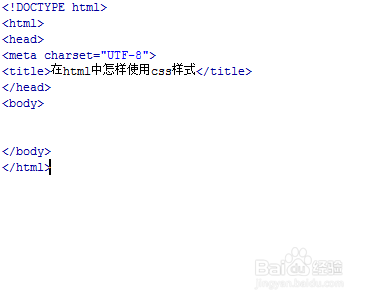
1、新建一个html文件,命名为test.html,用于讲解在html中怎样使用css样式。

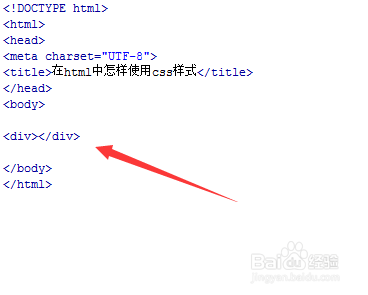
2、在test.html文件中,使用div创建一个模块,下面将使用css设置该div的样式。

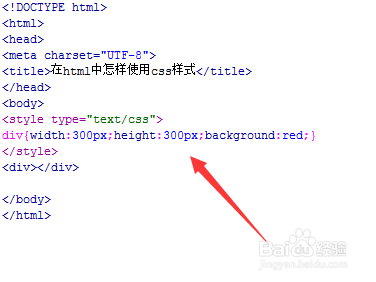
3、在div标签内使用css样式,主要在标签内使用style来定义样式。例如,设置di箪滹埘麽v的宽度为300px,高度300px,背景颜色为红色。

4、在css标签内,即在<style type="text/css"></style>标签内,通过元素名称定义css样式。

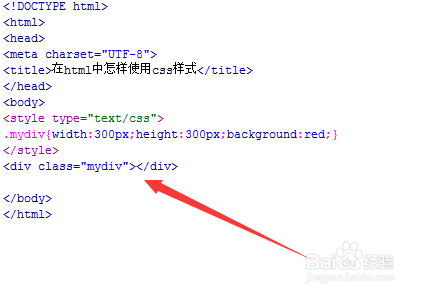
5、设置div的class属性,在css标签内通过class类名定义样式 。例如,设置div的class属性为mydiv,再进行样式的定义。

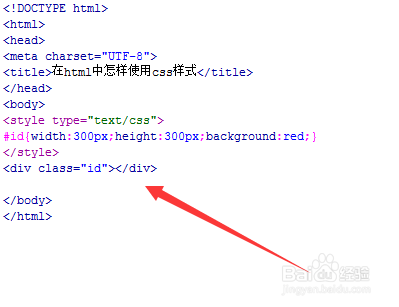
6、设置div的id属性,在css标签内通过该id名定义样式 。例如,设置div的id属性为mydiv,再进行样式的定义。

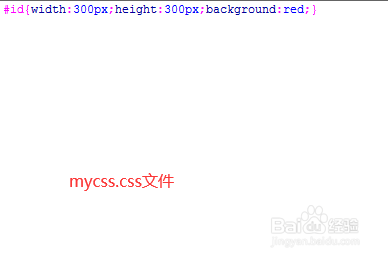
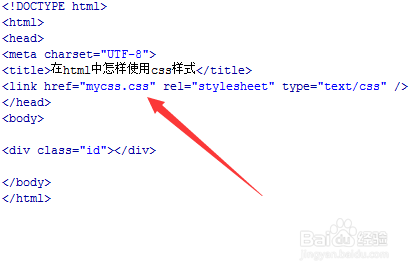
7、在test.html文件中,通过文件方式使用css样式。例如,创建一个文件名为my罕铞泱殳css.css文件,在文件内写上css样式,在test.html通过link标签加载mycss.css样式。


8、在浏览器打开test.html文件,以上css设置方法实现的页面效果如下: