1、第一步,打开软件Adobe Dreamweave CS6,创建一个新的HTML,如图,


2、第二步,在工作区域(body)用标签 ul 和 li 输入导航的内容,如图,

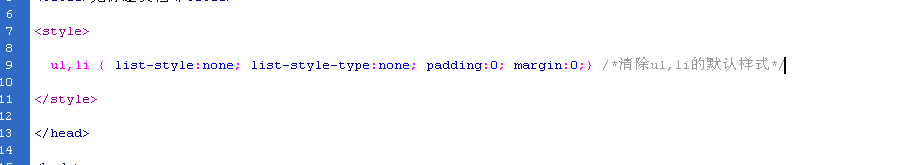
3、第三,编辑样式CSS。在标签<head></head>之间写入样式表。如图,

4、第四,紧接上一步。由于无线序列具有默认样式,如图前面的圆点(如图),所以先写去除默认样式的样式。样式为:ul,li { list-style:none; list-style-type:none; padding:0; margin:0;} /*清除ul,li的默认样式*/


5、第五,由于默认的无序列表是竖排的,所以需要为其添加浮动,同时编辑宽度和距离等样式。添加样式为: ul li { flo锾攒揉敫at:left; width:80px; height:30px; background:#900; line-height:30px; text-align:center; margin-right:2px; color:#fff;} 效果如图,

6、第六,如果需要为导航添加链接(如图),同时获得鼠标滑过效果,即需要对 "a"为标签编写样式。样式为: ul 造婷用痃li a { display:block; height:30px; text-decoration:none; color:#fff;} ul li a:hover { background:#999;} 最终预览效果,如图,


7、完整代码:<!DOC哌囿亡噱TYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style> ul,li { list-style:none; list-style-type:none; padding:0; margin:0;} /*清除ul,li的默认样式*/ ul li { float:left;width:100px; height:30px; background:#900; line-height:30px; text-align:center; margin-right:2px; } ul li a { display:block; height:30px; text-decoration:none; color:#fff;} ul li a:hover { background:#999;}</style></head><body> <ul> <li><a href="#">导航一</a></li> <li><a href="#">导航二</a></li> <li><a href="#">导航三</a></li> <li><a href="#">导航四</a></li> <li><a href="#">导航五</a></li> </ul></body></html>