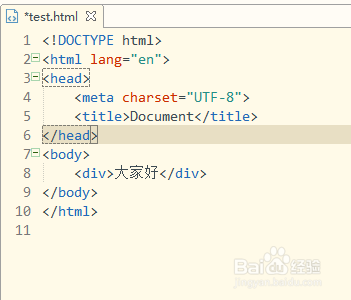
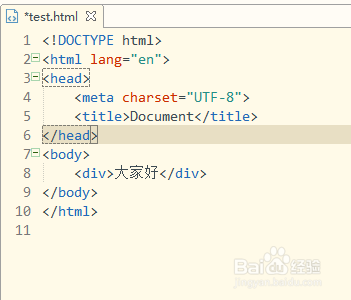
1、打开html开发工具,新建一个html代码页面,然后创建一个带有文字的<div> 标签。

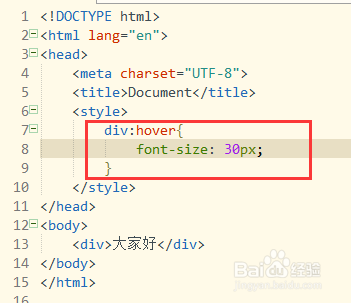
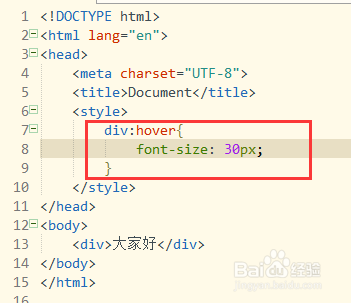
2、创建<style>标签,使用hover选择器设置鼠标滑过字体变大。css样式代码: div:hover{ font-size: 30px; }

3、保存html代码,然后使用浏览器打开,优先看到的是正常大小的字体,把鼠标发到字体上就会看到字体变大。


1、打开html开发工具,新建一个html代码页面,然后创建一个带有文字的<div> 标签。

2、创建<style>标签,使用hover选择器设置鼠标滑过字体变大。css样式代码: div:hover{ font-size: 30px; }

3、保存html代码,然后使用浏览器打开,优先看到的是正常大小的字体,把鼠标发到字体上就会看到字体变大。