1、新建一个html文件,命名为test.html,用于讲解CSS如何做到将价格划掉的效果。

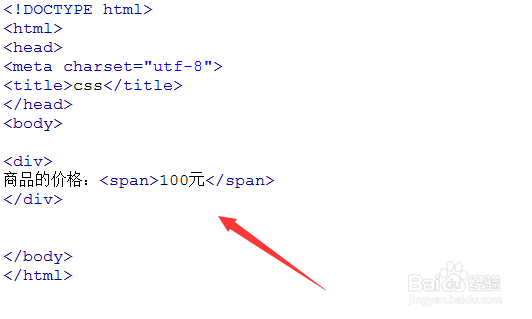
2、在test.html文件内,使用div标签、span标签创建商品价格的显示,代码如下:

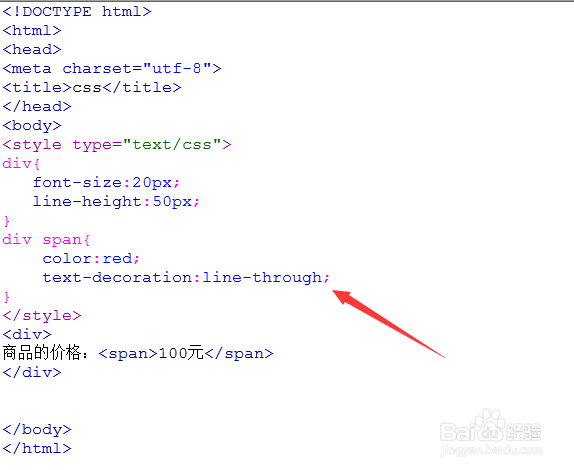
3、在test.html文件内,使用<style type="text/css"></style>标签来标识css代码编写区。

4、在css标签内,创建div,span标签的样式设置,代码如下:

5、在css标签内,设置div的样式,使用font-size设置字体大小为20px,line-height设置行高为50px。

6、在css标签内,设置span的样式,使用color设置文字颜色为红色,text-decoration设置删除线的效果。

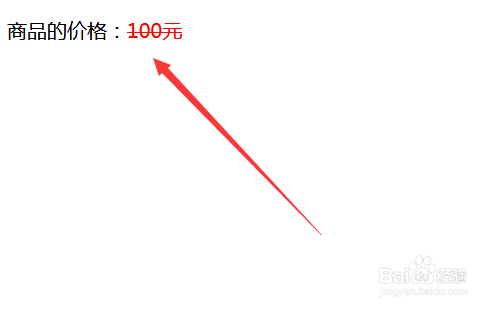
7、在浏览器打开test.html页面,可见,实现了将价格划掉的效果。