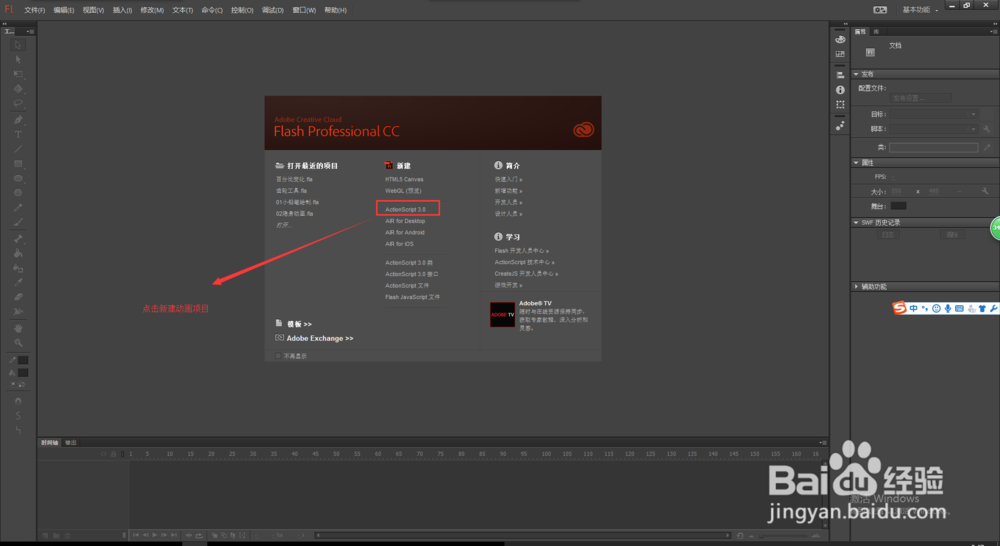
1、打开flash软件,新建一个flash项目。将我们之前准备好的铅笔素材导入库中充当一个图形元件(如果你也想了解如何在flash中绘制铅笔,可以去翻我之前的百度经验)。


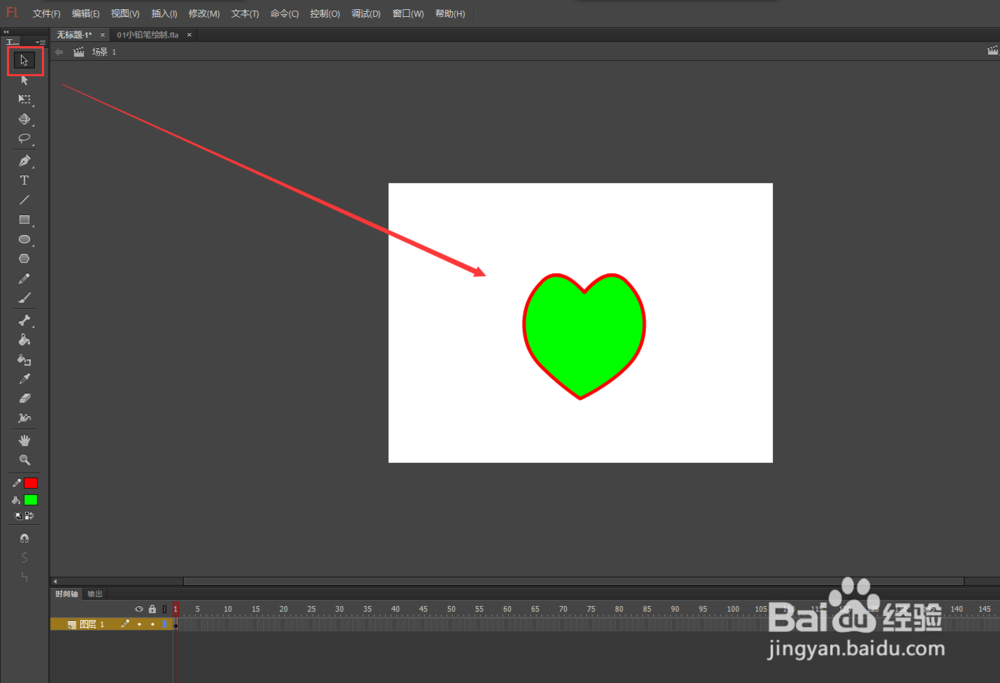
2、选择工具栏中椭圆工具,设置笔触颜色为红色,填充颜色为绿色,勾选对象绘制按钮,设置笔触大小为5像素,然后按住shift键在场景画布中间绘制出一个正圆出来;切换选择工具,把鼠标贴近到正圆的上与底,当鼠标出现一个弧度的时候,按住Ctrl键,向下拉出两个弧度尖。


3、选择任意变形工具,将初步的心形往下压一压,使得看上去更像一个心,然后直接按键盘上的快捷键Ctrl+B键,将心形对象进行分离,然后用选择工具单独单击填充颜色,按delete键删除填充颜色,在选中剩下的心形框线,右键将其转换为图形元件,元件命名为“线条”。



4、将时间轴窗口中的图层重命名为“引导线”,在新建一个图层,放在引导线图层下方,命名为铅笔;在铅笔图层中,将库中的小铅笔拖入到画布中,选择任意变形工具,将小铅笔同比缩小到合适大小,然后适当旋转并将其移到心形处。


5、将引导线图层进行复制,将复制层移到最下方,并重命名为“心”;在选中引导线图层,撮劝丛食单击画布中的心,选择修改中的分离,将其分离,然后选择橡皮擦工具,选择好笔触大小,在心形上擦一下,我们在将“心”图层小眼睛关闭,这时候就可以看出擦除的效果了。选中小铅笔图层,在任意变形工具下,将小铅笔的中心点移到笔尖上,并将铅笔移动到分离处的右侧;然后在铅笔图层第四十帧位置插入一个关键帧,在将铅笔移动到分离处的左侧。






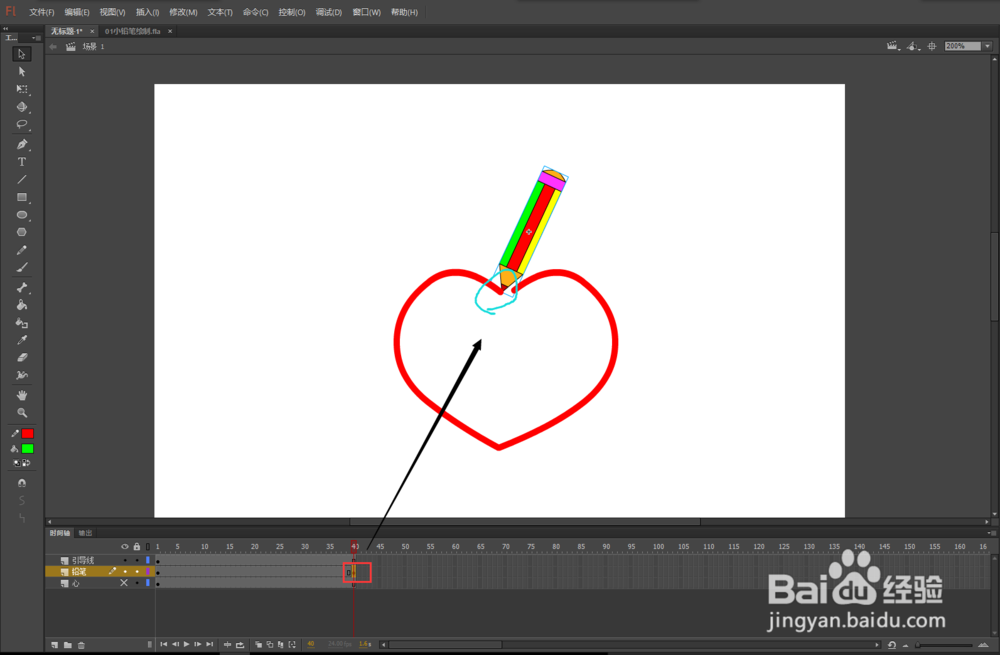
6、选中引导线图层,右键设置引导层,在选中铅笔图层,选中不松往引导层上拖,产生被引导;在铅笔图层第1帧与第40帧之间右键创建一个传统补间动画,这时候播放动画就会看到铅笔绕着引导线运动;将画布放大观看,将引导线图层隐藏,并将心图层显示。




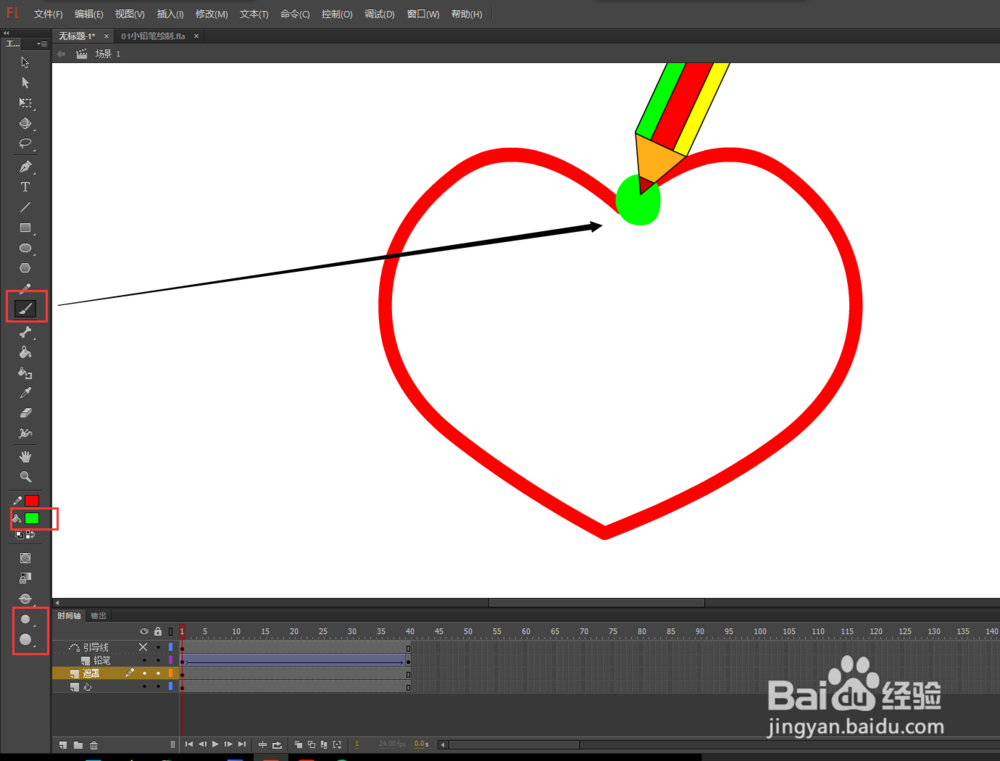
7、在时间轴窗口中在新建一个图层,放在心图层的上方,命名为“遮罩”;在该图层下,选择画磺拎噱租笔工具,设置颜色为绿色,选择好画布大小,在心形的开始处涂炮奶胸莩抹一下;然后选择遮罩图层,右键选择属性,在弹出的属性窗口中将该图层改为遮罩层;同理,右键心图层,选择属性,改为被遮罩;这样心图层与遮罩图层就形成了遮罩关系。






8、在遮罩图层隔几帧的位置插入一个关键帧,然后用笔刷工具将心进行涂抹,如图所示;以此类推,每隔几帧插入一个关键帧,接着有笔刷涂抹,直到将心全部涂抹完成。然后将遮罩图层与心图层都给锁住。回车播放动画,一个用笔画出心形的动画就做完了。

