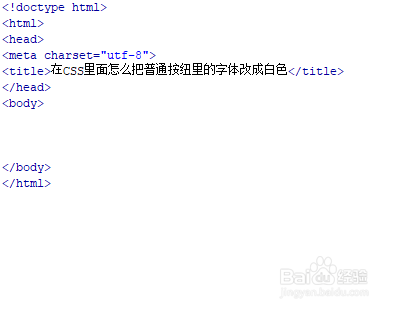
1、新建一个html文件,命名为test.html,用于讲解在CSS里面怎么把普通按纽里的字体改成白色。

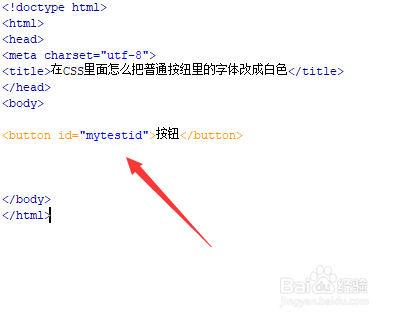
2、在test.html文件内,使用button标签创建一个按钮,用于测试。

3、在test.html文件内,给button按钮添加一个id属性,用于设置css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过id设置button的样式,定义其背景颜色为红色,无边框,同时,将color属性设置为#fff,便可以实现字体颜色为白色。

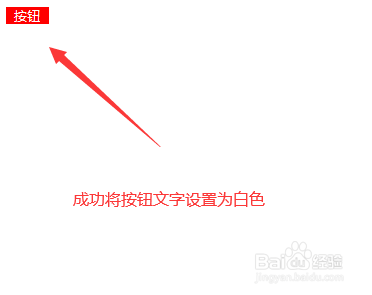
6、在浏览器打开test.html文件,查看实现的效果。