1、如图所示,我们新建一个记事本,并将记事本的名字改为“在html网页中如何在图片上加一个链接个链接.html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

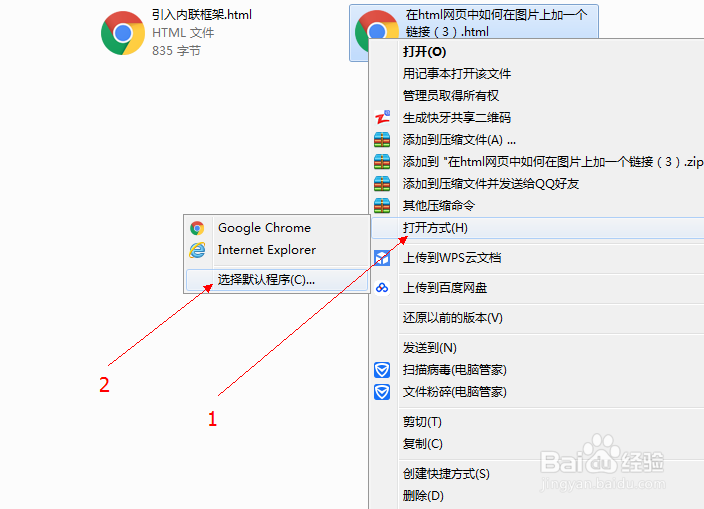
2、.如图所示,我们在这个html文件上鼠标右击,在弹出的下拉列表中,我们依次选择“打开方式(H)”再选择“选择默认程序(C)...”然后鼠标点击确定打开此项。

3、如图所示,在这个选择程序的对话框中,我们选择“Sublime Test”这个程序,打开这个html文件。

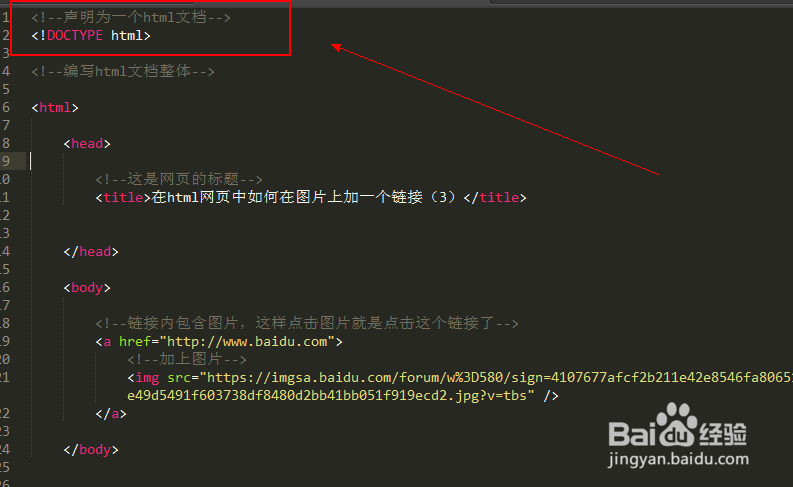
4、如图所示,我们输入html5的声明标签为—<!DOCTYPE html>,以告诉浏览器我们编写的是一个html5的网页。

5、如图所示,我们依次先用<html>这个标签包住网页的整体,这个是必须的。

6、如图所示,我们接下来我们在里面依次编写html5网页的头部标签—<head></head>这一对标签。

7、如图所示,我们再编写主体部分的标签—<body>和</body>。(html标签一般是成对出现的比如:<head>和</head>这一对。)

8、如图所示,我们写一个链接的标签—<a>标签,以使其包含其他标签,并且设置其href属性的链接地址为:“http://www.baidu.com”。

9、如图所示,我们写一个<img>标签用于插入图片,在src属性中写入图片的地址,<img />是自结束标签。(标签格式一般是:<标签名 属性=“”属性=“”...>这样的)。

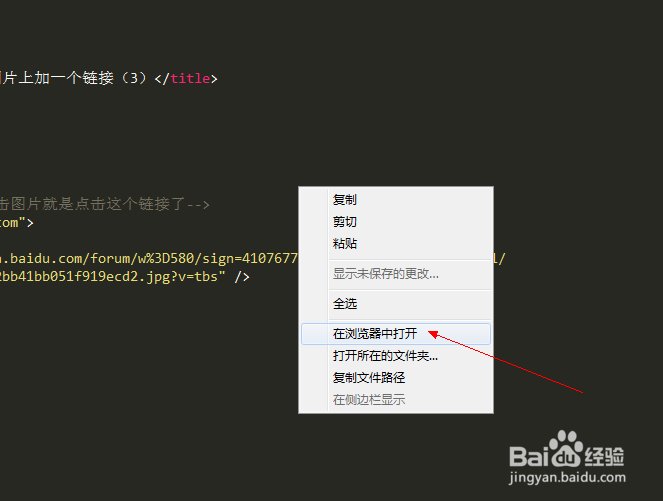
10、如图所示,我们鼠标右击在弹出的下拉列表选择,在“浏览器中打开”,我们就可以看到我们编写的网页了。

11、如图所示,我们看到了我们的图片,之后鼠标移动到图片上会出现小手,就可以直接点击了。

12、如图所示,我们看到点击图片之后,跳到了我们设置的百度网址了。

13、这是本教材的源码,提供大家参考哦!<!--声明为一个html文档--><!DOCTYPE html><!--编写html文档整体--><html><head><!--这是网页的标题--><title>在html网页中如何在图片上加一个链接(3)</title></head><body><!--链接内包含图片,这样点击图片就是点击这个链接了--><a href="http://www.baidu.com"><!--加上图片--><img src="https://imgsa.baidu.com/forum/w%3D580/sign=4107677afcf2b211e42e8546fa806511/e49d5491f603738df8480d2bb41bb051f919ecd2.jpg?v=tbs" /></a></body></html>