好长一段时间没有写经验了,看之前写的那一篇反响很好,看来很多人都有关于淘宝设计方面的需求。由于小编也是新手,很多不好的地方,希望大家提出意见帮我改正。今天还是冒着被领导抓的风险写的,也希望审核的帅哥或美女高抬贵手,写份原创经验不容易啊!
工具/原料
Computer,Photoshop
1、确定尺寸
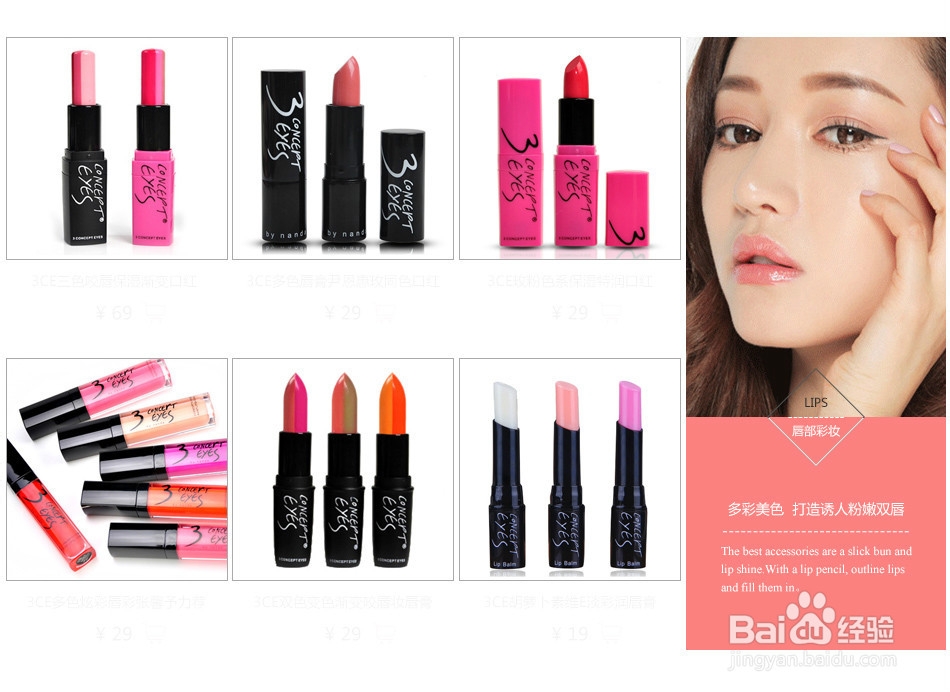
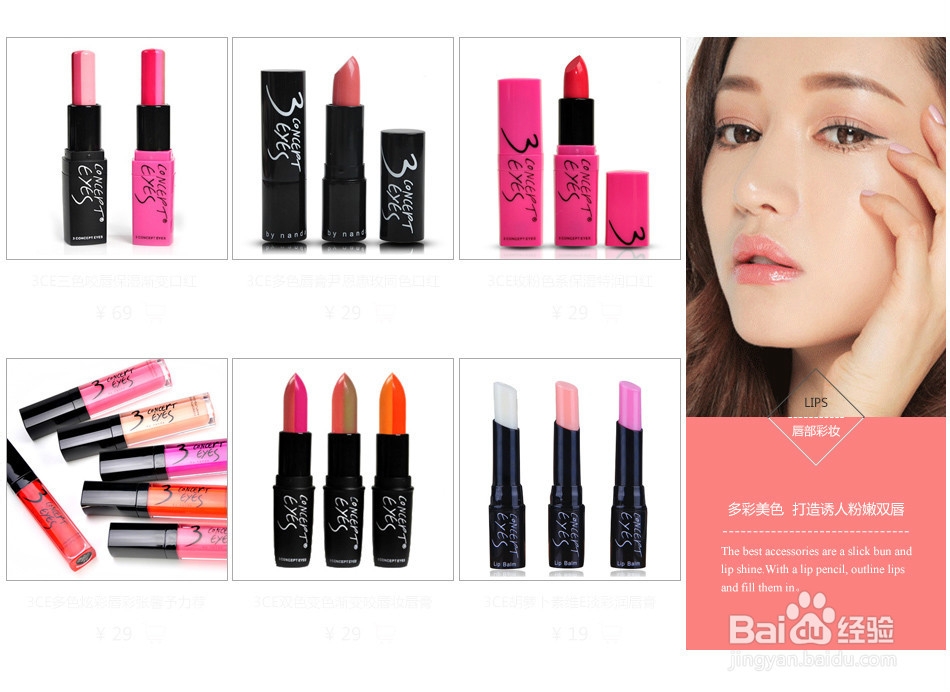
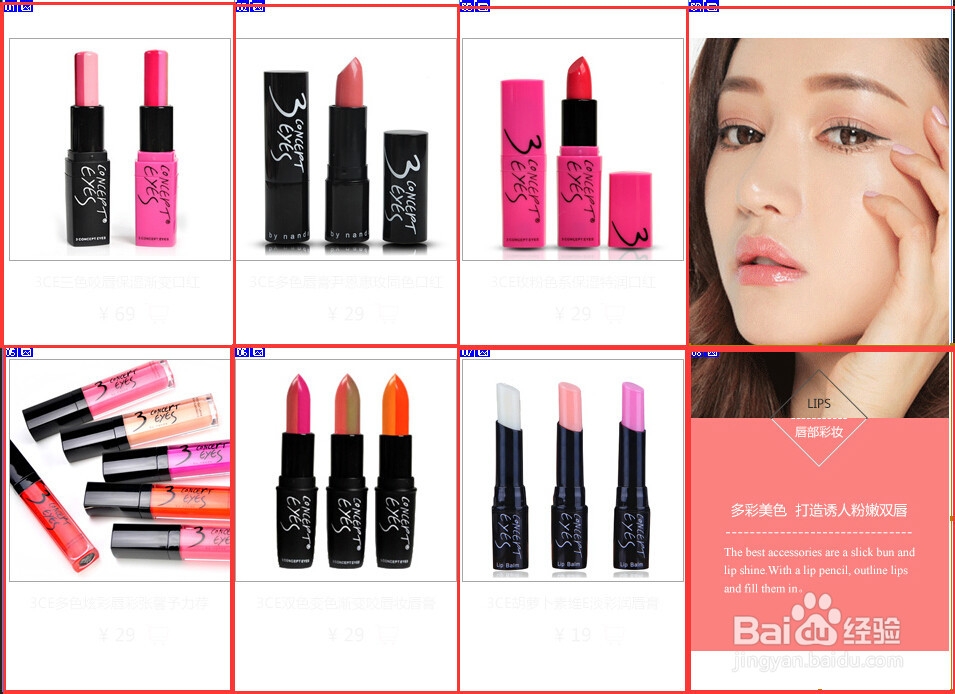
1、这里以淘宝为例,宽度是950PX(像素),需要设计出一个页面,长度随意设计,小编是先设计小图,然后拼成大图。看下图,小编设计的,为了防止审核不通过,信息都删掉了,小编天地良心。勿喷!

2、切图
1、很多人都会问,为什么要切图呢?其实小编以前也没这个意识。其实你要知道大图与小图的区别就是,你打开网页的时候,最先出来的一定都是小图。大图的话需要耗更多的流量才能显现,而且让顾客等太久他们也不一定会经常来关顾了。这下明白为什么要切图了吧!
2、然后是如何切图的问题,接下来就用到我们的大神Photoshop啦!不会用的也没关系,跟着我一起哈!
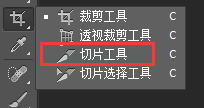
3、用PS打开制作好的图片,小编就用上图啦!点击工具栏的剪裁工具,然后右键,有个切片工具。看下图。

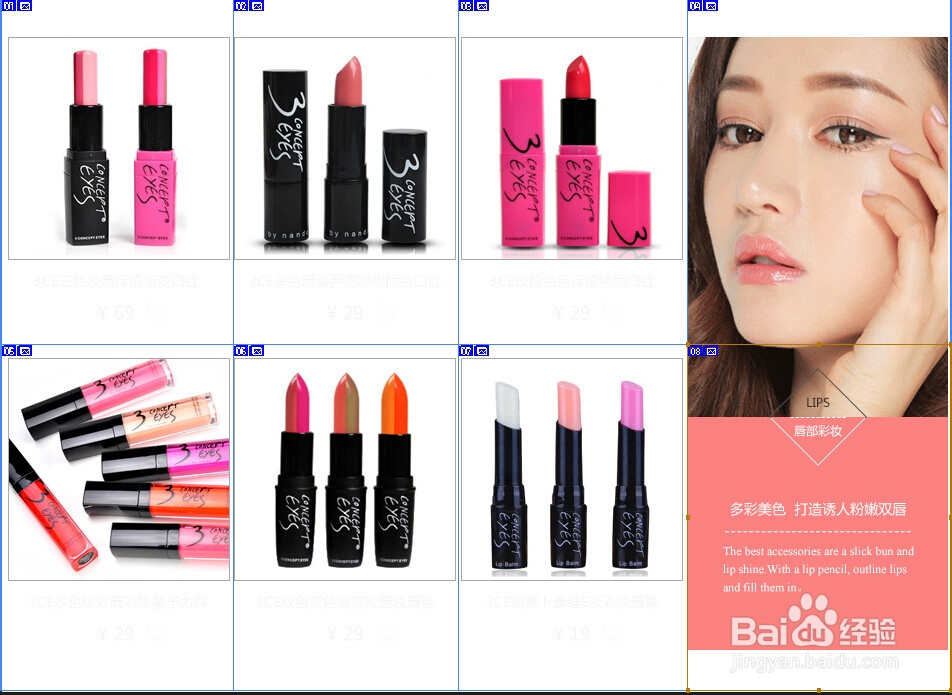
4、然后鼠标就会变成一个小刀一样,随你尽情发挥啦!不过要根据图片来。然后小编切成这个样子。为了防止大家看不清楚,下面用红线标一下。线的话都靠边,我随便拉的线,值得注意的是,每个图片截的最下边都要齐平,就像我中间的那条线一样。


3、保存图片
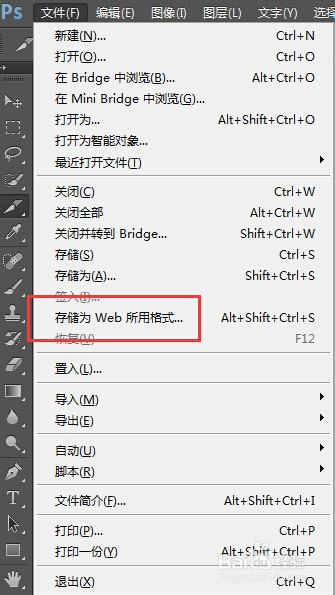
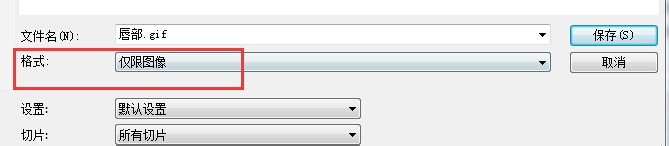
1、如何把你切好的图片进行保存呢?点击PS菜单栏上文件——存储为web所用格式——储存,弹出个框,在格式那一栏选择仅限图像。如下图,然后保存。duang~完成!


4、店铺装修
1、第一步,先把切好的图,上传到淘宝图片空间。
2、第二步,打开店铺装修——添加模块——自定义模块——不显示标题。然后把图片按照1、2、3的顺序(PS保存的时候就已经分了)进行添加。当然你也可以为图片添加产品链接,因为我切的每个图都对应了一款产品。
3、第三步,保存。然后你看神奇的事情发生了,图片无缝的形成了一张,而且添加链接后,都能进到一个产品页面。