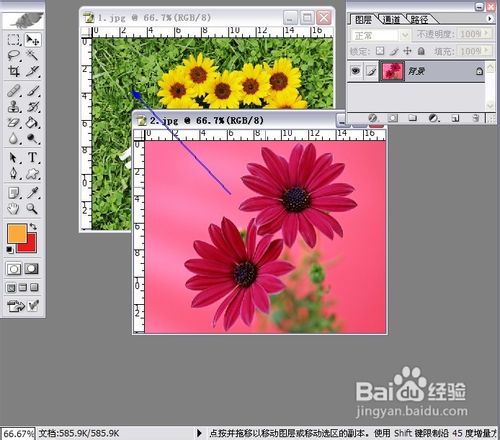
1、打开1.jpg和2.jpg两张图片。

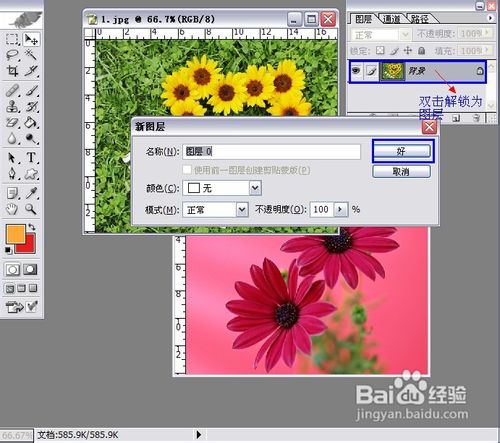
2、如果JPG格式的图在photoshop里是锁定状态,这时候需要双击图层里的背景项解锁,弹出一个选项框,选择好~将背景变为图层。(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图需要先点击一下)

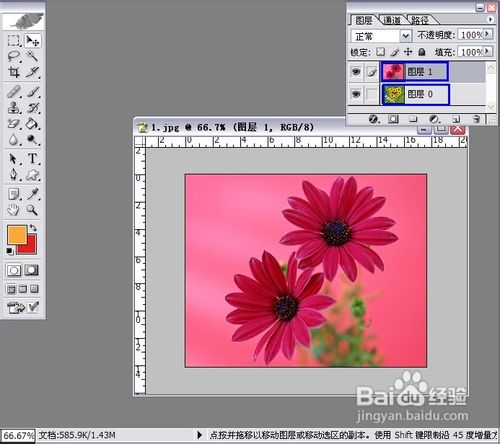
3、使用“移动工具”点住图片2图片将它拖至图片1中,如图:此时显示两个图层。

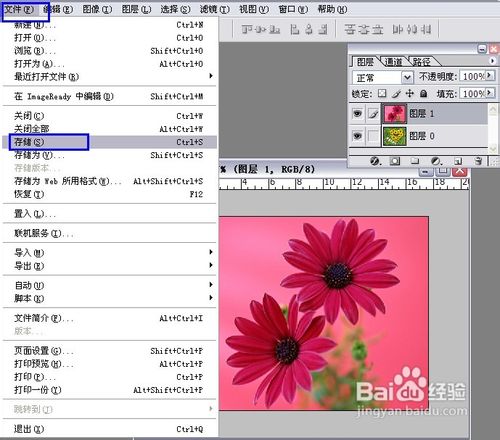
4、将两个图片根据画面的大小对好,如图操作保存为psd格式。暂命名为gif.psd。

5、启动ImageReady,打开刚保存的文件gif.psd,注意红线圈的地方,这里应该显示两个图层。

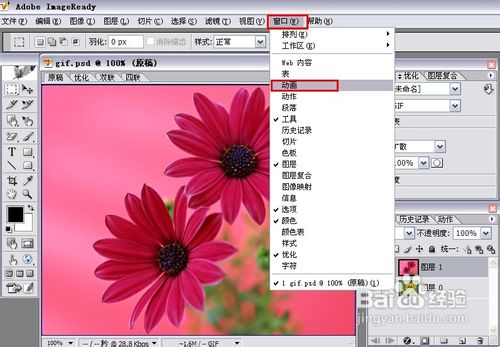
6、按照图示,打开“动画”窗口。

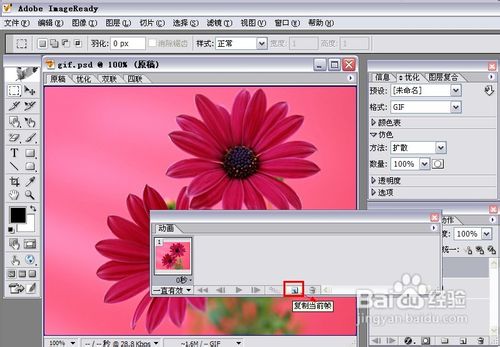
7、在动画工具条里点击“复制当前帧”,如图红色选取。

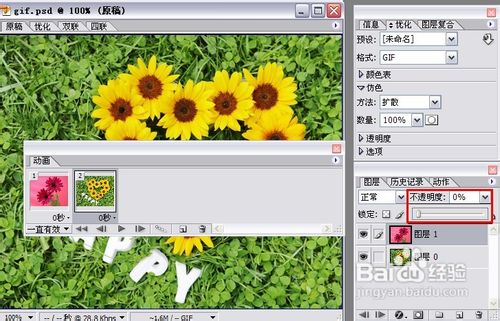
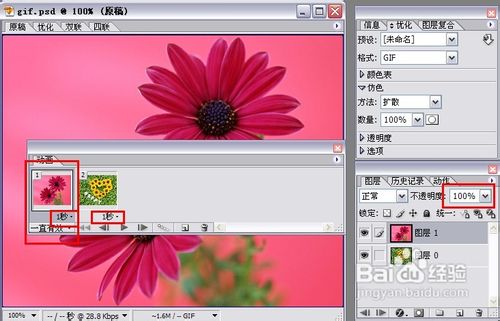
8、点击动画栏里第二个帧!如图。编辑图层栏的“不透明度”将其从100%改为0%。

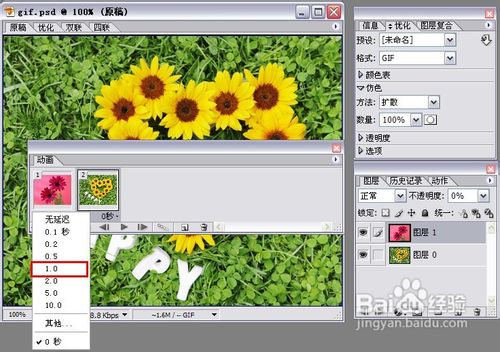
9、点击第1帧,点击“选择帧延迟时间”更改为“1秒”,如图所示。

10、按照步骤⑨,将两帧时间都更改为1秒。(延迟时间选择根据实际情况所需可随意调整。)

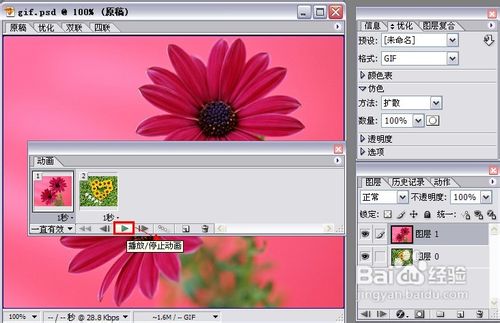
11、点击“播放”按扭。可以测试下效果。

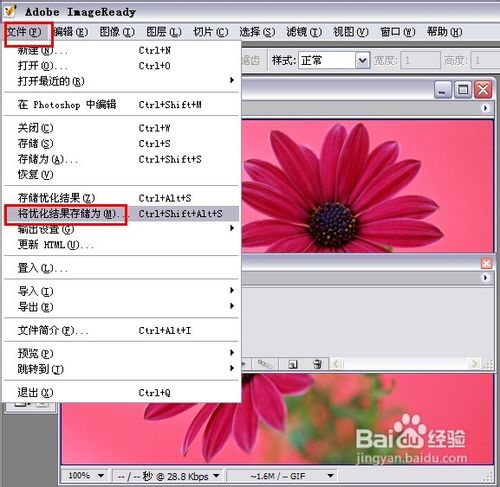
12、选择文件菜单里的“将优化结果存储为”保存为gif格式图片即可。至此gif切换图完成制作。