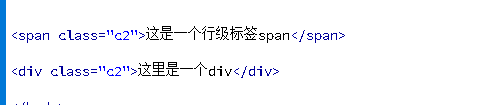
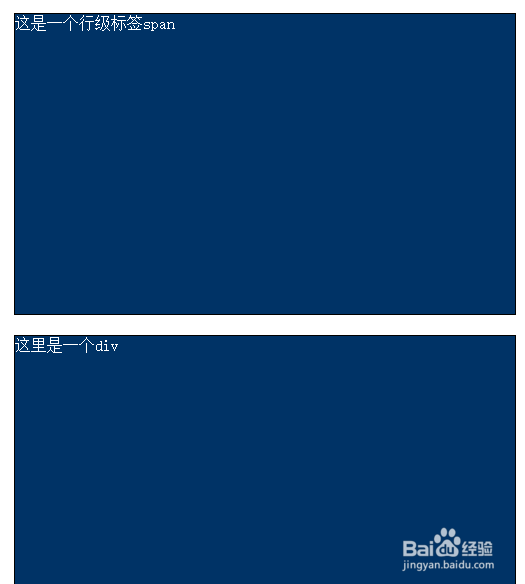
1、我们首先创建一个行级标签。我们这里创建一个span的行级标签。

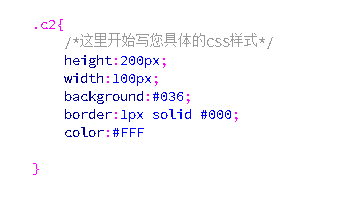
2、为创建的行级标签添加一个背景与一个边框

3、您可以试一试看,添加宽度与高度后,您的行级标签是否改变。

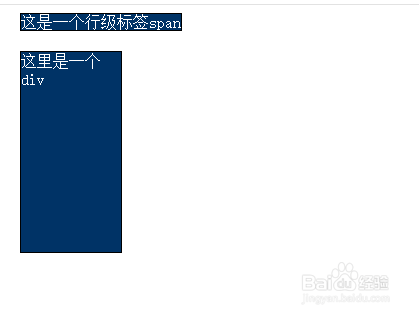
4、行级标签是无法改变其宽度与高度的,内容有多宽,行级标签就有多宽。下图所示代码并没有起作用。

5、创建一个块级标签,div,我们使用相同的CSS样式,将它与行级标签比较。

6、为块级标签添加一个背景与边框。

7、修改宽度与高度试一试看,您会看到您标签的宽度与高度变化了。

8、行级标签可以使用display转换为块级标签。

9、在行级标签中添加display:block后,即可设置其宽度与高度。

10、您可以更改宽度试试看,您的span标签是可以随意更改宽度与高度的,块级标签与行级标签使用比较灵活,根据您的需求进行转换就好。

11、行级与块级都是HTML的重要组成标签元素,希望以上对您有用。