1、新建一个html文件,命名为test.html,用于讲解jquery怎么让一个div渐渐显示出来。

2、在test.html页面的头部加载jquery.min.js文件,这是使用jquery中的fadeIn()方法的前提。

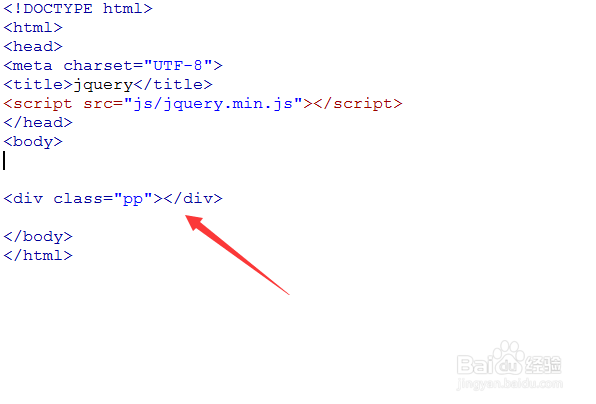
3、在test.html页面,创建一个div模块,并且设置其class属性为pp,用于下面通过该类名获得该div对象。

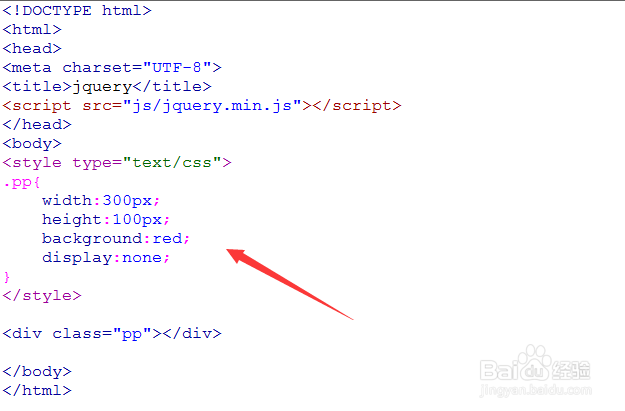
4、使用css对上面创建的div进行样式布局,设置其宽度为300px,高度为100px,背景颜色为红色,并设置其隐藏属性,使其不展示出来。

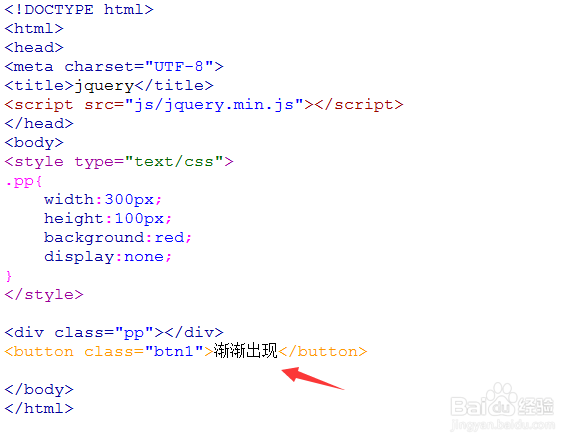
5、在div的下面创建一个class属性为btn1的按钮,当该按钮被点击时,实现使div慢慢出现。

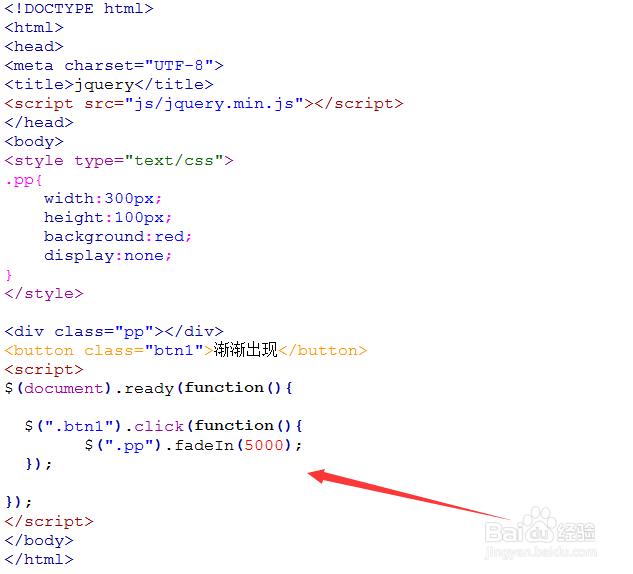
6、给上面的按钮绑定click点击事件,当按钮被点击时,碌巫谫浪执行funciton函数 ,在函数内使用fadeIn()方法使div在5秒内渐渐显示出来,代码如下:

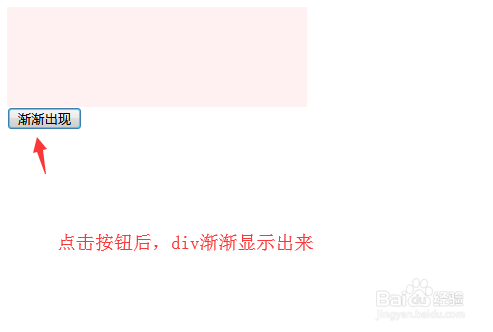
7、在浏览器打开test.html文件,查看实现的效果,可见当点击“渐渐出现”按钮时,div从无到有,渐渐显示出来。