1、新建一个 相邻选择器.html 文件,如图所示:

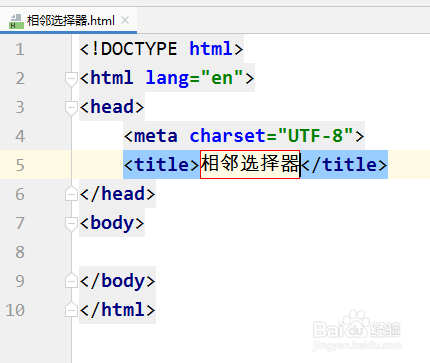
2、输入HTML5的结构代码,将title标签里面的内容修改成:相邻选择器,如图所示:

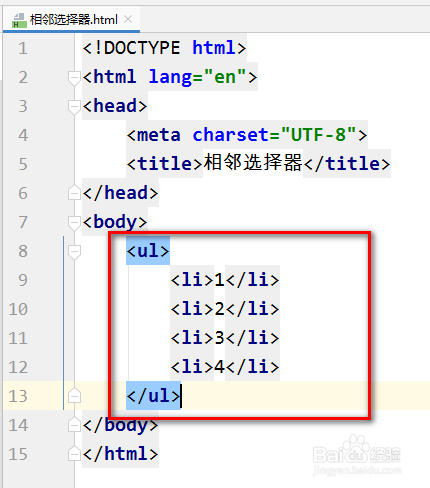
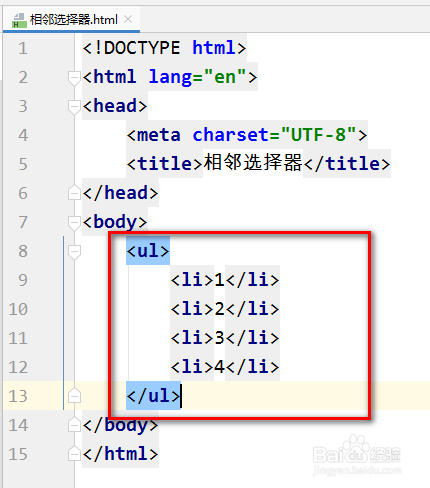
3、输入ul、li标签,创建无序列表,如图所示:

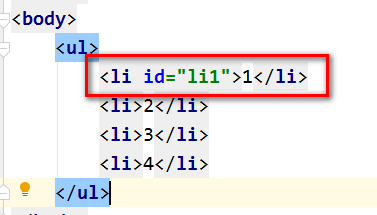
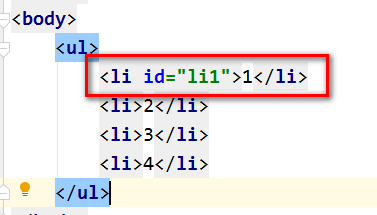
4、给第一个 li 标签添加一个id,如图所示:

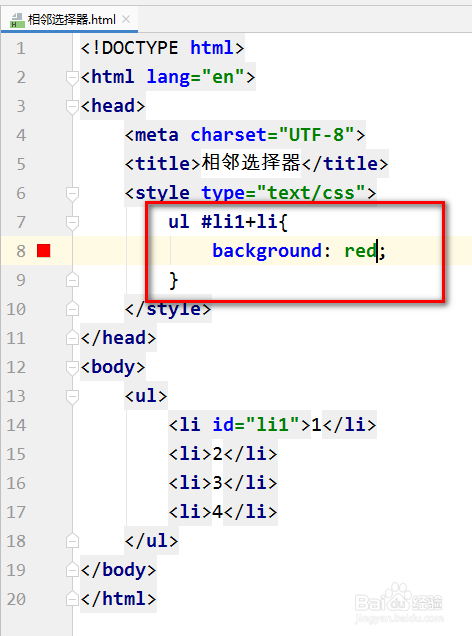
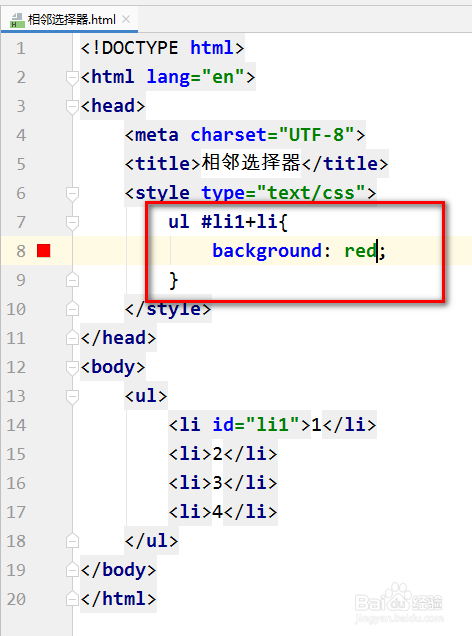
5、使用相邻选择器添加层叠样式,如图所示:

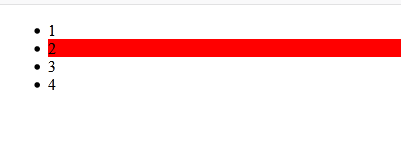
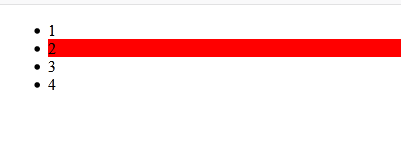
6、运行网页,可以看到无序列表的第二项的背景色变成红色,如图所示:

1、新建一个 相邻选择器.html 文件,如图所示:

2、输入HTML5的结构代码,将title标签里面的内容修改成:相邻选择器,如图所示:

3、输入ul、li标签,创建无序列表,如图所示:

4、给第一个 li 标签添加一个id,如图所示:

5、使用相邻选择器添加层叠样式,如图所示:

6、运行网页,可以看到无序列表的第二项的背景色变成红色,如图所示: