1、第一种情况:两个不在同一页面(js一个页面,php在另一个页面)第一种方法:通过url传参。js传过去,php接收,或者php传过去,js接收。这里展示一下js传过去,php接收的情况。我用的jquery,写的方便。js的DOM操作麻烦。
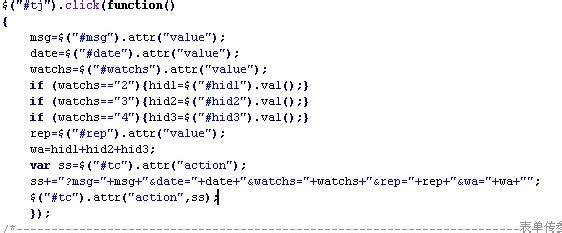
2、js通过url传过去,最重要的是更改url。代码:$(form的id).attr("action",新的url地址);这个是更改form的action的url来达到传参的目的。当然表格完成之后一般都会跳转,将数据传到跳转后的回执页面,在那里进行数据库操作。贴一下我的代码,以这个为样例来详细介绍。如图


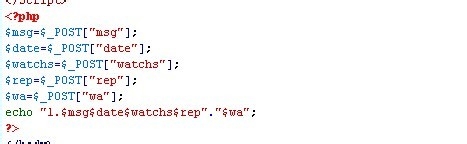
3、再说一下php接收过程,这个很简单的。用到的命令是:$ss=$_POST["url中的参数名"];非常简单,php会自动识别url并分析出参数值。但需要注意的是:form表格的method属性要是post,否则php就不能用POST方法接收。url传参,参数格式要写对,图有样例。发张接收图。


4、在这里详细说明一下php的POST[ ] 方法的用法及原理。POST[" "] <----------- 括号中的值是你method方法为post的表单的各项元素的name。例如<form method='post'><input name='123' /></form>那么你的php接收时就要这样写:$ss=$_POST["123"];名字一定要对上,否则post方法不管用。
5、第二种方法:php向js传递参数。这个其实和上面的一样,只是变成了php更改url,js接收参数。多用在查询数据时。只是有一点非常坑,那就是js接收参数好像需要自己字符串加工,我还没有找到好办法。发一下我写的接收两个参数的js函数。代码如下:

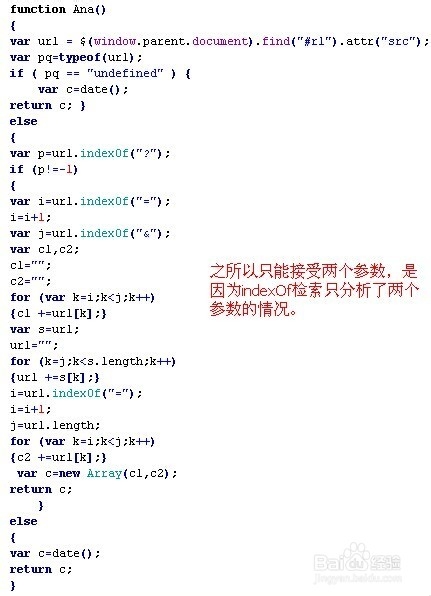
6、代码:function Ana() //(函数名:分析的英文缩写) { var url = $(window.parent.document).find("#rl").attr("src"); var pq=typeof(url); if ( pq == "undefined" ) { var c=date(); return c; } else { var p=url.indexOf("?"); if (p!=-1) { var i=url.indexOf("="); i=i+1; var j=url.indexOf("&"); var c1,c2; c1=""; c2=""; for (var k=i;k<j;k++) {c1 +=url[k];} var s=url; url=""; for (k=j;k<s.length;k++) {url +=s[k];} i=url.indexOf("="); i=i+1; j=url.length; for (var k=i;k<j;k++) {c2 +=url[k];} var c=new Array(c1,c2); return c; } else { var c=date(); return c; //返回数组。 }
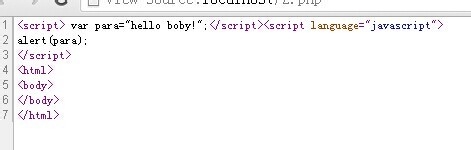
7、第二种情况:php与js在同一页面,php要传递给js变量。简介中说了,这东西很简单,就是几行代码的事,就是不好找。所以废话不多说,贴代码:代码都能看清,就一行,就不写了,写了也没用,改个变量名的时间就够你写出来这行代码了。

8、看一下代码效果!证明我这方法有效,没骗你。