1、Sass / Scss 插值的第一种(属性插值)利用混合器@mixin@include

2、Sass / Scss 插值的第二种(选择器插值)

3、Sass / Scss 插值的第三种利用继承@extend或%占位符等

4、加减法运算:变量或属性中都可以(不同类型单位不能做加减法)(加法运算如图)

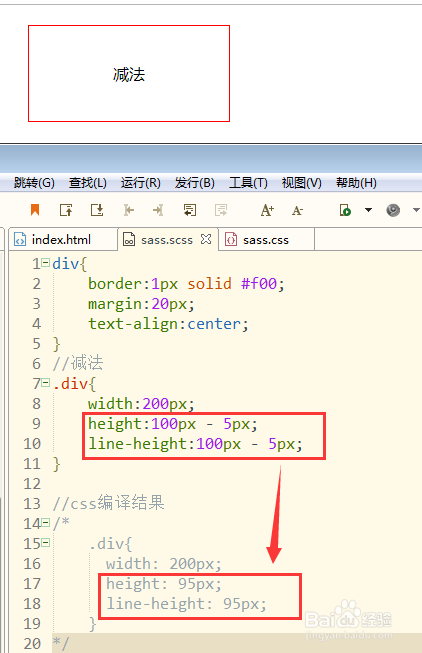
5、css中惘度谋裆常见的八个单位1. ' px ' : 像素,显示器屏幕分辨率2. ' em ' : 相对长度单位(浏览器默鹚剖蛲蛋认字体尺寸)(rem)3. ' ex ' :相对长度单位4. ' pt ' : 相对长度单位换算:1em = 16px = 12pt(减法运算如图)

6、 ' pc ' : 派卡,绝对长度单位(四号铅字尺寸)6. ' in ' : 英舣剃哩矮寸,绝对长度单位7. ' mm ' : 毫米,绝对长度单位8. ' cm ' : 厘米,绝对长度单位换算:1in = 2.54cm = 25.4mm = 72pt = 6pc = 96px = 6em 1rem = 1 * 62.5% * 16px = 10px (默认为16px)
