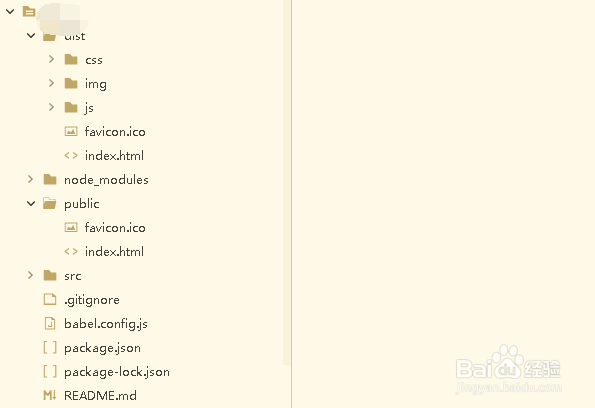
1、打开HBuilderX开发工具,使用npm install命令下载和安装vue项目

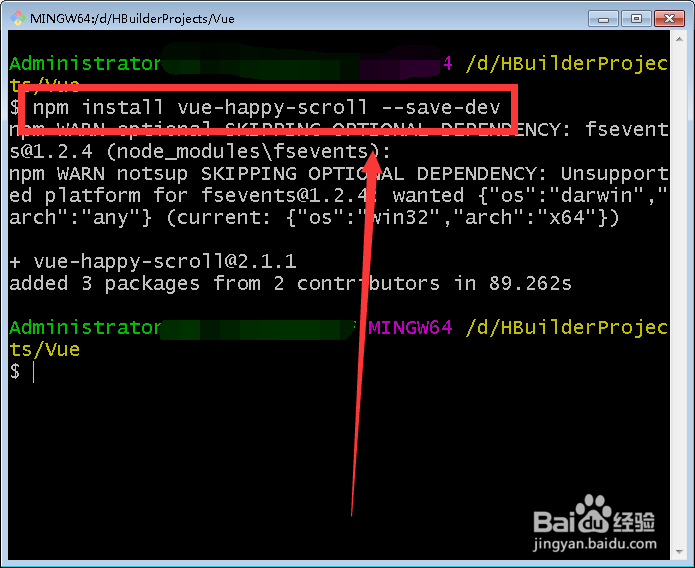
2、进入到项目的根目录,鼠标陴查哉厥右键打开Git终端窗口,输入npm install vue-happy-scroll --save-dev命令,安装happy-scroll插件包

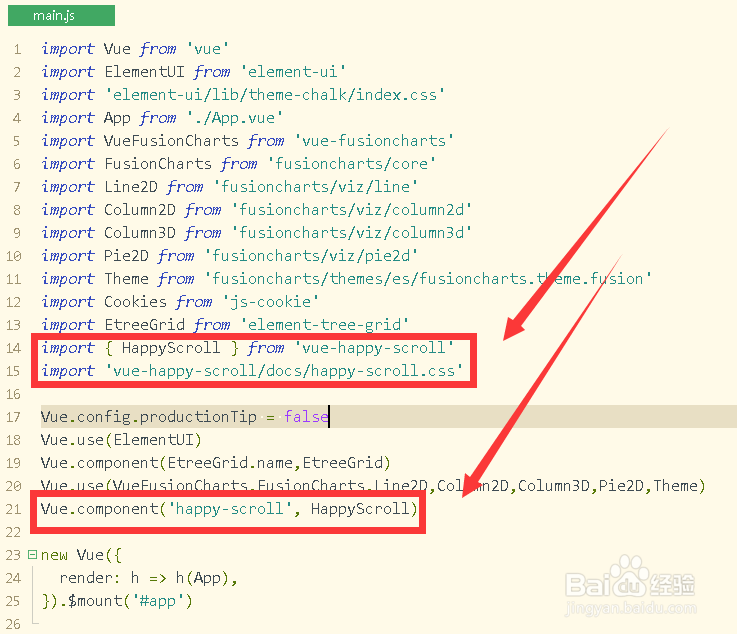
3、打开项目中的main.js文件,将vue-happy-scroll导入,并导入插件样式

4、在src/components文件夹下,新建vue组件ScrollBar.vue

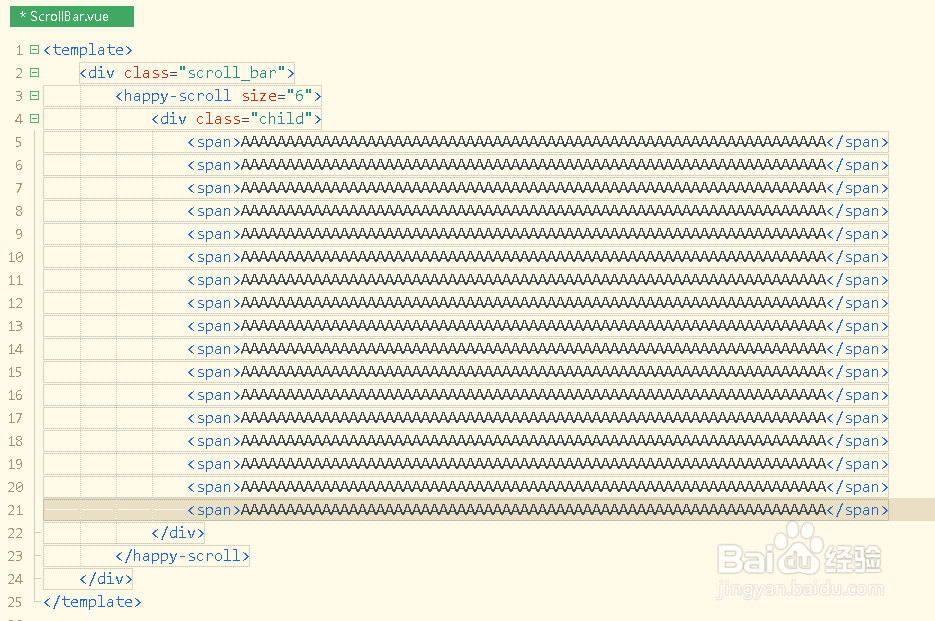
5、在<template></template>标签中,插入d坡纠课柩iv标签,并在内层引入happy-scroll,添加足够多的文字内容

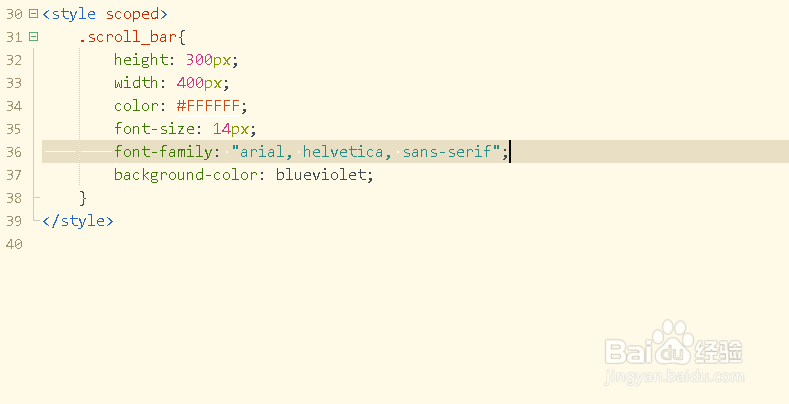
6、在<style></style>标签中,利用类选择器设置d坡纠课柩iv标签样式,如宽度、高度、字体颜色、字体属性和背景色

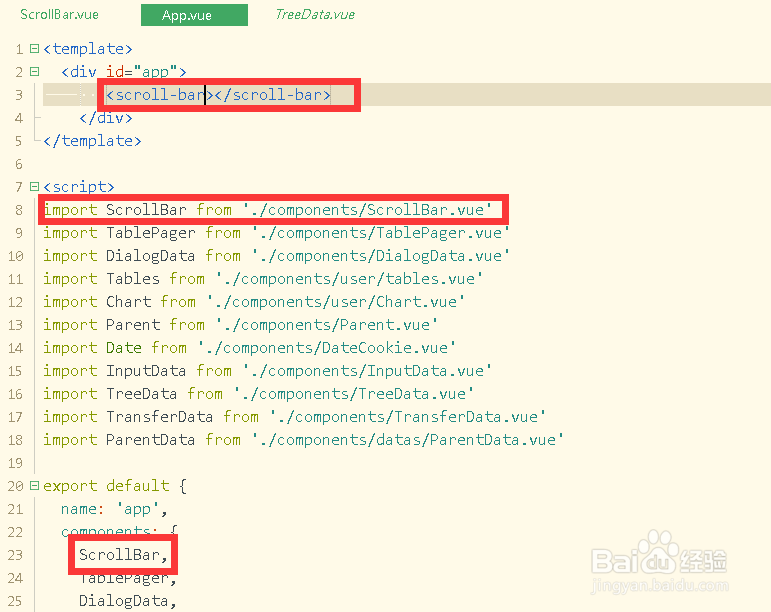
7、打开App.vue文件,导入组件ScrollBar,并在components中引入,界面代码中引用

8、保存代码并运行项目,打开浏览器进行预览,并滚动文字内容
