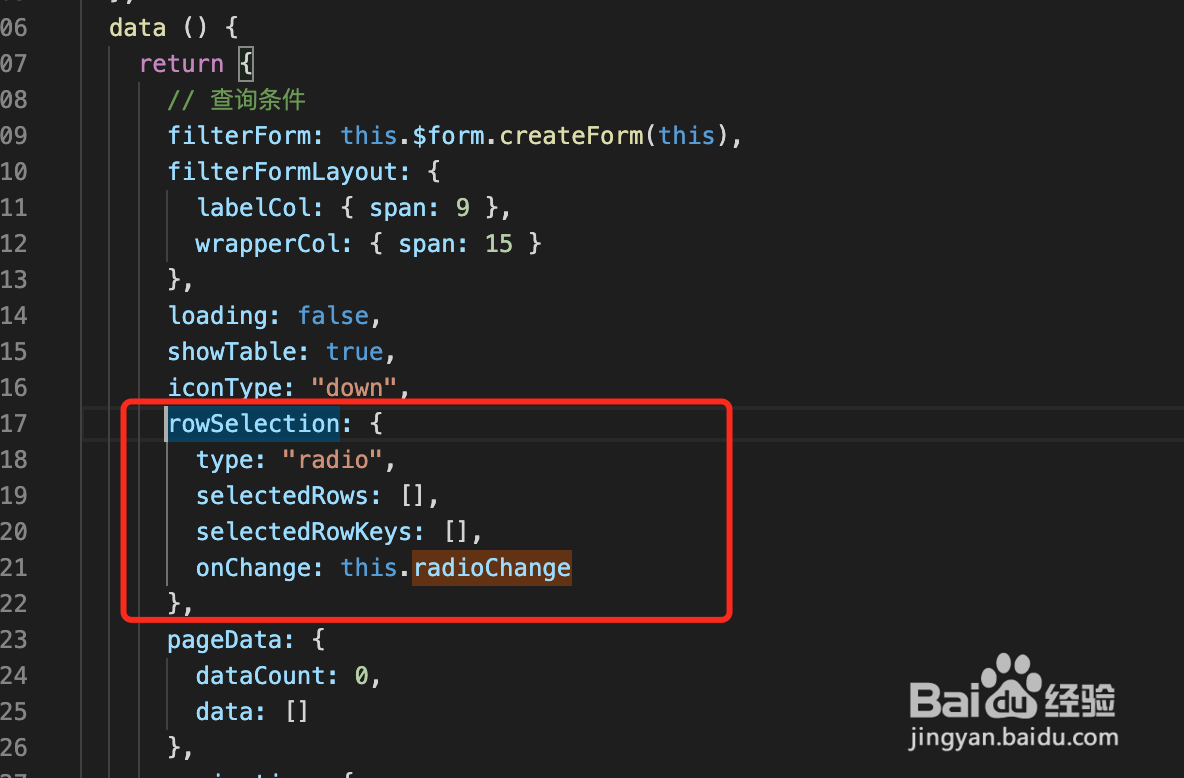
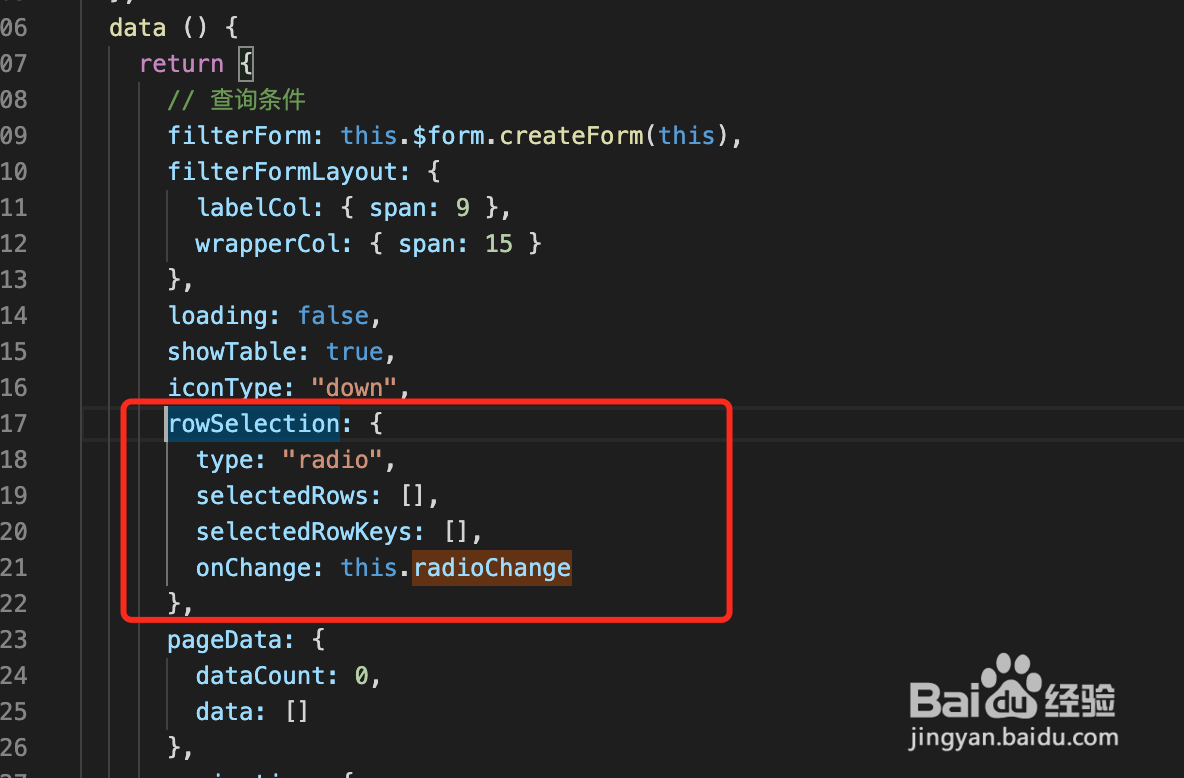
1、首先在data()函数中定义rowSelect对象,这里重点是需要有selectedRowKeys对象

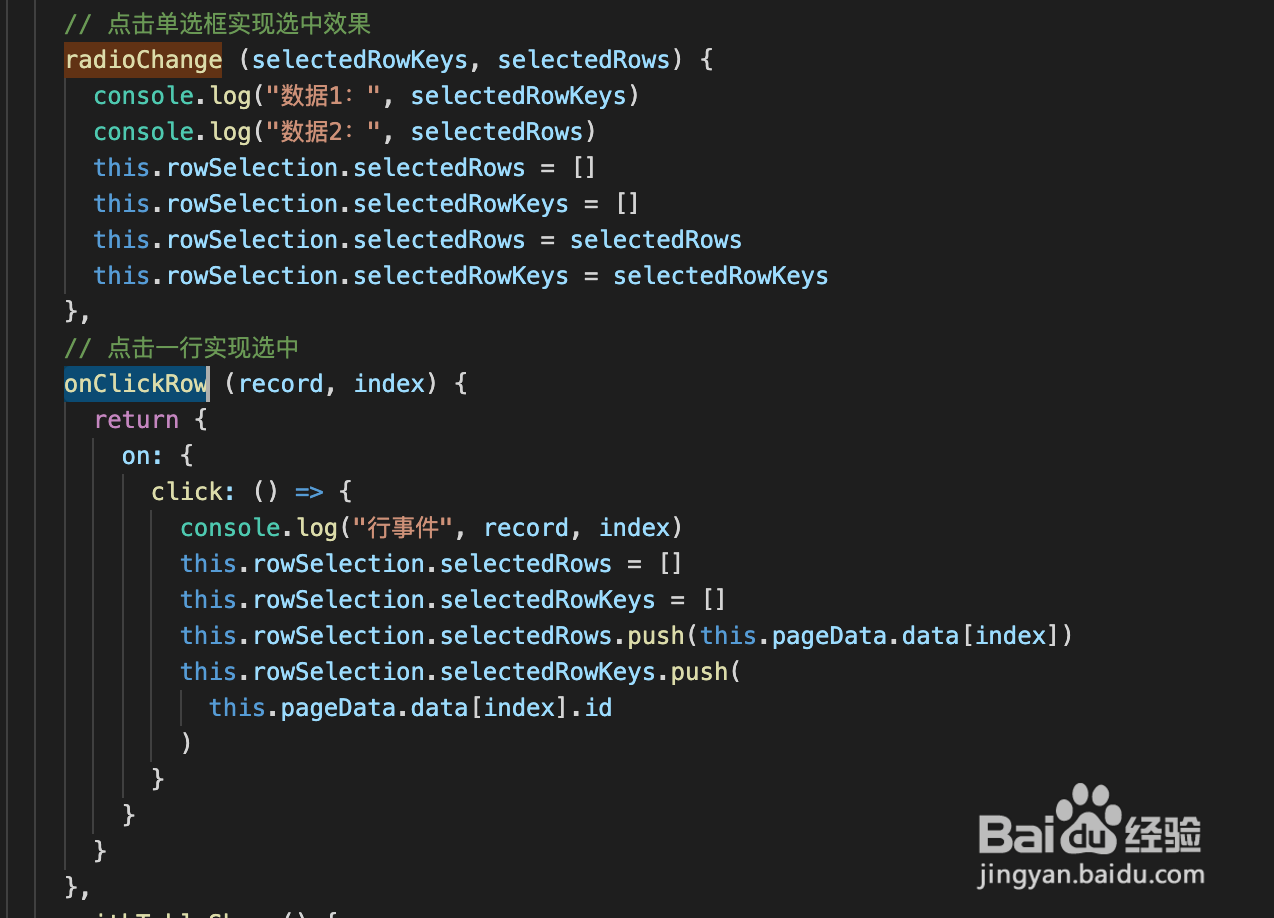
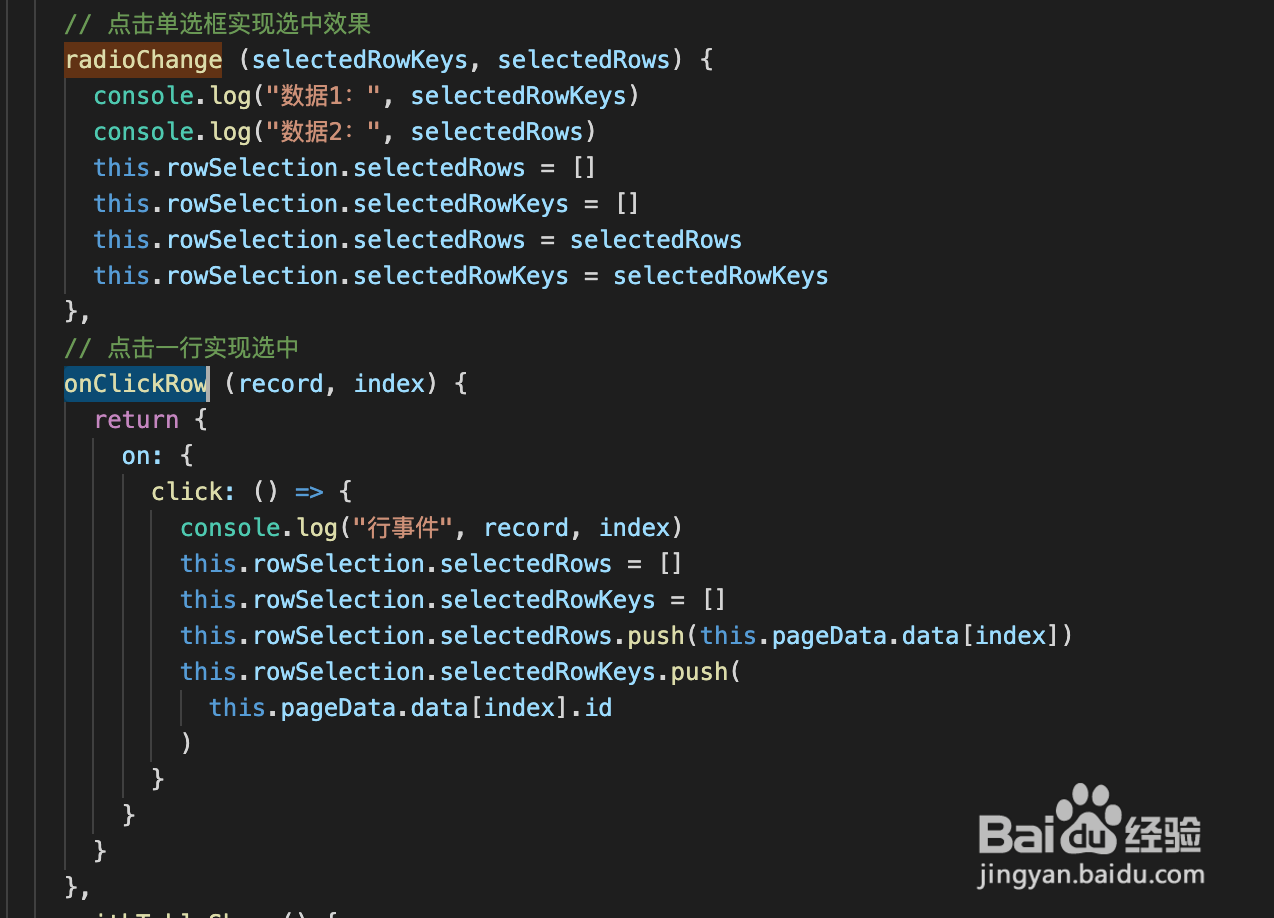
2、method中定义onchange()函数和onClickRow() 这两个名字都可以随便起名

3、在table组件中使用就可以了

4、第二个函数起名onCustomRow更合理,这里只定义了click事件,也可以支持点击、双击、右键菜单、鼠标进入、鼠标滑出

5、实际上就是增加了customerRow属性,增加Click事件共同操作rowSelection对象。
1、首先在data()函数中定义rowSelect对象,这里重点是需要有selectedRowKeys对象

2、method中定义onchange()函数和onClickRow() 这两个名字都可以随便起名

3、在table组件中使用就可以了

4、第二个函数起名onCustomRow更合理,这里只定义了click事件,也可以支持点击、双击、右键菜单、鼠标进入、鼠标滑出

5、实际上就是增加了customerRow属性,增加Click事件共同操作rowSelection对象。