1、打开PS软件,新建画布新建“图层1”。


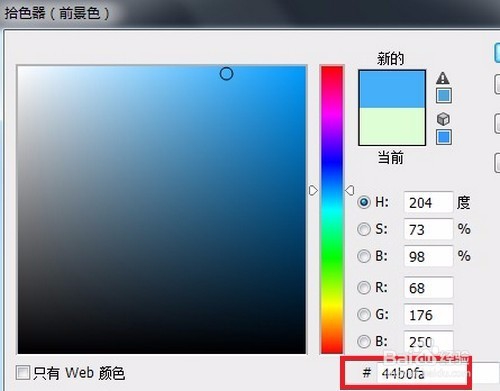
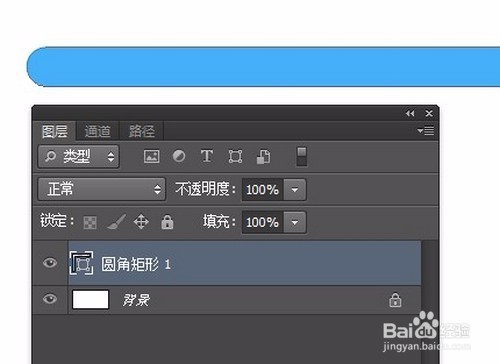
2、选择“圆角矩形工具”1.设置前景色为“#44b0fa”,2.选中“图层1”点击画布,在弹出的窗口中设置半径为“120”,3.并为其填充“前景色”。



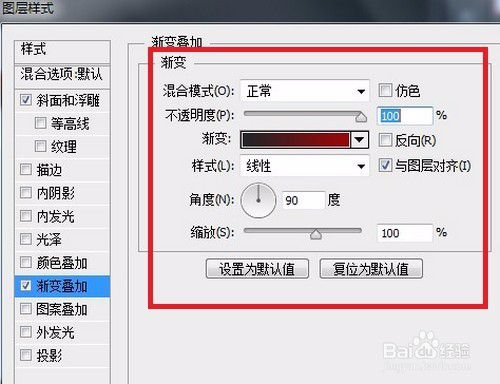
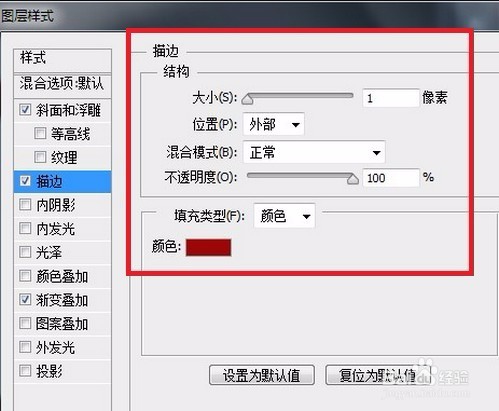
3、打开“圆角矩形1”的“图层样式”1.添加“斜面和浮雕”图层样式,2.添加“渐变叠加”图层样式,3.添加“描边”图层样式具体参数请看下图。




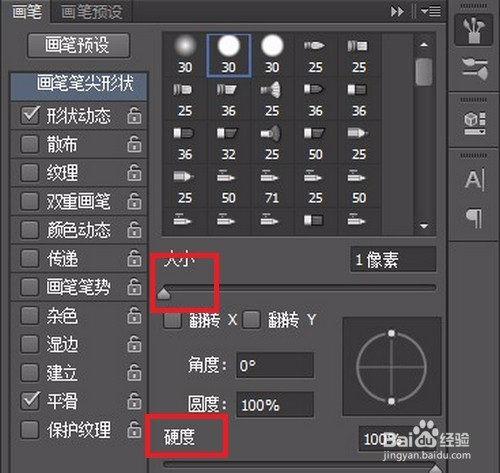
4、新建“图层2”1.调出“圆角矩形1”的选区,打开画笔工具,设置画笔的参数。2.“Ctrl+r”调出“标尺”等分该选区。3.用画笔工具在等分出画下白条。


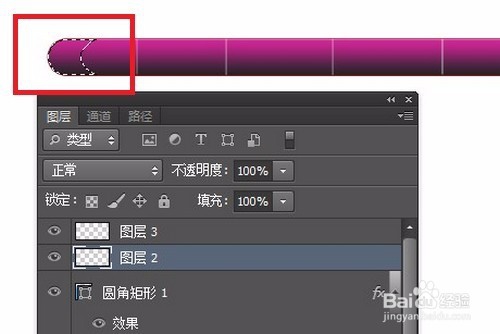
5、新建图层3,载入“圆角矩形1”的选区选择“椭圆选框工具”,用“从选框减去”绘制出下图中的选区。

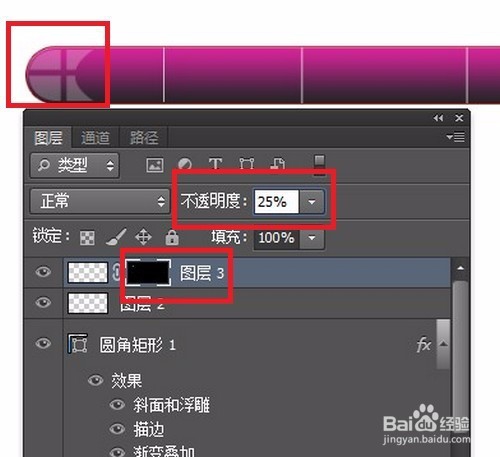
6、对“图层3”的选区执行:“选择”→“修改”→“收缩”禅旄褡瘦命令1.收缩“2像素”2.填充“纯白色”3.添加蒙板,用黑色画笔工具在蒙板上画个“十字”。4.设置“图层3”的不透明度为“25%”。


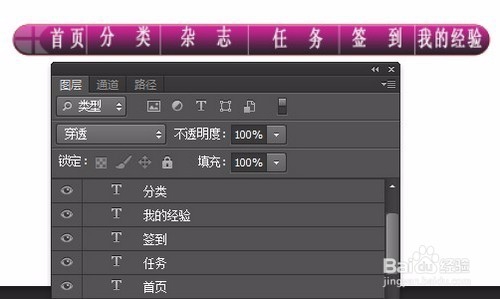
7、选择“横排文字工具”填写上“导航栏”相应的文字效果如下图所示,字体、大小请自行把握。

8、把所有文字图层添加到一个“组”中,命名为“文字”组想让这些字更特别和醒目,就为该“组”添加“图层蒙板”。我选择的是添加“投影”和“内发光”
