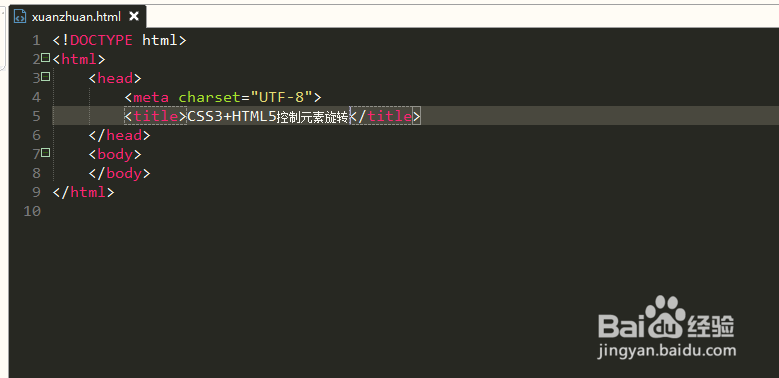
1、第一步,双击打开HBuilder编辑工具,新建xuanzhuan.html,并修改title标签内容,如下图所示:

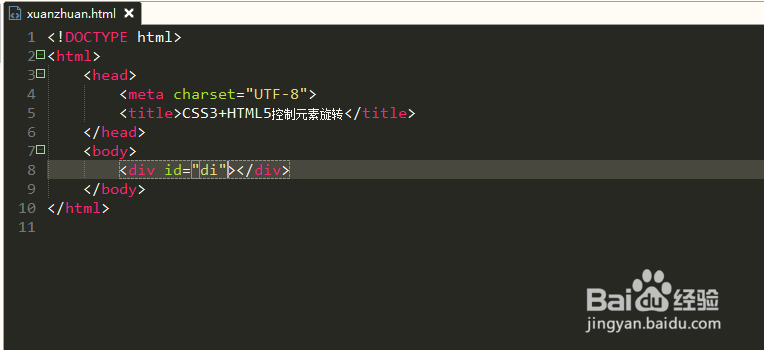
2、第二步,在<body></body>标签内插入一个div元素,设置诔罨租磊ID属性值,如下图所示:

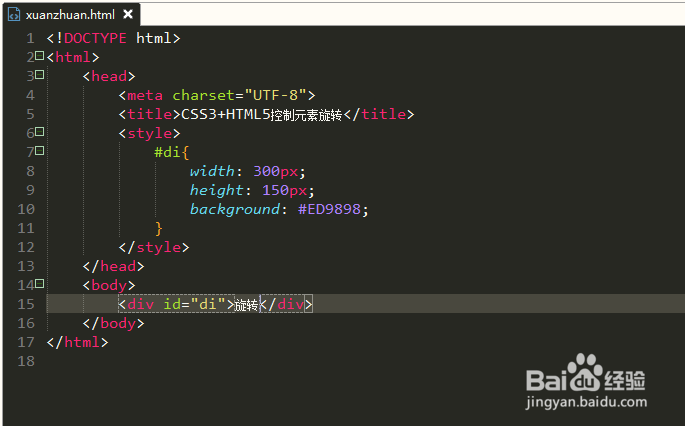
3、第三步,使用CSS样式属性定义div标签的宽度、高度和背景色,如下图所示:

4、第四步,保存代码并预览该静态页面,在浏览器中预览页面效果,如下图所示:

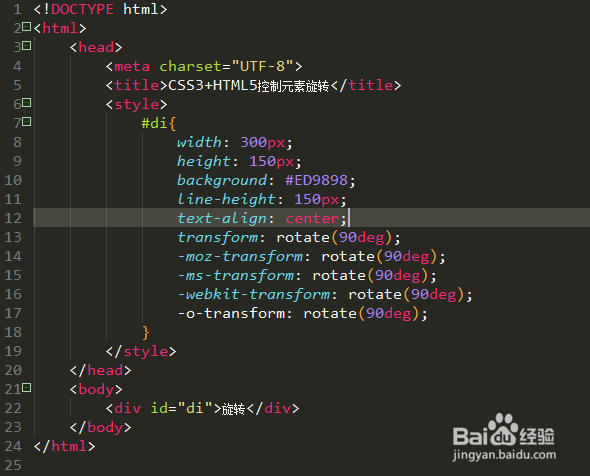
5、第五步,利用transform属性定义旋转角度,使用不同的浏览器;并让元素内容居中显示,如下图所示:

6、第六步,再次保存代码并预览该静态页面,查看效果发现div元素发生了旋转,如下图所示: