1、新建test.html文件

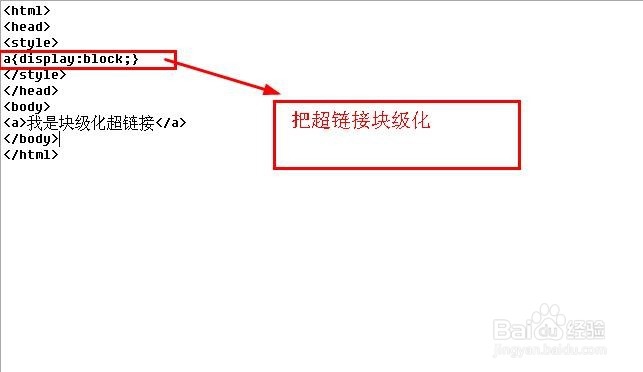
2、首先要把超链接a块级化,方法如下:给a添加css代码 : a{ display:block;}代码截图如下:

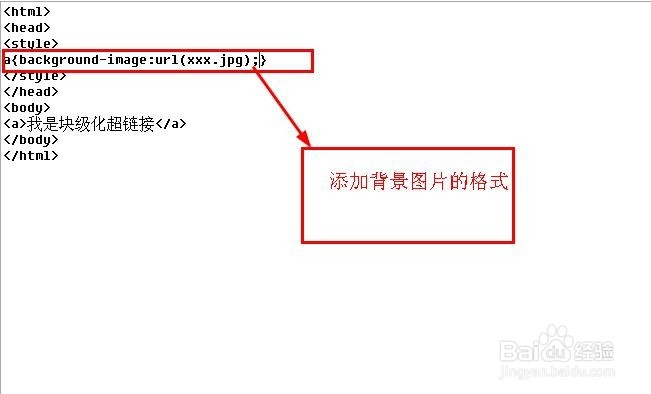
3、使用backgroung-image为a链接加背景图片,用法如下:a{ background-image:url(xxx.jpg);}不过仅仅这样写还不能显示出背景图片,需要和第二步结合才行。代码截图如下:

4、用到的图片素材如下,图片名字为001.jpg,位置截图如下

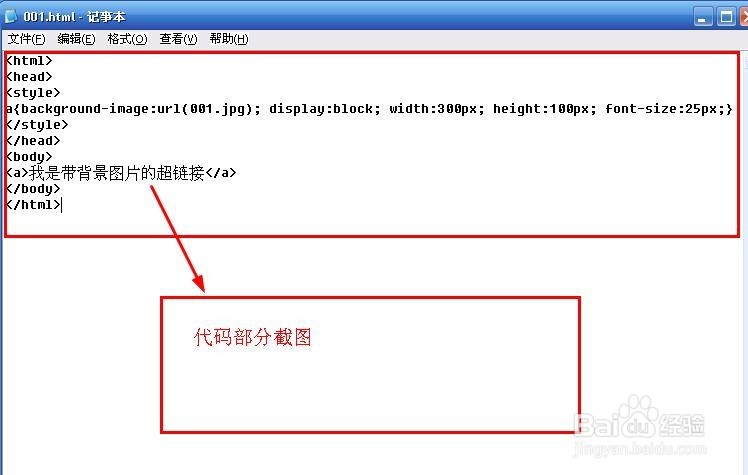
5、实例演示给超链接加背景图片,代码如下:<html>争犸禀淫<head><style>a{background-image:url(001.jpg)稆糨孝汶; display:block; width:300px; height:100px; font-size:25px;}</style></head><body><a>我是带背景图片的超链接</a></body></html>

6、运行效果截图如下:
