1、Ctrl+F8新建一个影片剪辑元件,取名碎花。

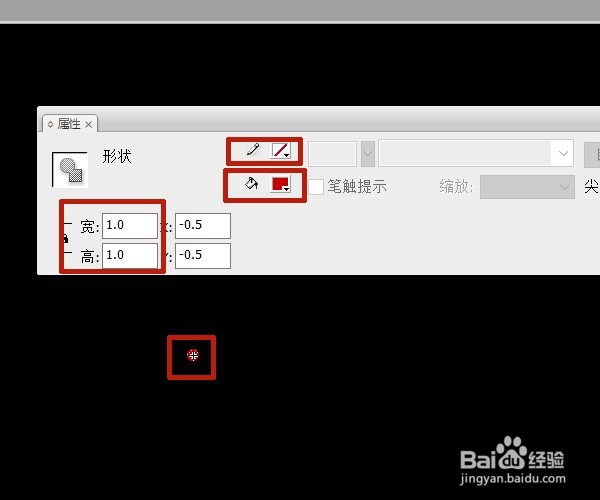
2、O键调出椭圆工具,禁用线条色,填充色红色。按住shift键,在第一帧,画一个红色的圆。

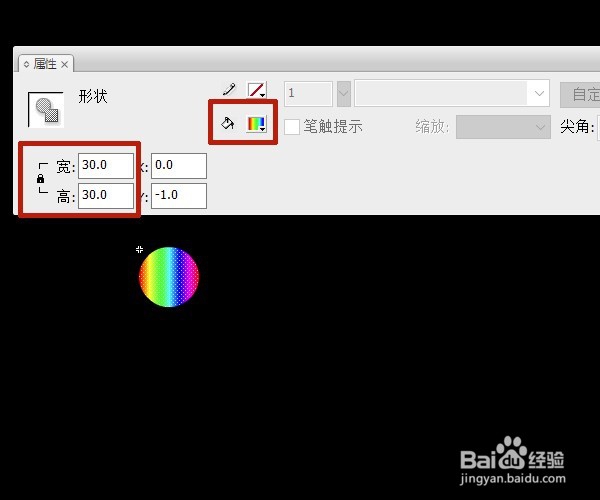
3、第5帧添加关键帧。更改圆的宽高,填充色改为彩虹渐变。

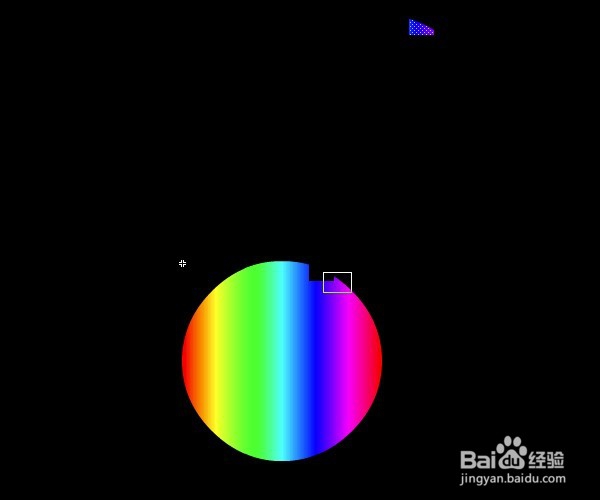
4、选择工具拖选出一块,放在较远些的地方。最后全部拆成碎片。

5、回到第一帧,右键——创建补间形状。

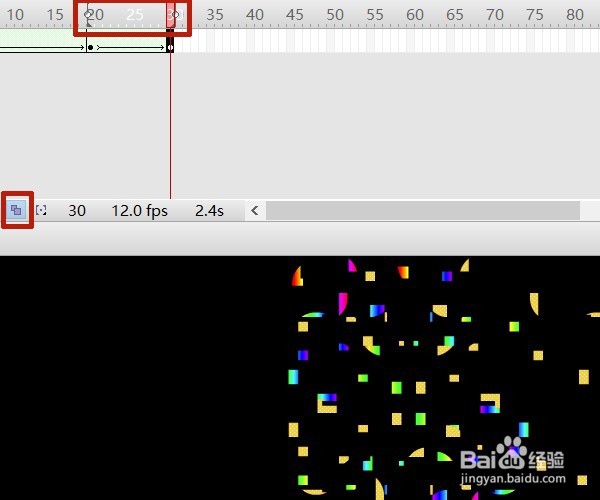
6、第20帧插入关键帧,将所有碎片移至更远些的地方。回到第5帧,创建形状补间。

7、第30帧插入关键帧,所有碎片选中状态,颜色颜色面板中选择颜色,将碎片更改为明亮的黄色系,我选了#FFCC33。

8、将碎片拉的更散些。回到第20帧创建形状补间。为了看到前后对比,图中是打开了编辑多个帧,使20帧的彩色碎片与30帧的黄色碎片同时显现。

9、第45帧同样处理,颜色改为蓝色,拉的更远些。依然是创建形状补间。

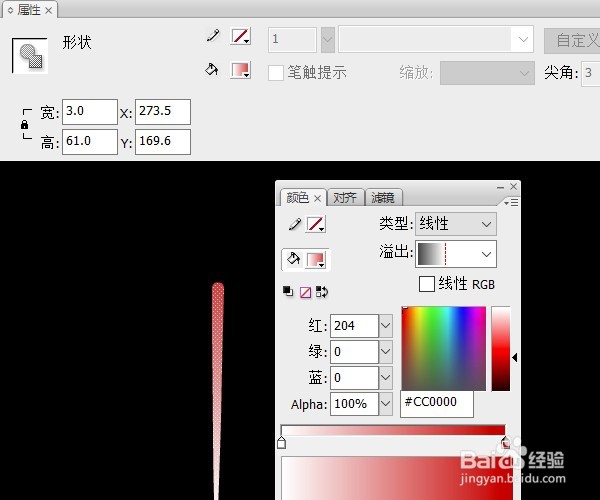
10、回到场景,线条工具绘制一个长长的水滴形状,填充上由红到白的渐变色。删除线条。具体数值看图。

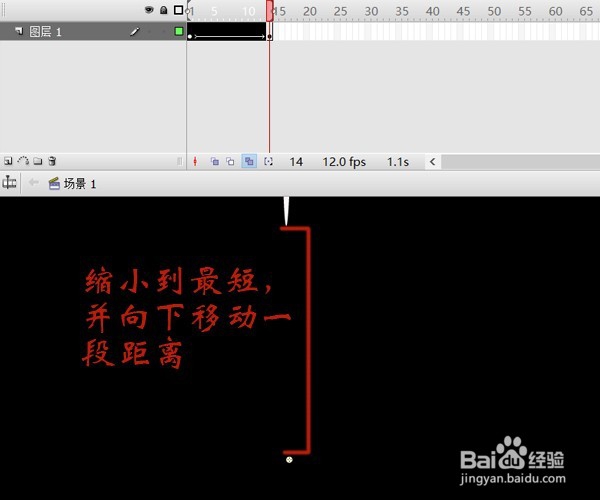
11、第15帧插入关键帧,回到第1帧,将形状缩小到最小,并向下移动一段距离。创建形状补间。

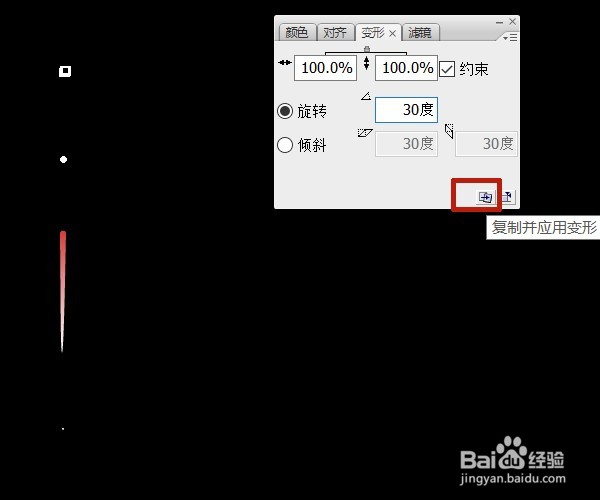
12、新建一层,在第16帧插入关键帧。从库中将碎花元件拖入,Q键调出变形工具,将变形点向下移动。

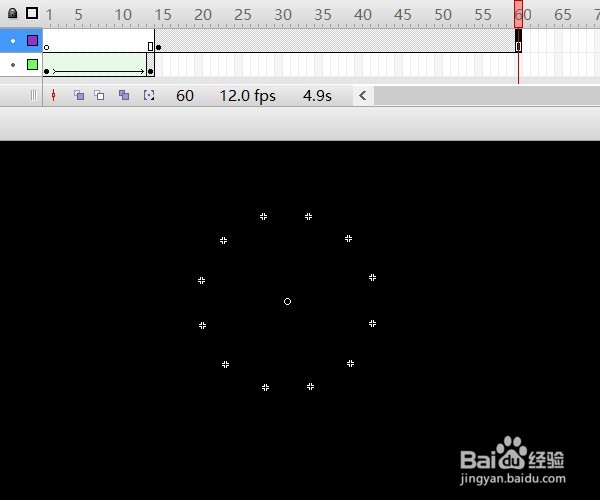
13、Ctrl+T调出变形面板,旋转度数30,点击复制并变形按钮。复制出11个。

14、第60帧F5插入帧。15到60帧是碎花元件的总帧数。

15、完成动画。测试一下吧。
