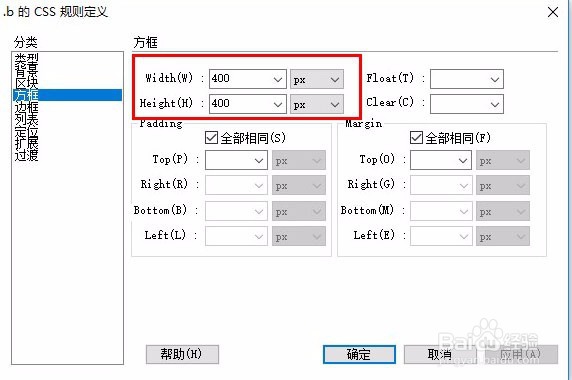
1、我们先新建一个div标签,设置宽高均为400px,并设置左、上边距均为0。


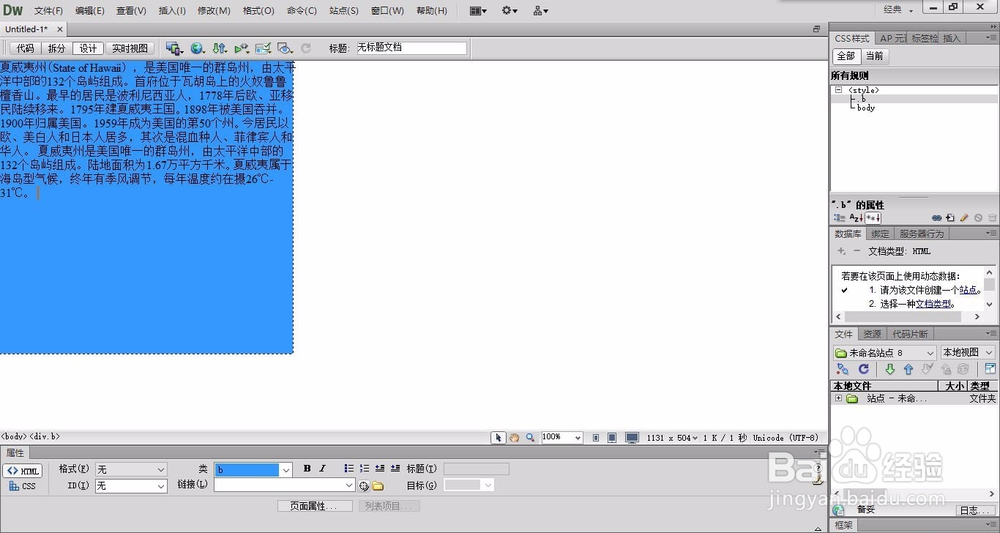
2、为明显显示,将div背景颜色设置为蓝色,在将div标签内添加文字。

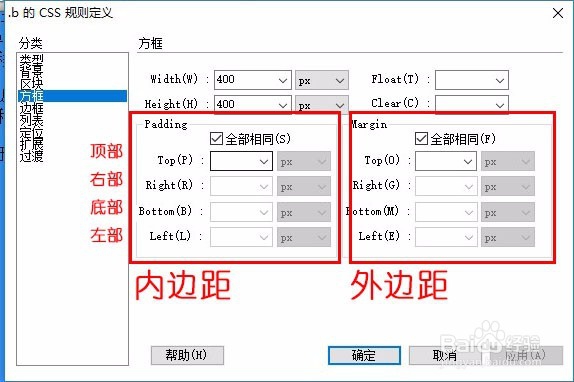
3、修改外边距和内边距则需要用到CSS样式,那么我们就要打开该div标签的CSS规则定义,如下图所示。在CSS规则定义分类选项中选择【方框】,然后找到Padding和Mar爿讥旌护gin,分别设置方框的内边距和外边距。

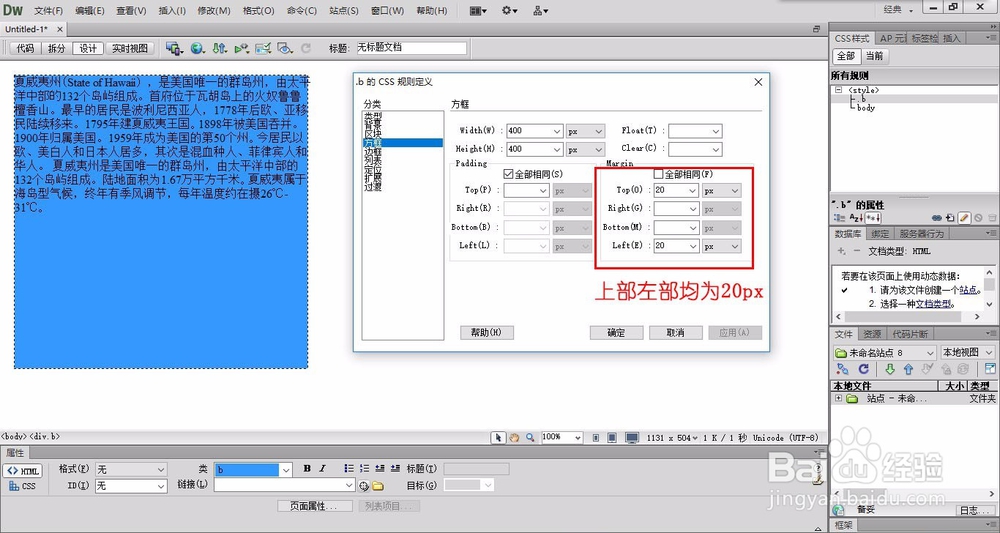
4、我们咸犴孜稍先设置Margin的top和left分别为20px,即设置外上边距和外左边距均为20px。效果如下图所示,方框与页面顶部和左部隔开了距离。

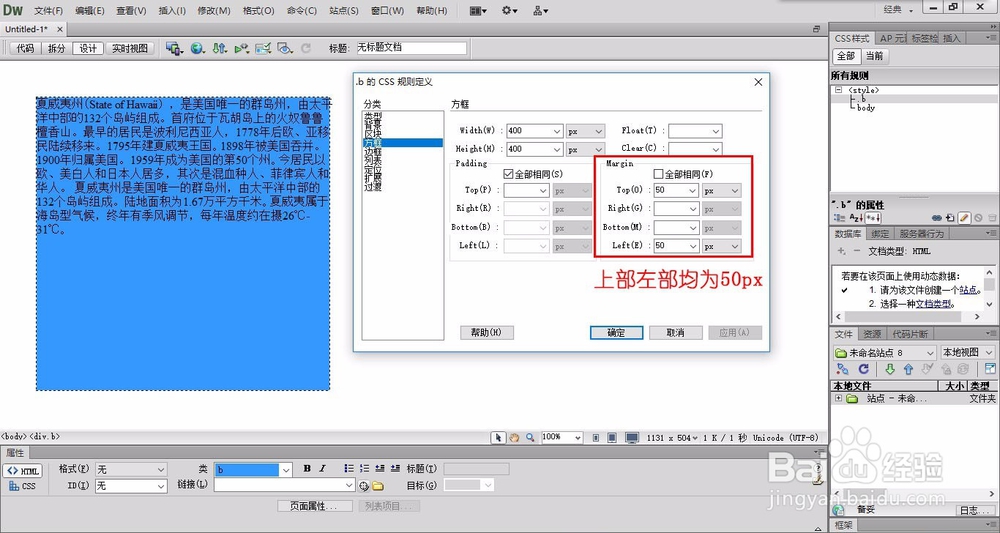
5、若外上边距和外左边距均为50px,效果如下图所示。对比上一步可以看出,边距宽了一点。

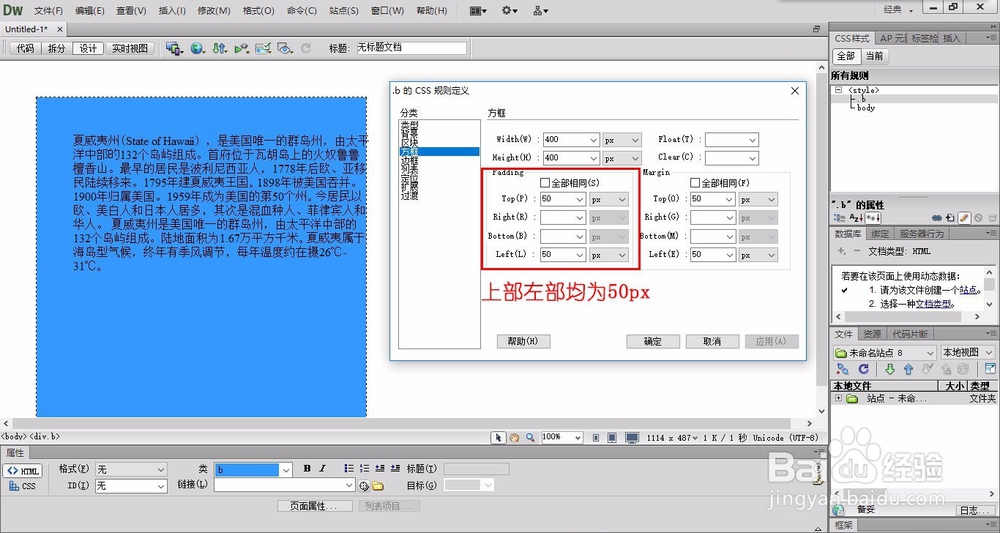
6、同样,再设置Padding的top和left分别为50px,即设置内上边距和内左边距均为50px。效果如下图所示,文字与顶部和左部隔开了距离。