1、首先先说下图片的位置命令:其中h代表的当前位置,t代表的页面的顶部。b代表的页面的底部,p表示的浮动页。\begin{figure}[htp]\end{figure}

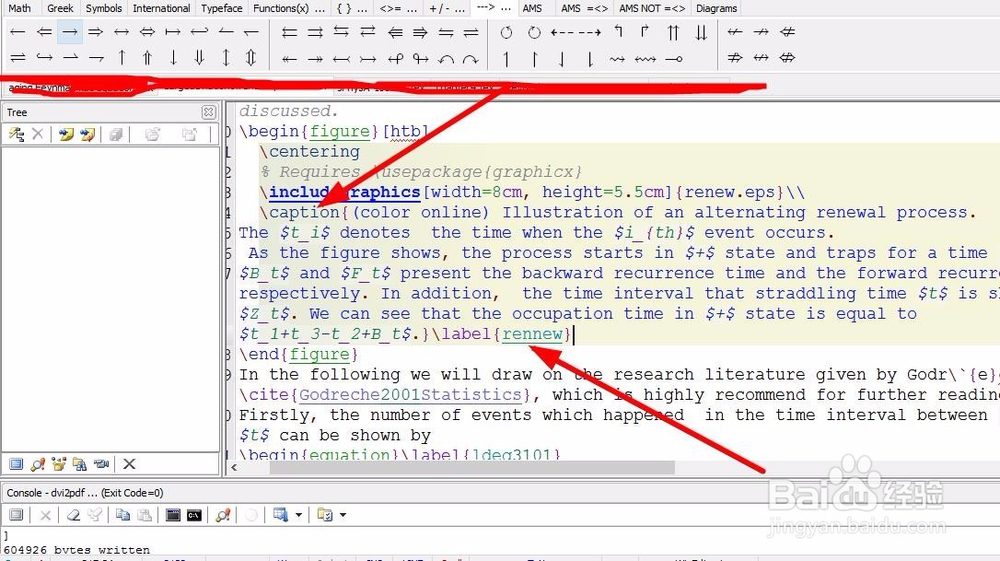
2、另外对于插入图片的子标题,如果你想插入可以插入子标题,或者一个总标题都是可以的。具体命令为:\caption{百度经验} %这个是图片的解释。

3、如果你需要引用图中图片的标号,这里的label一定要紧跟着caption 否则编译时系统不能给出正确的序号。

4、对于如果你只需要加入个图片,你只需要复制其中的两个minipage命令即可。

5、对于描述图片的标题,文字的宽度是通过\linewidth进行调节的。

6、对横排的也可以参考这个用法进行修改,然后调节其中的参数。

7、这里是整理是将上面的芋黹抵榀各个步骤合成,整理的latex竖排插入图片的代码,这里的参数是为双栏设置的。\begi荏鱿胫协n{figure}[htp] \begin{minipage}[t]{1\linewidth}%描述图片文字的宽度。\begin{center}\includegraphics[height=4.5cm,width=7.5cm]{backwardsmallB.eps}\end{center} \caption{百度经验} %这个是图片的解释。 \label{ForwardsmallF} \end{minipage} \begin{minipage}[t]{1\linewidth}%设置合适的\linewidth\begin{center} \includegraphics[height=4.5cm,width=7.5cm]{Forwardscale.eps} \caption{(color online) huanying baidu jingyan}\label{Forwardscale}\end{center}\end{minipage} \begin{minipage}[t]{1\linewidth}%需要几个就复制几个minipage\begin{center} \includegraphics[height=4.5cm,width=7.5cm]{ForwardLargeF.eps} \caption{(color online) (color online) huanying baidu jingyan}\label{ForwardLargeF}\end{center}\end{minipage}\caption{This is total name.}%这个是特别汇总标题, 不需要就注销了。\end{figure}
