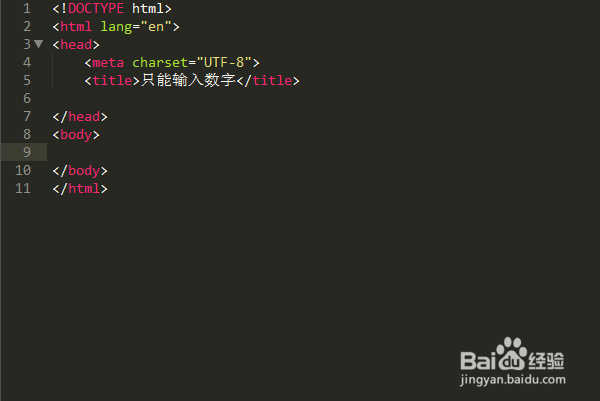
1、新建html文件。如图:

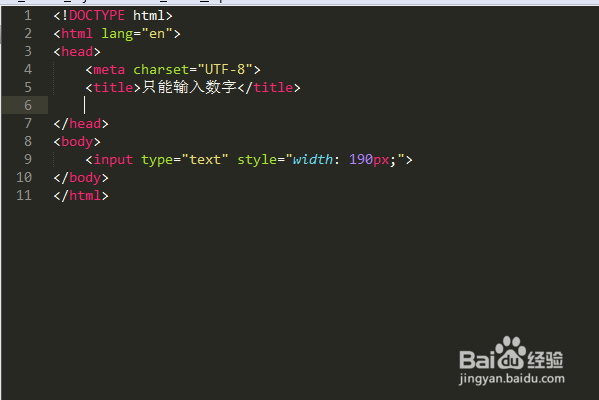
2、在html文件上创建一个input输入框,然后设置输入框的大小。代码:<input type="text" style="width: 190px;">

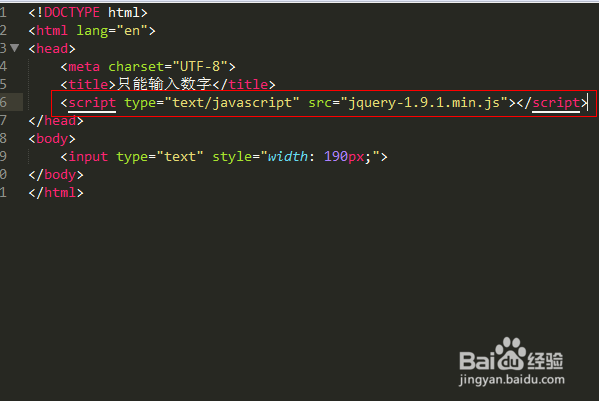
3、引入jquery.min.js文件。代码:<script type="text/javascript" src="jquery-1.9.1.min.js"></script>如图:

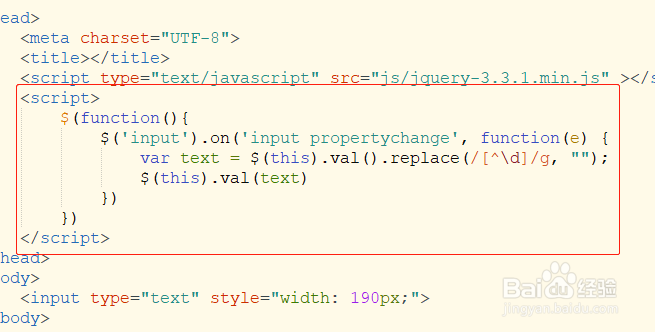
4、用正则表达式判断用户每次输入的内容,当内容不是数字就不显示。代码:<script> $(function(){ $('input').on('input propertychange', function(e) { var text = $(this).val().replace(/[^\d]/g, ""); $(this).val(text) }) }) </script>如图:

5、保存后html文件后,适用浏览器打开进行测试,发现输入非数字的内容无法在文本框上显示。如图:

6、只需要把所有代码复制到新建的html文件上粘贴,保存后即可看到效果。所有代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script> <script> $(function(){ $('input').on('input propertychange', function(e) { var text = $(this).val().replace(/[^\d]/g, ""); $(this).val(text) }) }) </script> </head> <body> <input type="text" style="width: 190px;"> </body></html>