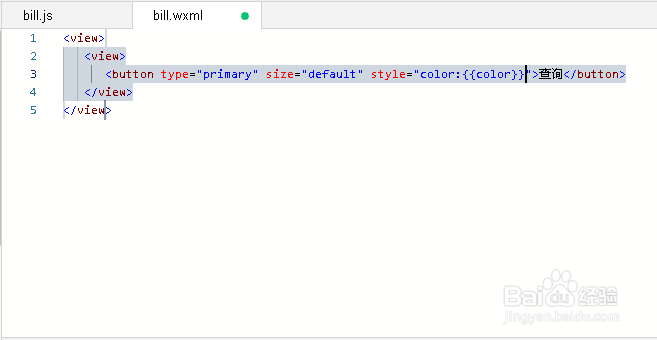
1、打开微信小程序开发工具,新建一个wxml文件,并添加view和button,设置样式并绑定字体颜色变量


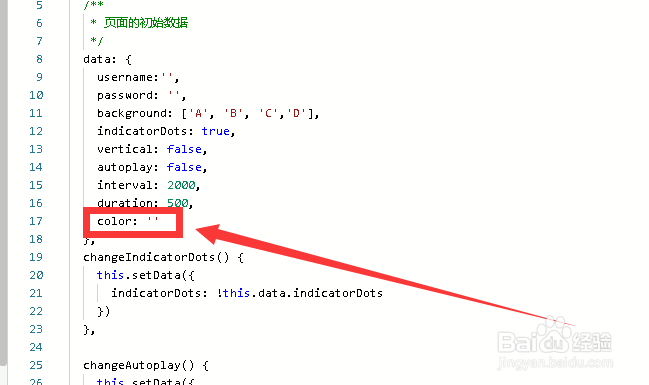
2、打开对应页面的js文件,在data对象中初始化变量color

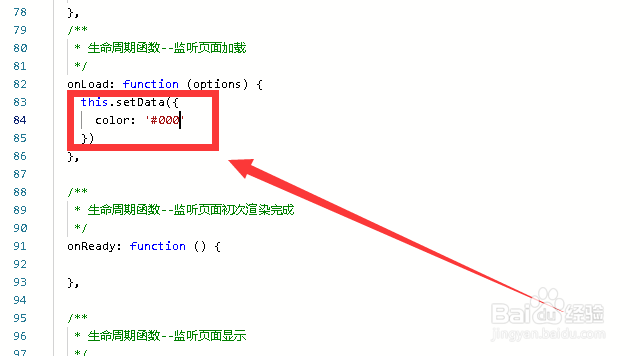
3、在生命周期函数onLoad中,使用this.setData({color:'#000'})

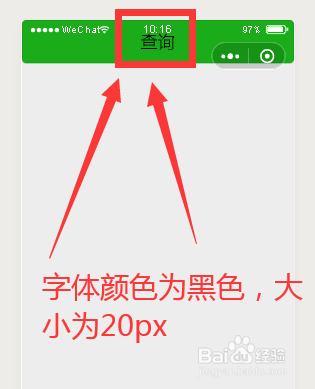
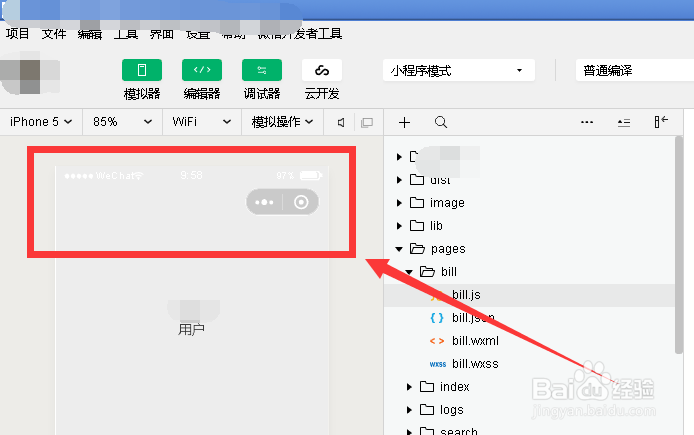
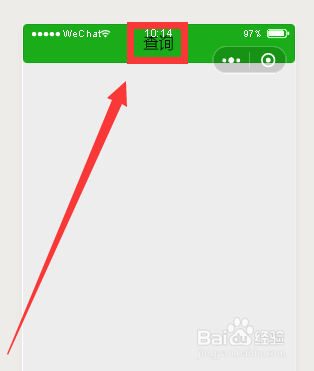
4、保存代码并刷新,查看左侧模拟器对应页面模块,看到按钮字体颜色为黑色

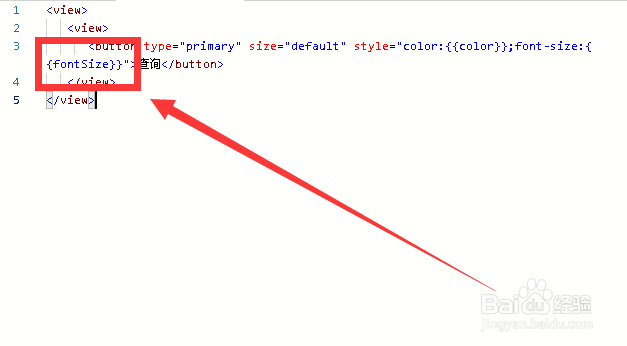
5、再在页面代码style中,添加font-size并绑定变量fontSize

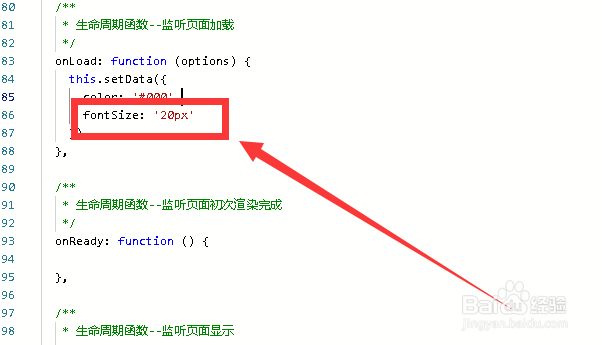
6、再在data对象中初始化变量fontSize,然后在onLoad中给fontSize赋值

7、再次保存代码并查看左侧模拟器,可以查看到字体变大了