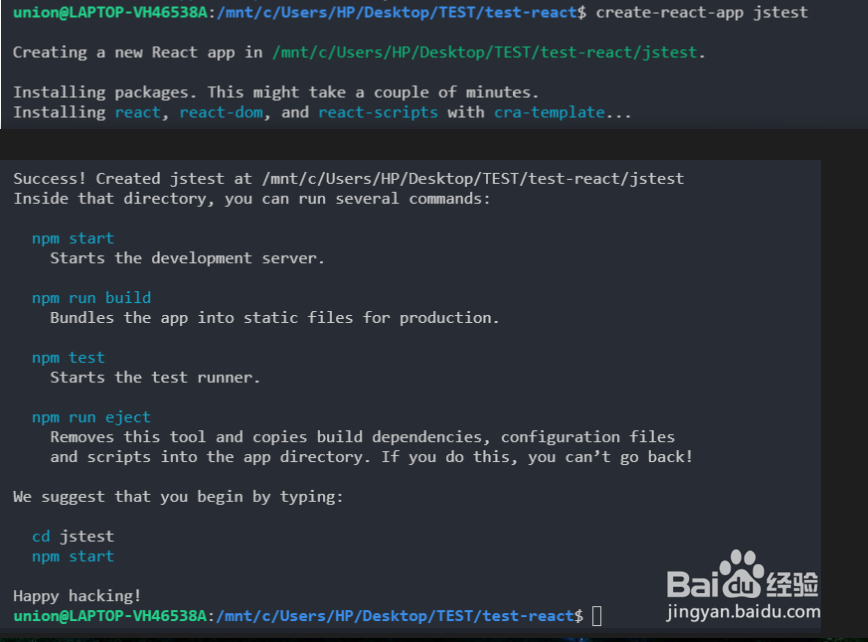
4、接着使用 create-react-app 项目名称 命令,在当前命令下创建文件夹,并作为react app的存放文件夹。然后等待很久安装(如果安装过慢可切换国内源),成功之后如图所示。

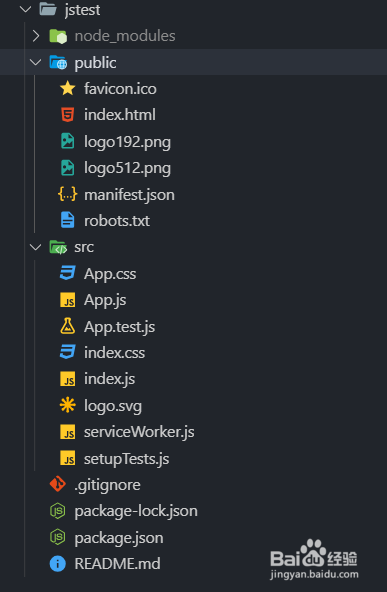
5、运行之后,得到如图所示的文件。对于初学者不用关心里边的serviceWorker.ks, App.test.js。App.js是本项目的根组件。

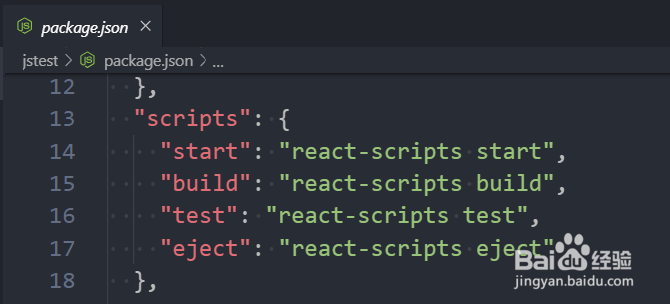
6、打开package.json,可以看到几个命令,要启动项目可以使用npm start。

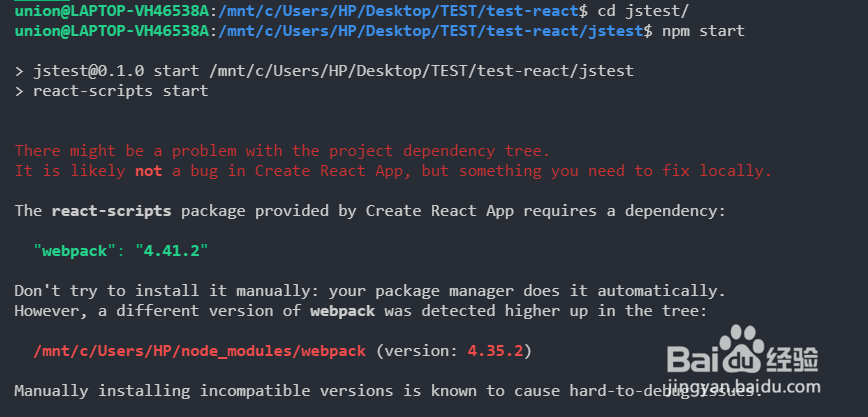
7、但是如果npm项目启动出错,则耐心阅读出错提示排查原因即可。这里我遇到的问题是,项目文件夹的上层还有全局安装的node_modules,造成冲突。移动项目文件夹到自己的用户目录之外的地方即可。

8、最后,npm start启动成功如图所示,使用localhost:3000即可访问。

9、访问结果如图,接下来只需要修改代码,浏览器中的页面就会自动变化。