1、先在axure画布中拉出下图所示的图形,其中标题栏文字为“红色”,将标题栏文本框命名为text001,中间拖入一个动态面板,命名为颜色,下方拖入五个矩形框,分别命名为:红色、绿色、蓝色、黑色、紫色

2、为下方的矩形框设置交互样式,当鼠标悬停时,设置矩形框填充颜色为红色,线条颜色为红色,矩形框内文字颜色为白色

3、为颜色动态面板设置五个不同的状态,分别命名为:红色、绿色、蓝色、黑色、紫色,且在每个状态中,拖入对应颜色的矩形框

4、设置命名为红色的矩形框的点击事竭惮蚕斗件,点击切换颜色面板至红色状态,且text001值为红色,并设置动态面板进入效果为淡入淡出

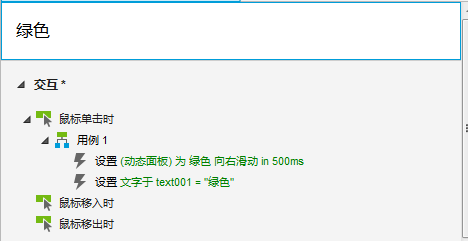
5、设置命名为绿色的矩形框的点击事件,点击切换颜色面板至绿色状态,且text001值为绿色,并设置动态面板进入效果为向右滑动


6、设置命名为蓝色的矩形框的点击事件,点击切换颜色面板至蓝色状态,且text001值为蓝色,并设置动态面板进入效果为向左滑动


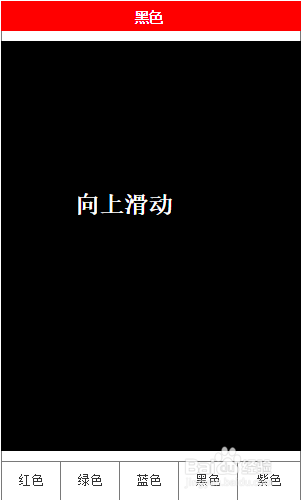
7、设置命名为黑色的矩形框的点击事件,点击切换颜色面板至黑色状态,且text001值为黑色,并设置动态面板进入效果为向上滑动


8、设置命名为紫色的矩形框的点击事件,点击切换颜色面板至紫色状态,且text001值为紫色,并设置动态面板进入效果为向上滑动


9、设置完成后,赶紧点击预览看一下吧