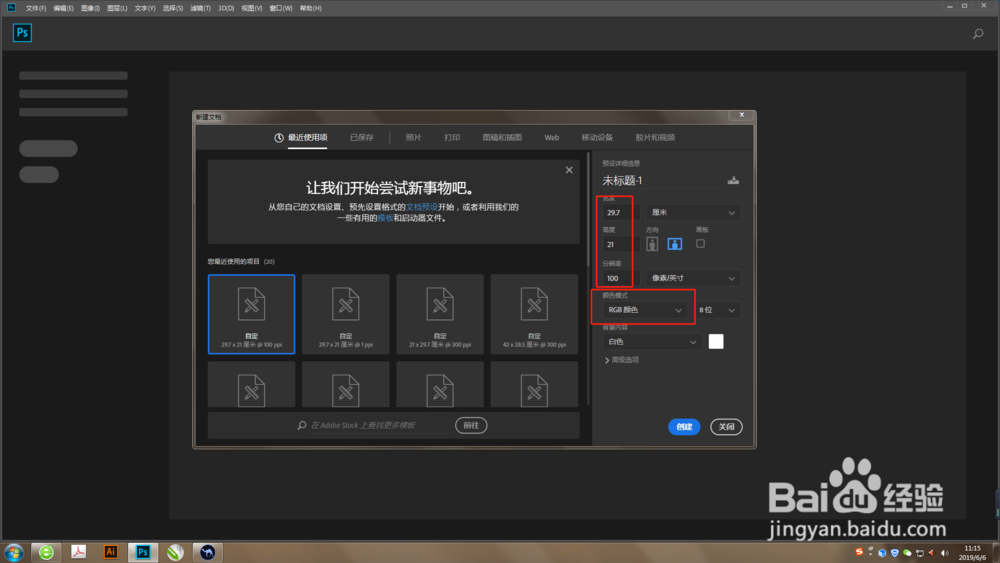
1、首先,依然是根据需求新建一个画板,由于动画是在屏幕上播放的,所以我们选择RGB模式,分辨率我这里调的是100。


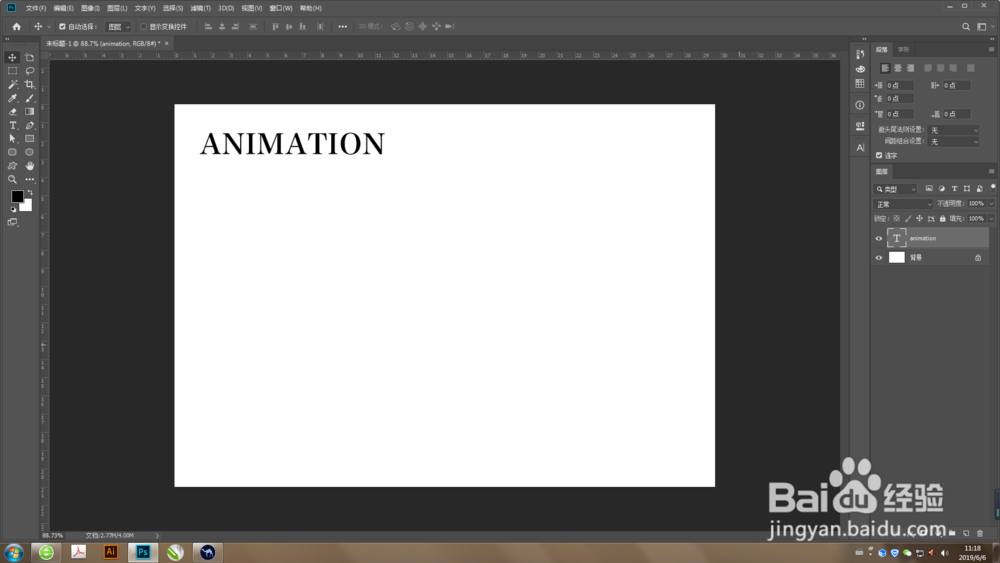
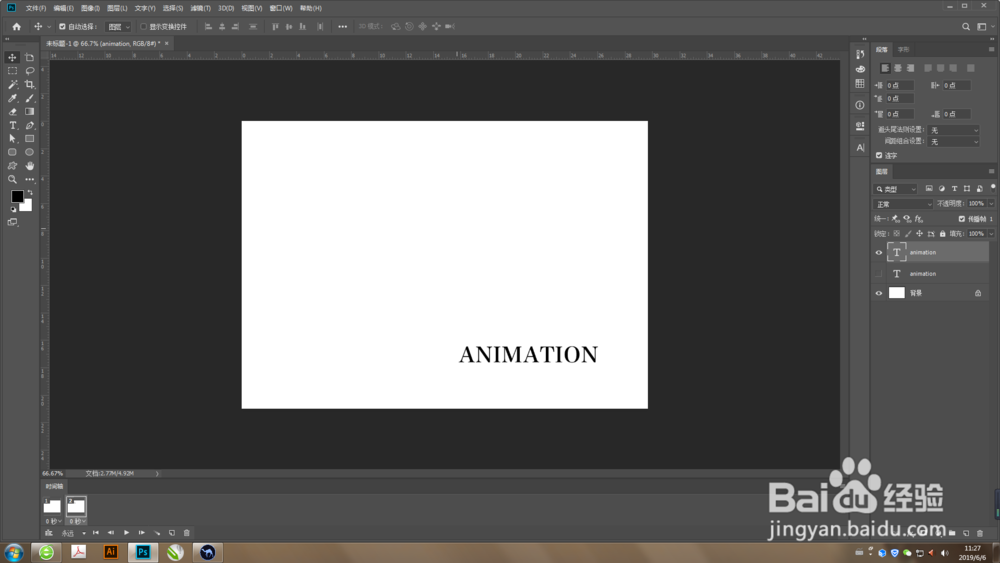
2、第二步,在画板上面任意位置画一个形状,我这里以一组文字为演示对象,调整合适大小,填充需要的颜色。

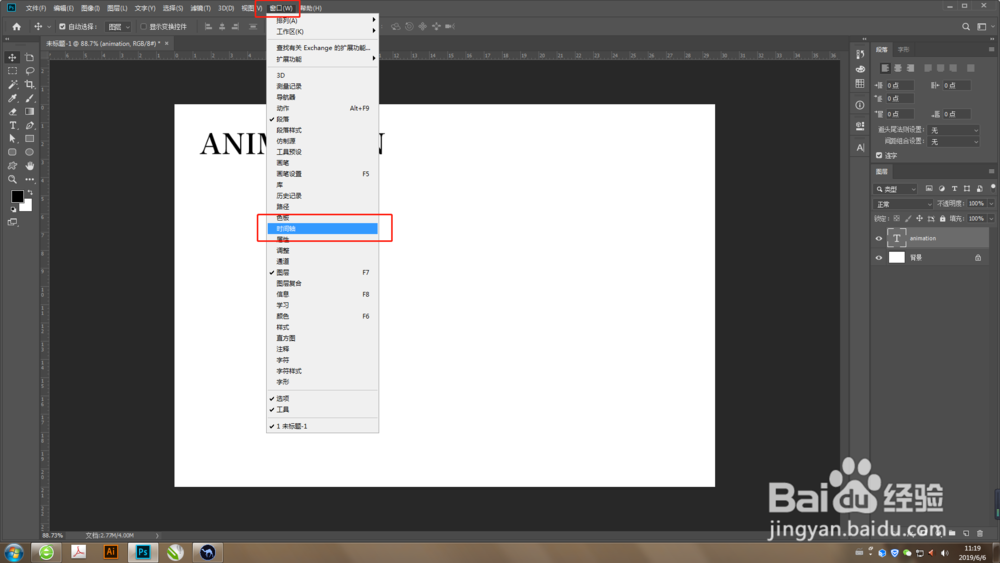
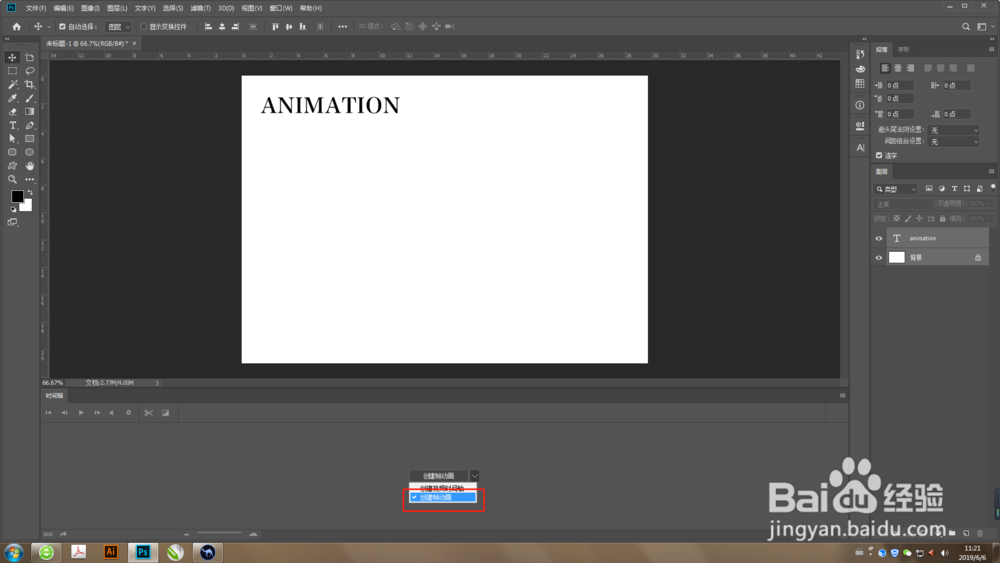
3、第三步,在界面上方菜单栏中找到【窗口】,点击【时间轴】。然后在下方弹出的时间轴面板上面选择【创建帧动画】。


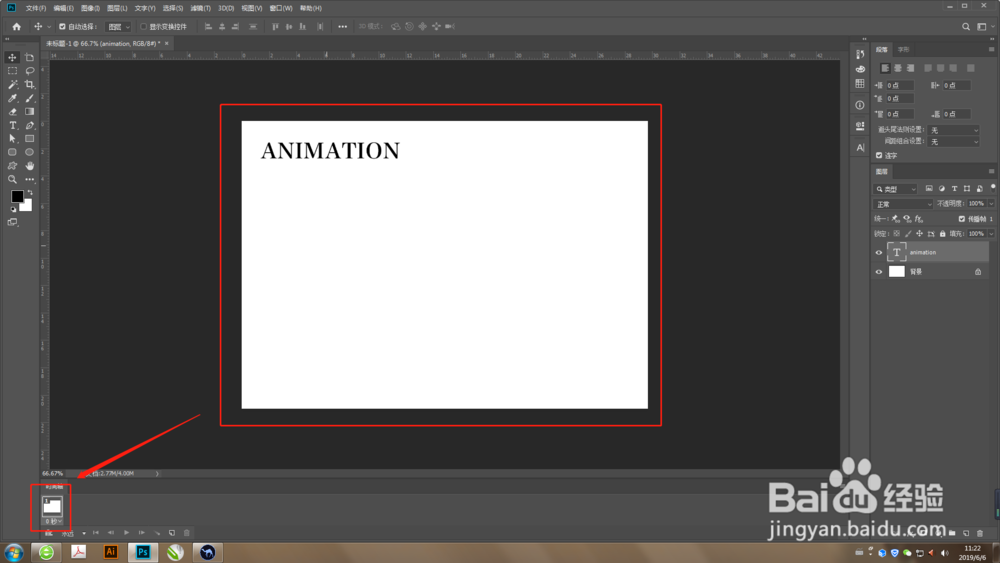
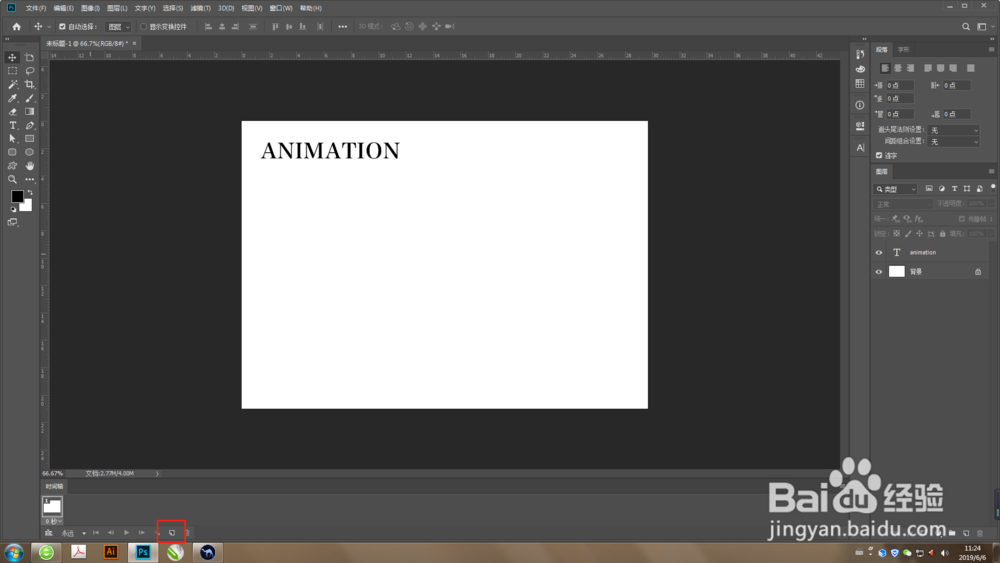
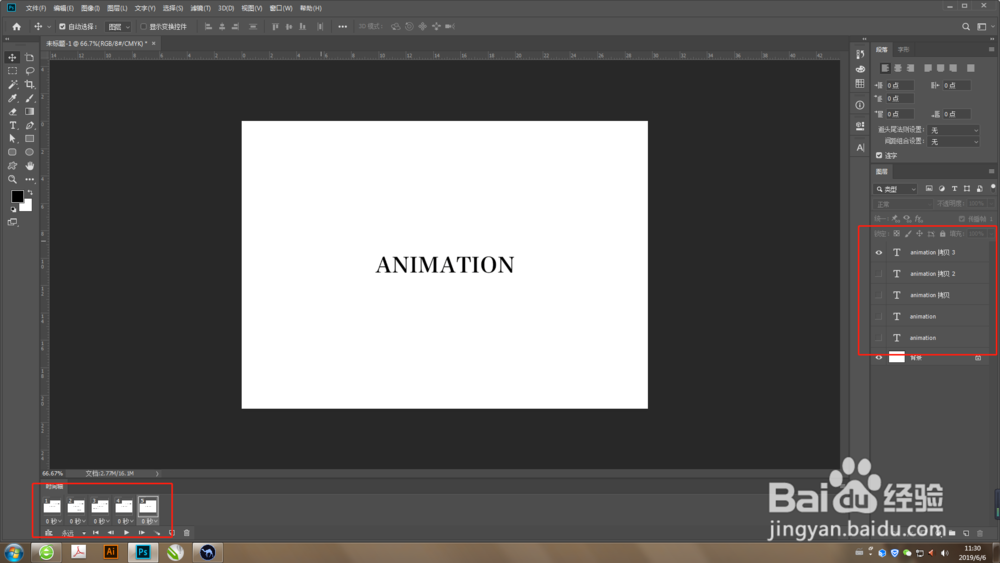
4、第四步,帧动画创建好,此时下方时间轴中出现一个画板的缩略图,代表第一帧动画。点击右下角的【复制所选帧】。


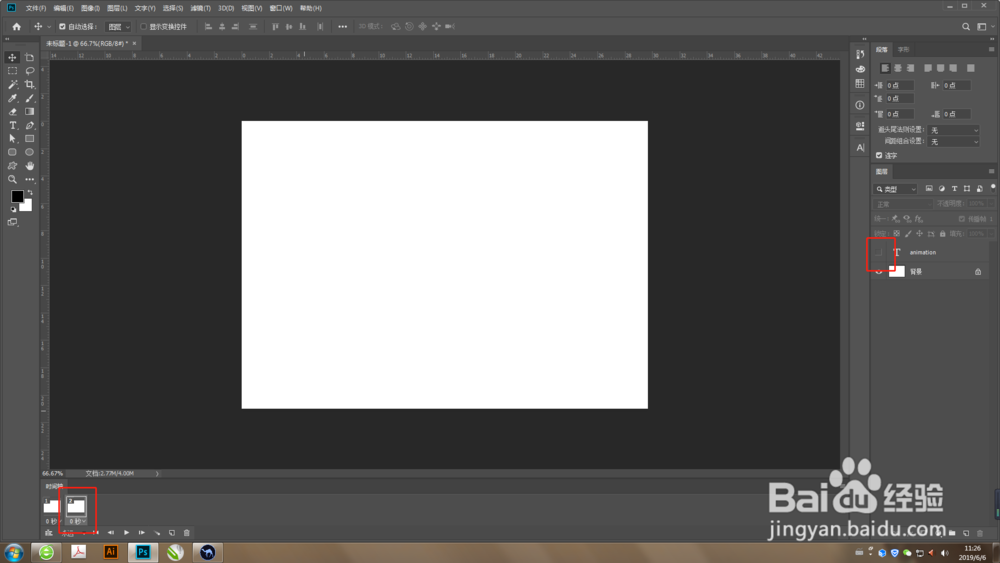
5、第五步,先选中第2帧,然后隐藏第1帧的图层,之后在画板上新建我们第2帧的内容。我这里直接复制第1帧的内容移动到另一个位置,作为第2帧。


6、第六步,重复之前的步骤,【复制所选帧】——【隐藏上一帧】——【新建当前帧的内容】。如图,制作5帧动画,每一帧对应一个图层,当然也可以每一帧对应多个图层(选中当前帧,显示当前帧的图层,隐藏其他帧的图层)。

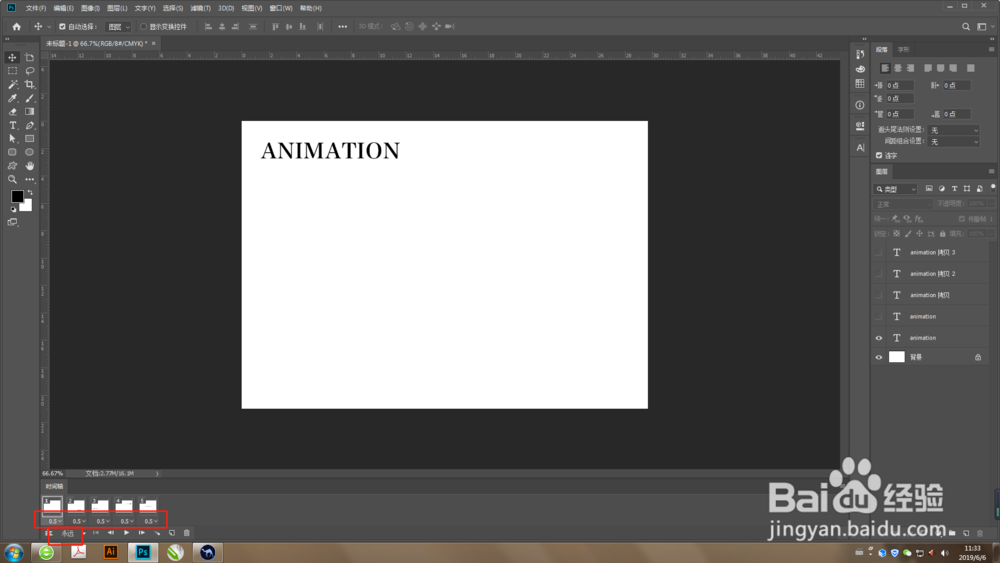
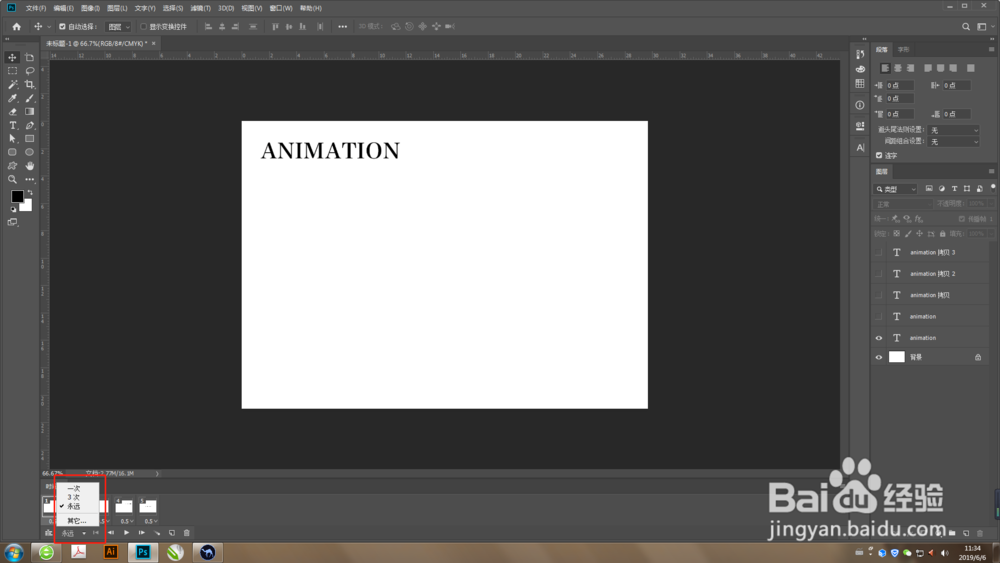
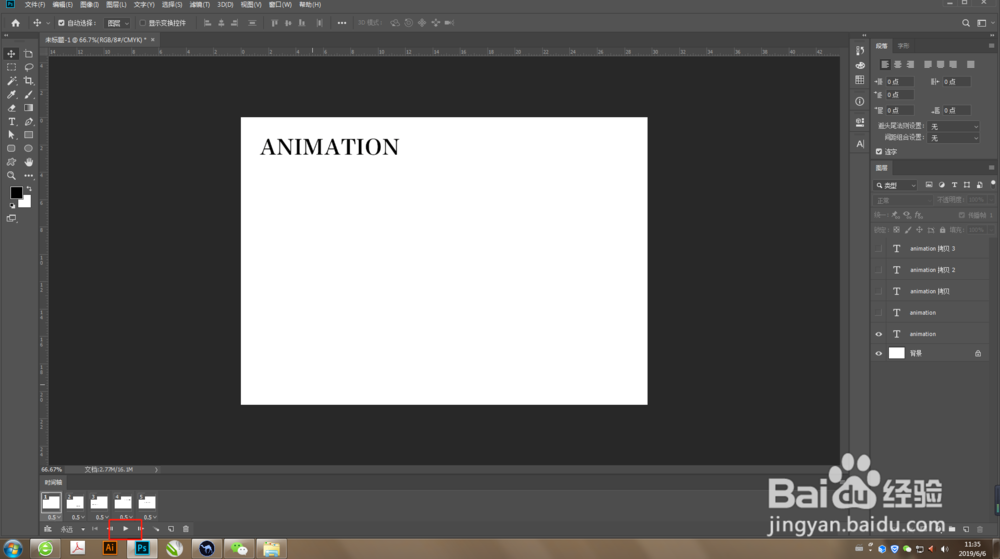
7、第七步,设置每一帧的持续时间,选择好播放方式,可以点击播放按钮预览动画。



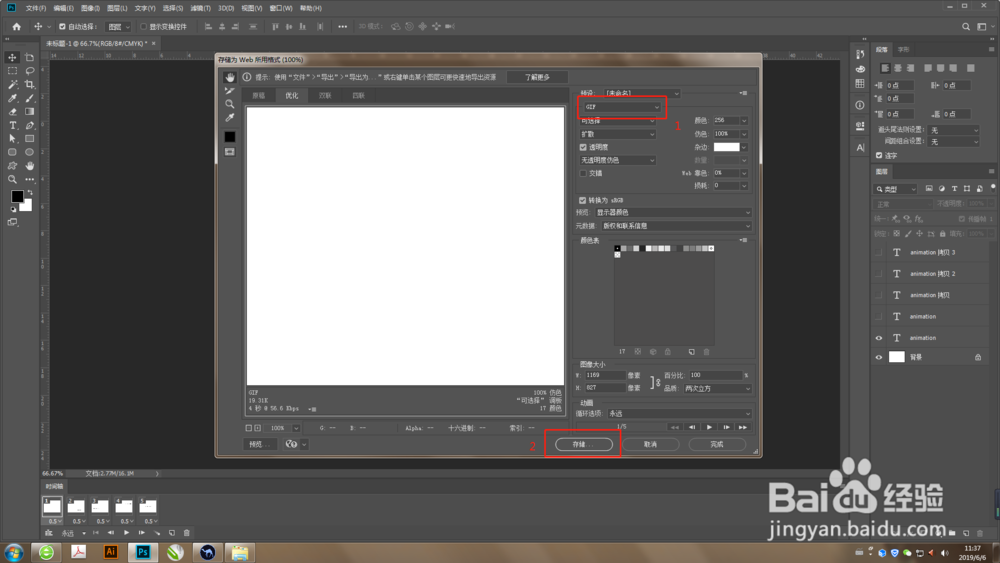
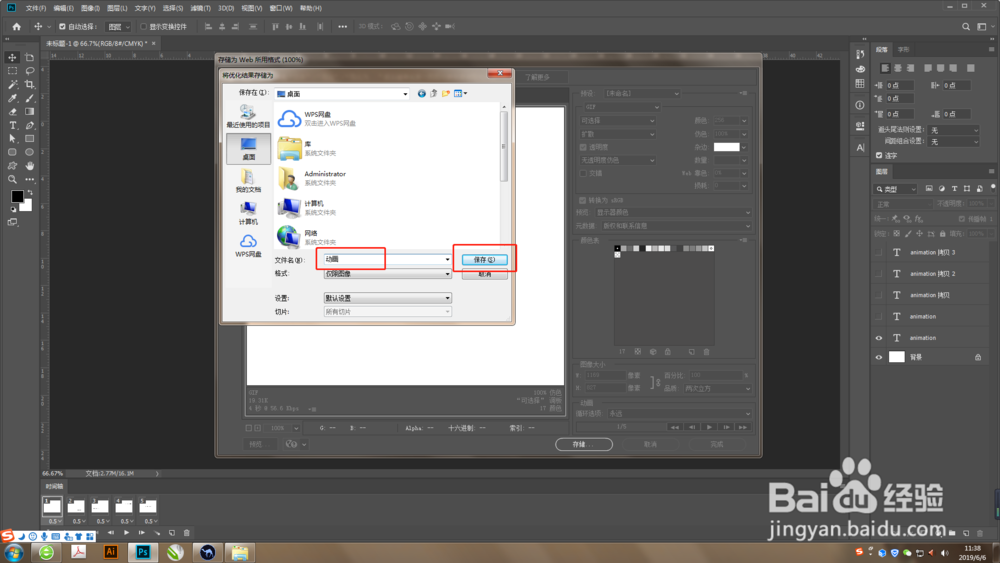
8、没问题之后点击【文件】——【导出】—缇吾怩舭—【存储为Web所用格式】,在弹出的存储选项中,选择存储为【GIF】文件,点击【存储】,然后在弹出的窗口中输入文件名以及选择保存目录,点击【保存】。



9、动画制作完成,接下来打开看一下效果吧。